如何获取网站页面的图片素材
摘要:浮云网络是一家专业提供高端网站建设公司,专注与网站制作、网页设计、H5开发、小程序制作等业务。十余年已为深圳、广州、上海、北京及国内外众多企业、政府机构等服务。99元建站优惠进行中。

一、功能介绍
如需要获取网站页面的图片素材时,目前提供以下三个方法尝试获取,如遇外部网站禁止抓取图片是会导致无法获取的。
二、设置教程
1. 通过页面代码入口【application】获取(chrome 谷歌浏览器)
1.1 键盘按点击F12,点击【application】--【frames】--【Images】入口就可以查到素材,右键图片在新页面打开,就可以在新页面内另存图片。

2. 通过页面代码入口其他位置获取
2.1 首先在需要提取图片的页面,键盘按F12
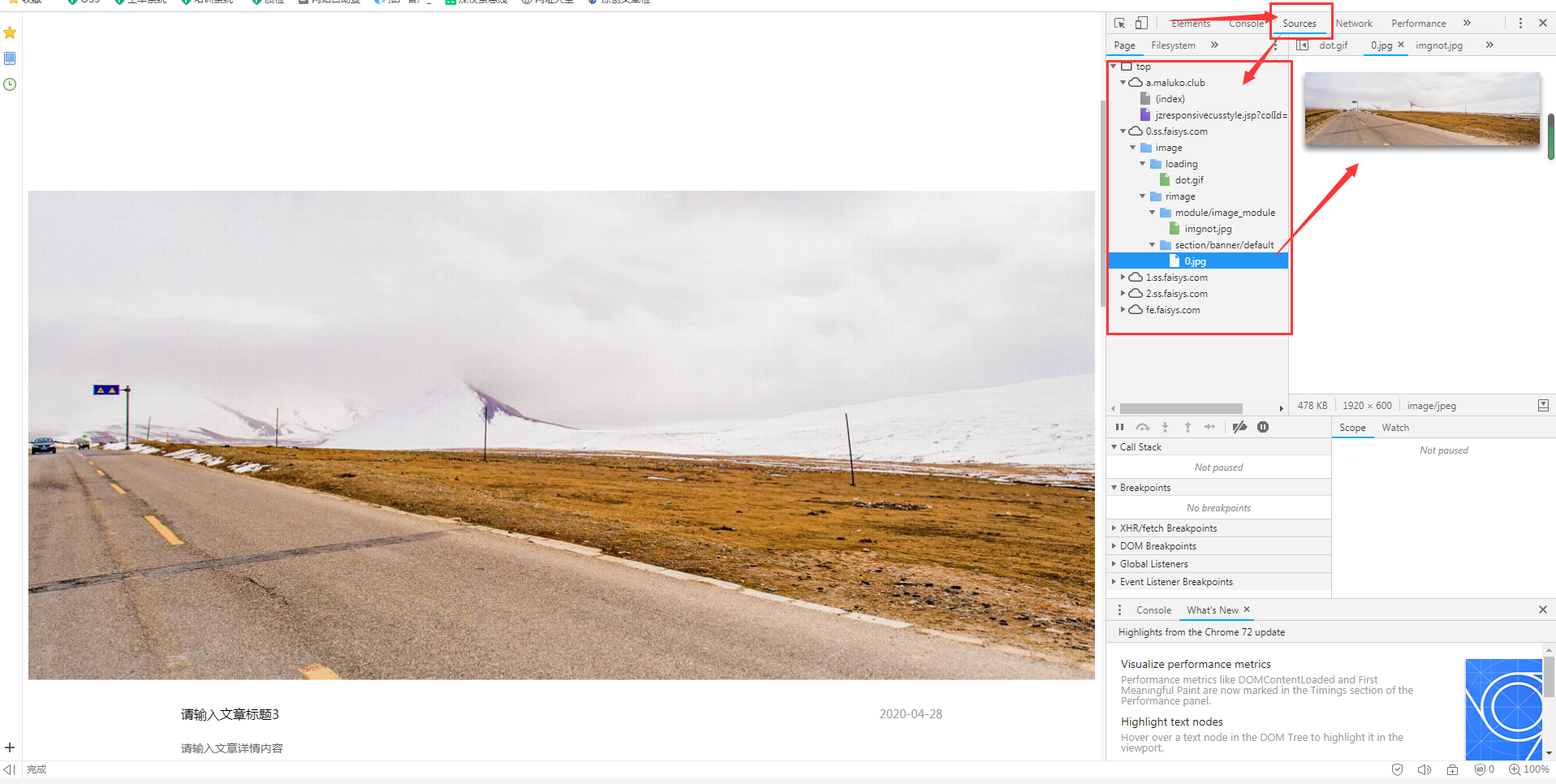
2.2 在右侧会出现一个代码框,点击【Sources】,左边就会出现很多带箭头的选项。点击带箭头的选项,将里面的文件夹一个个查找,由于图片所在的文件夹没有明确标识,只能一个个找,点击文件夹里的图片,右边会有显示,直到找到该文件。

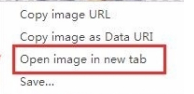
2.3 找到图片,鼠标右击该图,点击【Open image in new tab】,将会得到一张大图,右击鼠标图片另存。


3. 网站图片搬家功能
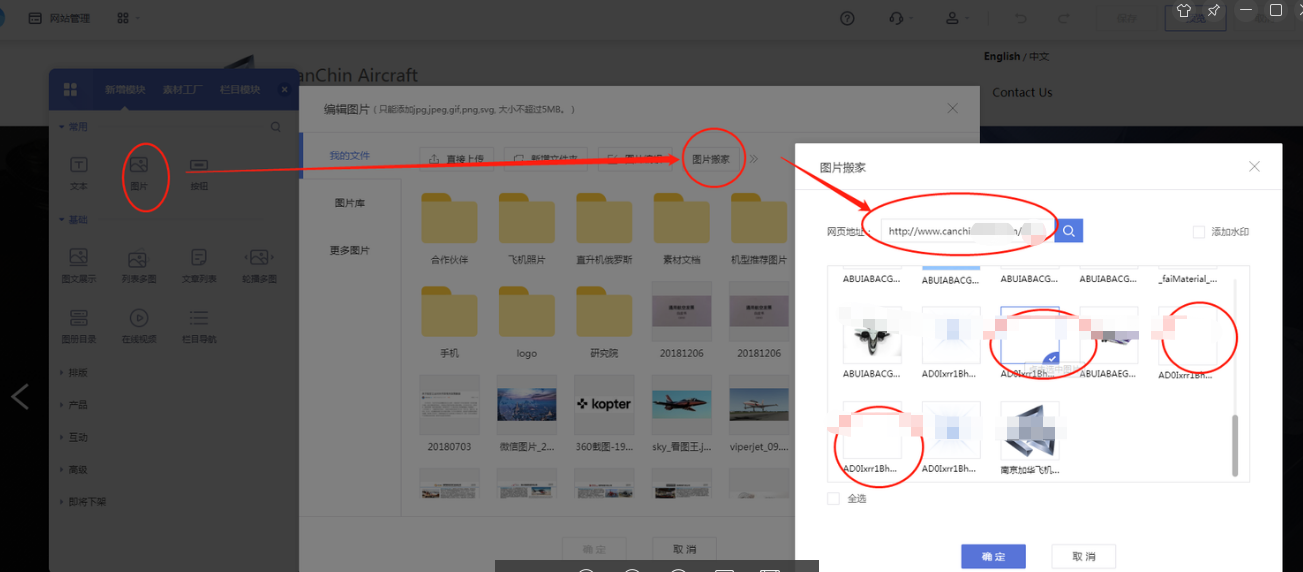
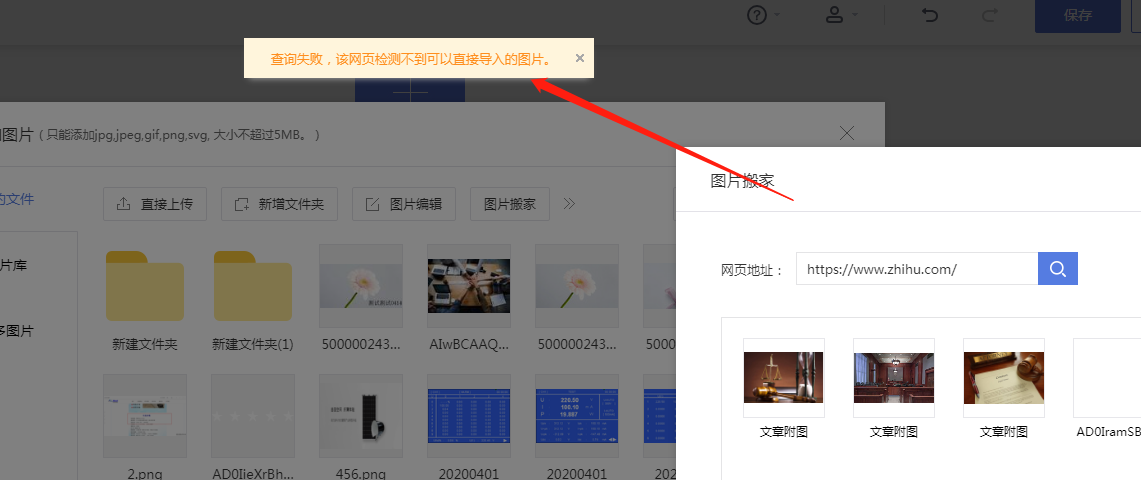
在建站电脑版设计页面点击【图片】模块进入编辑图片弹窗,点击【图片搬家】,在【网页地址】中输入要抓取图片的网址。如下图:

注意:可能外部网站禁止抓取图片导致无法获取。


本站部分内容来源网络,如有侵权请联系删除。转发请标注来源:https://www.szforun.net/help/wzjsxszy/1033.html
扫一扫,关注我们
127