图册功能介绍
摘要:浮云网络是一家专业提供高端网站建设公司,专注与网站制作、网页设计、H5开发、小程序制作等业务。十余年已为深圳、广州、上海、北京及国内外众多企业、政府机构等服务。99元建站优惠进行中。

一、功能效果
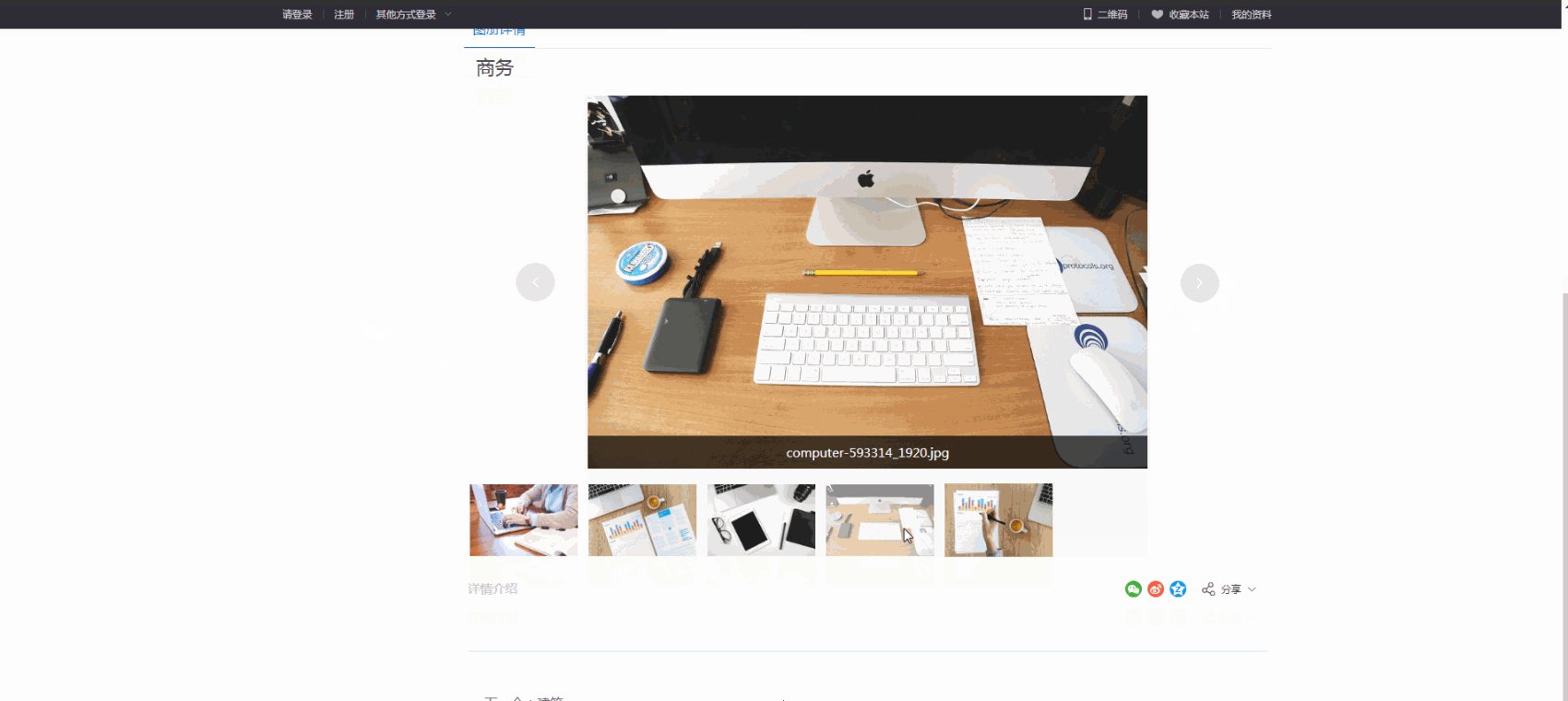
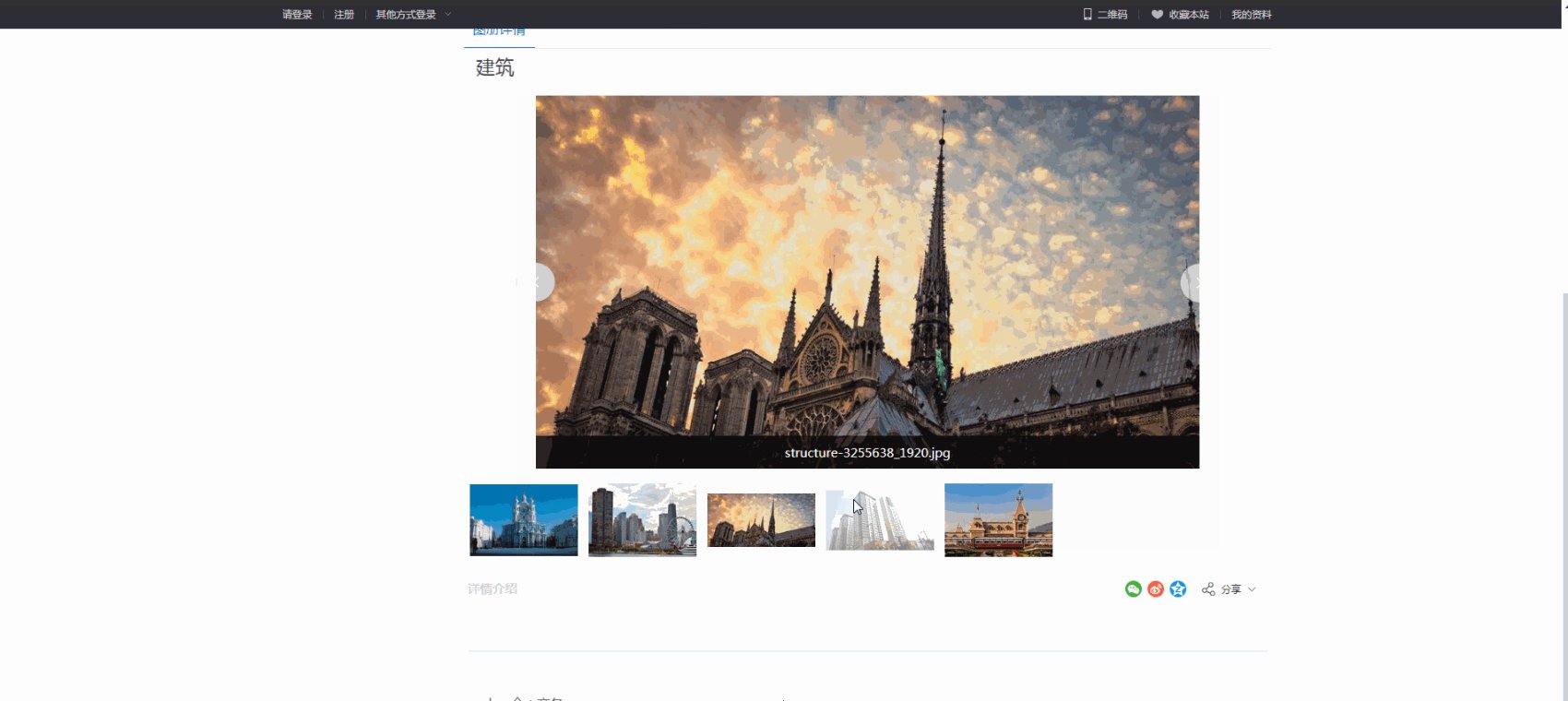
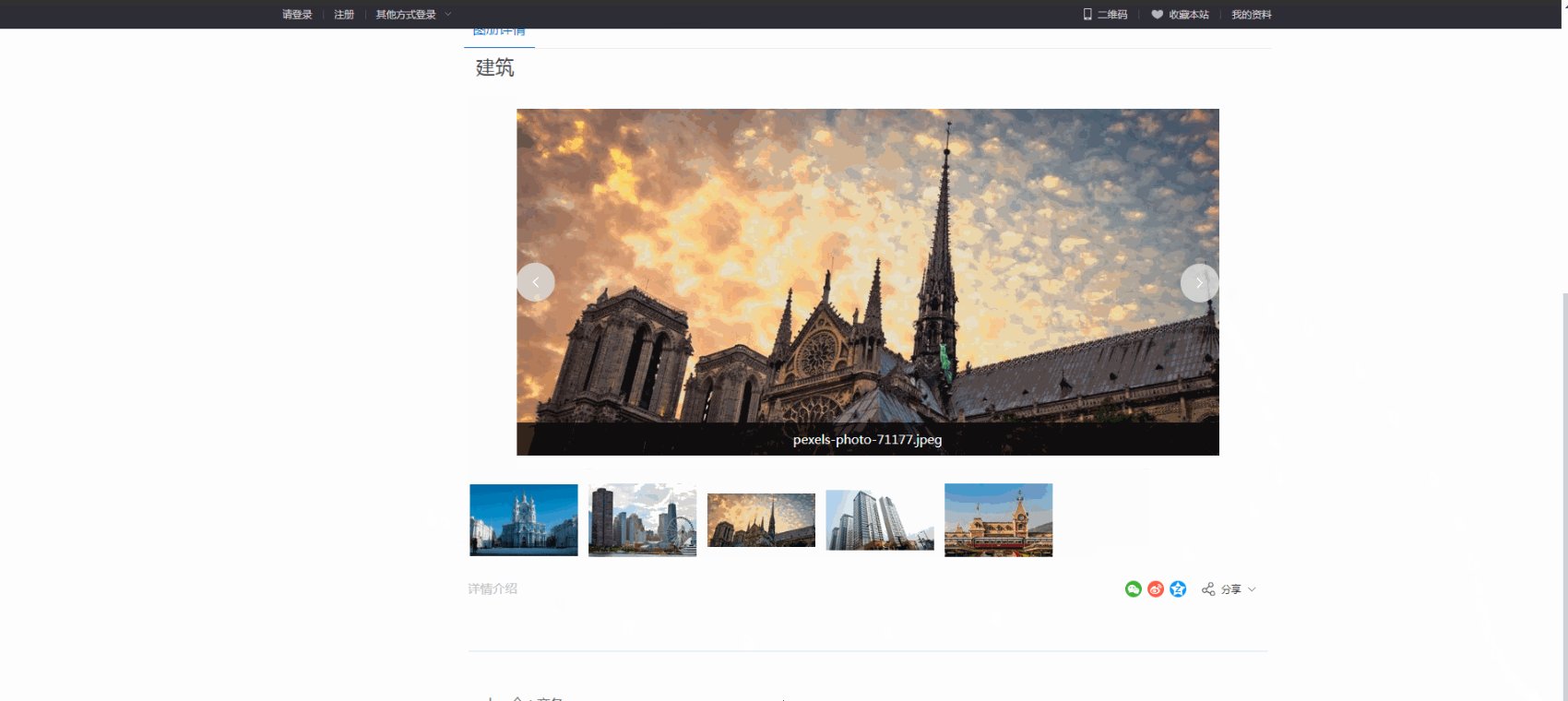
图册相当于一个个文件夹,每个文件夹里可以存放不同主题的图片,使用图册可以妥善管理多张图片。

二、功能说明
【版本】任意版本均支持使用图册功能,不同版本不同限制。点击查看:版本与功能介绍
三、设置教程
1. 创建图册
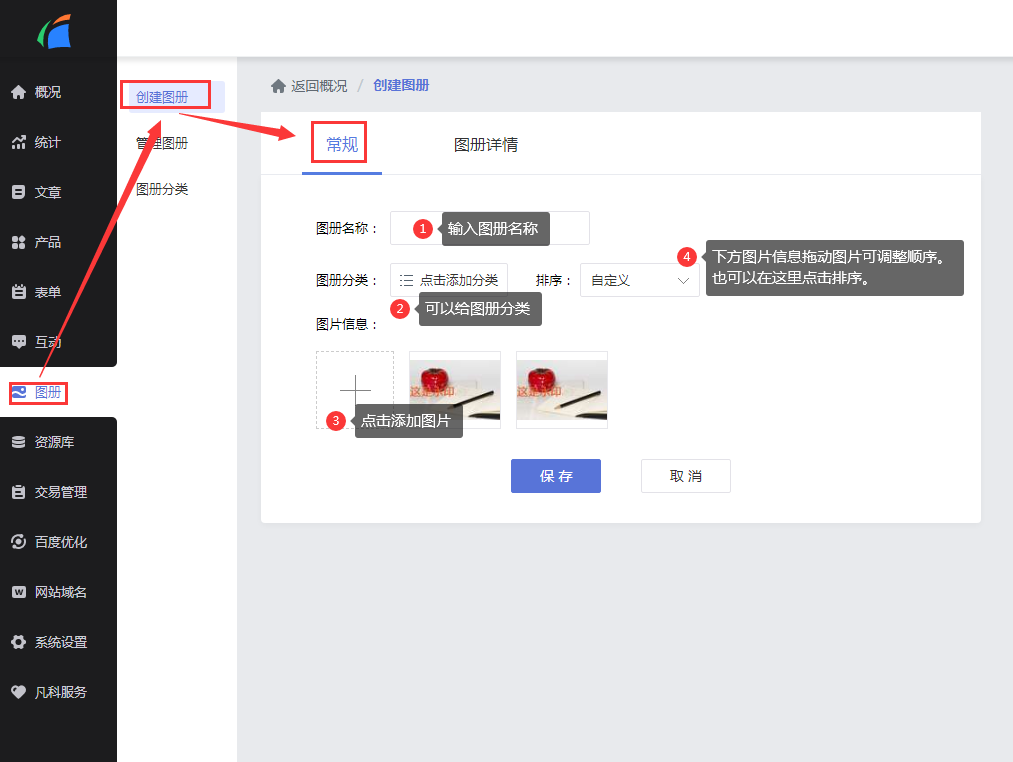
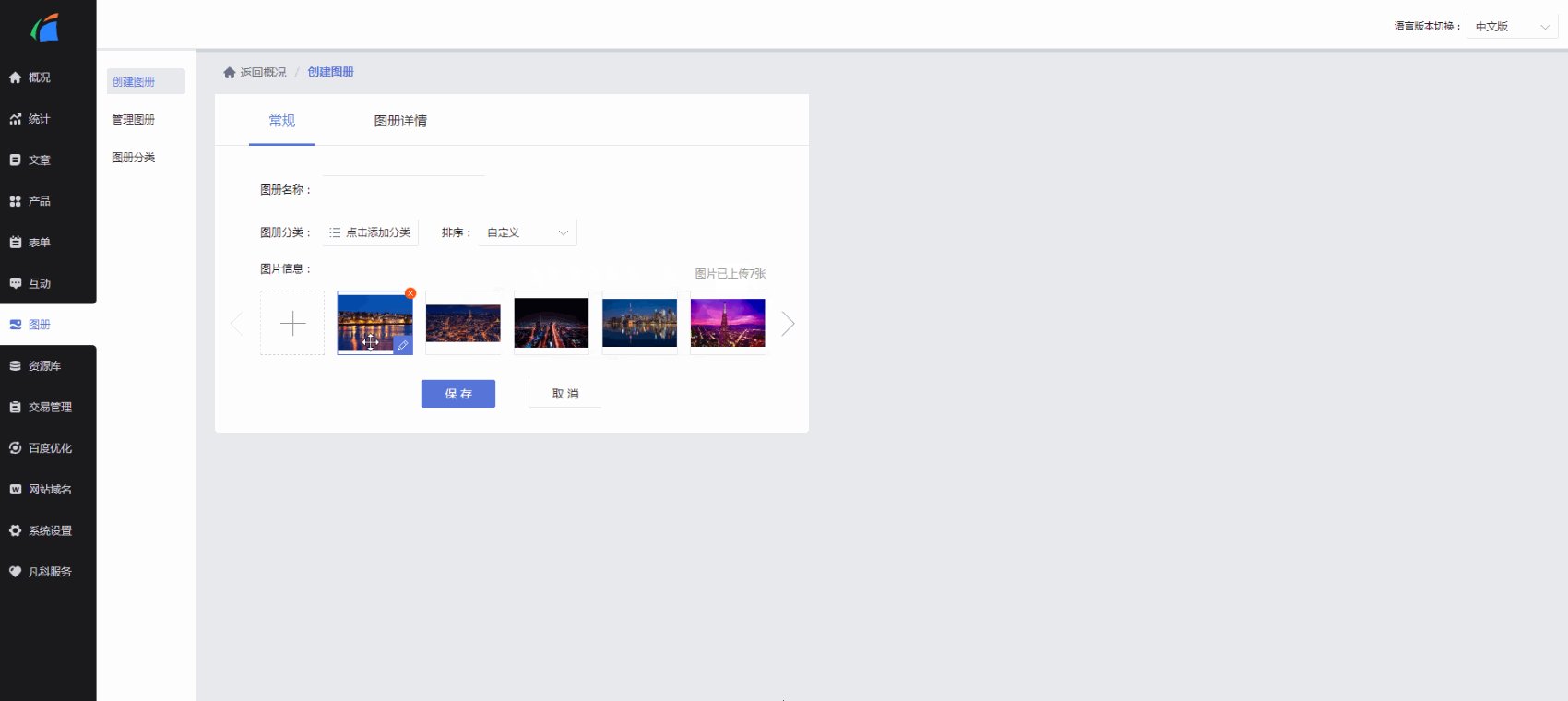
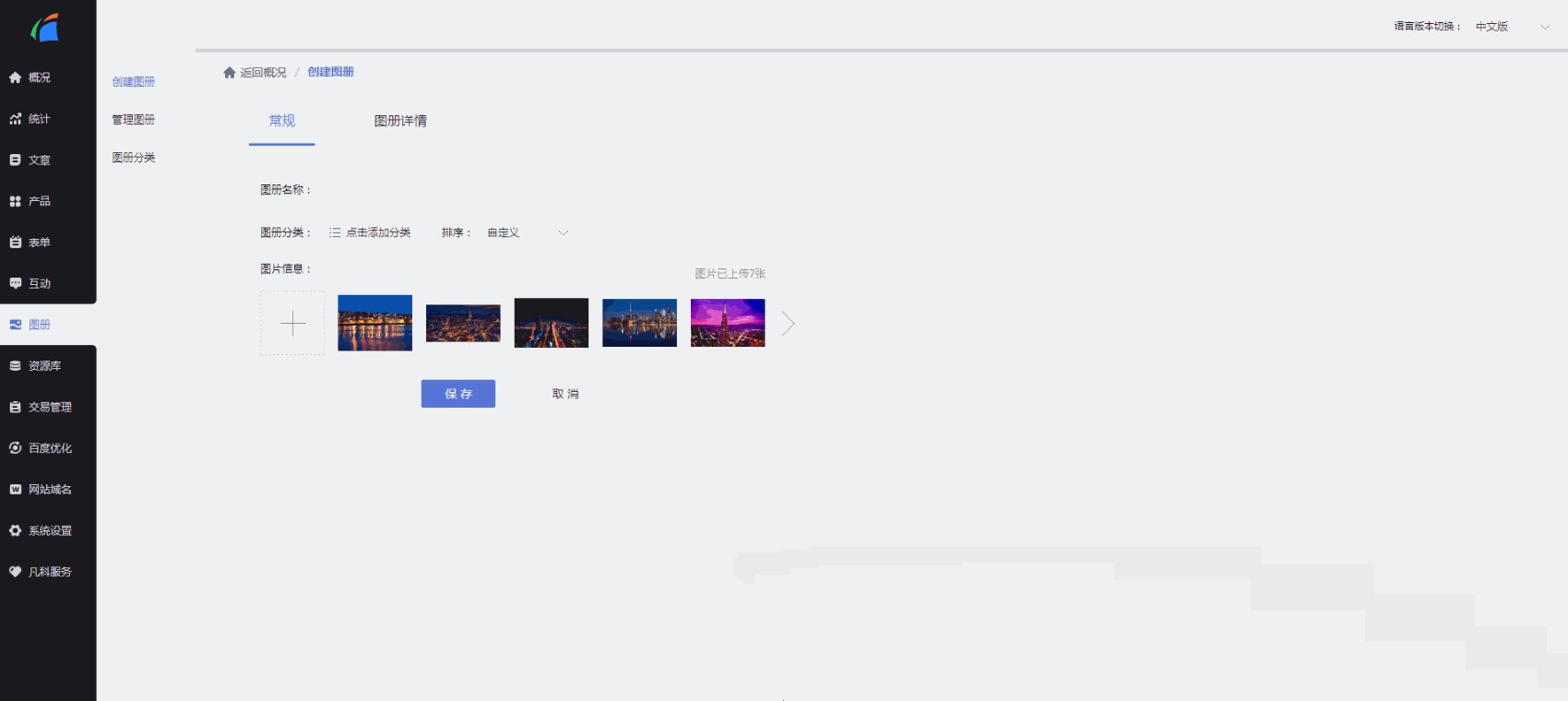
1.1 在网站管理后台点击【图册-创建图册】,在常规中添加图片以及编辑图册相关信息( 每个图册中的第1张图片为该图册的封面图)。

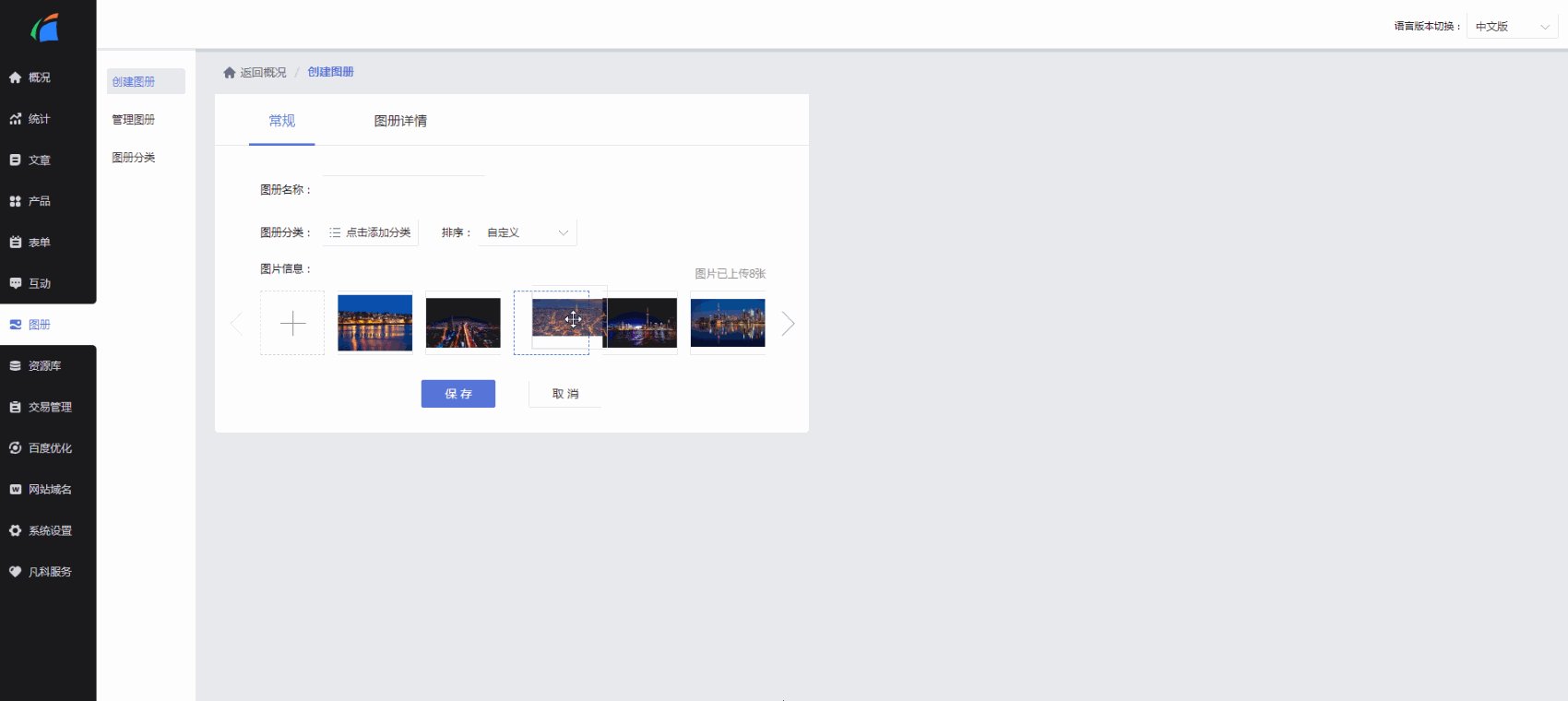
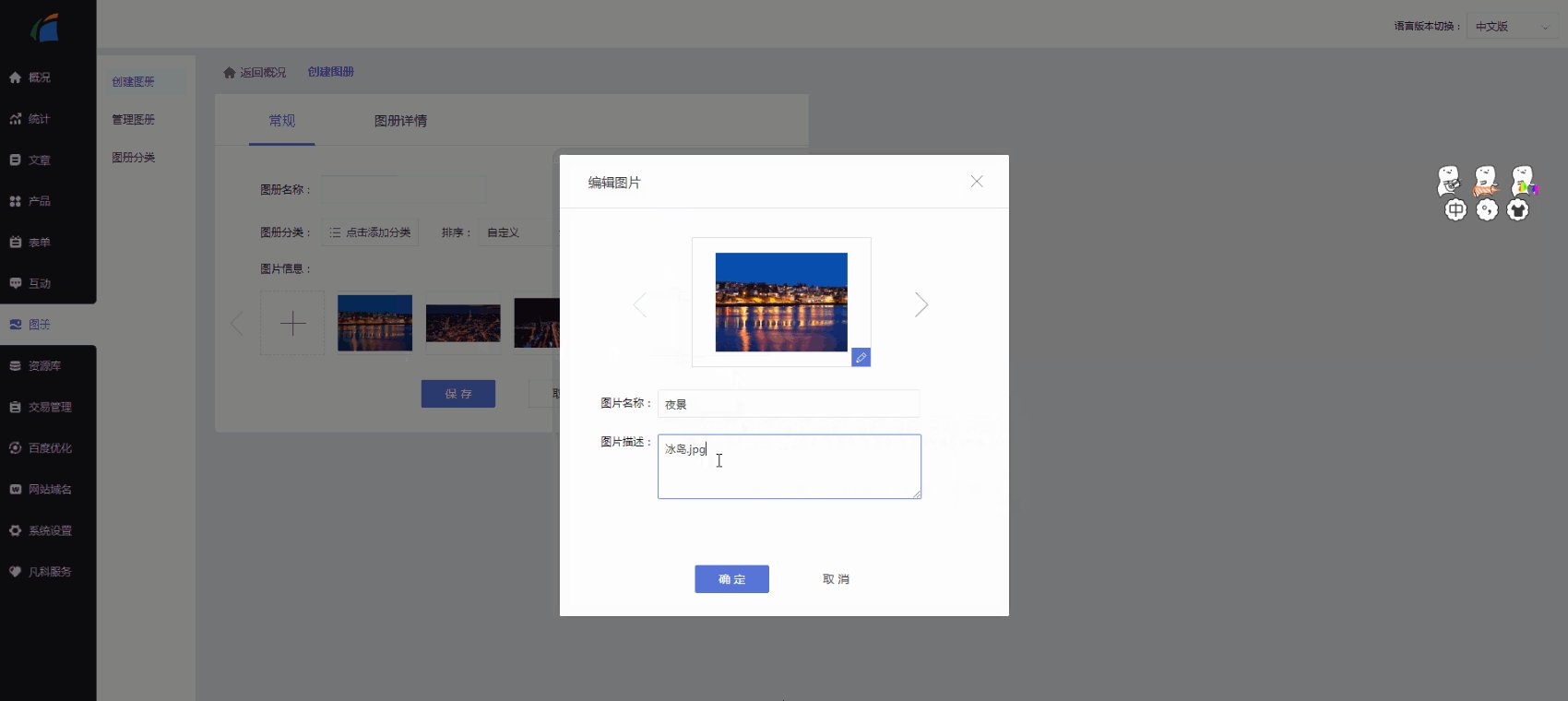
1.2 拖拽图片可调整图片顺序。鼠标移动到图片上,可以点击“x”按钮进行删除图片,点击“编辑”按钮可对图片添加名称和描述。

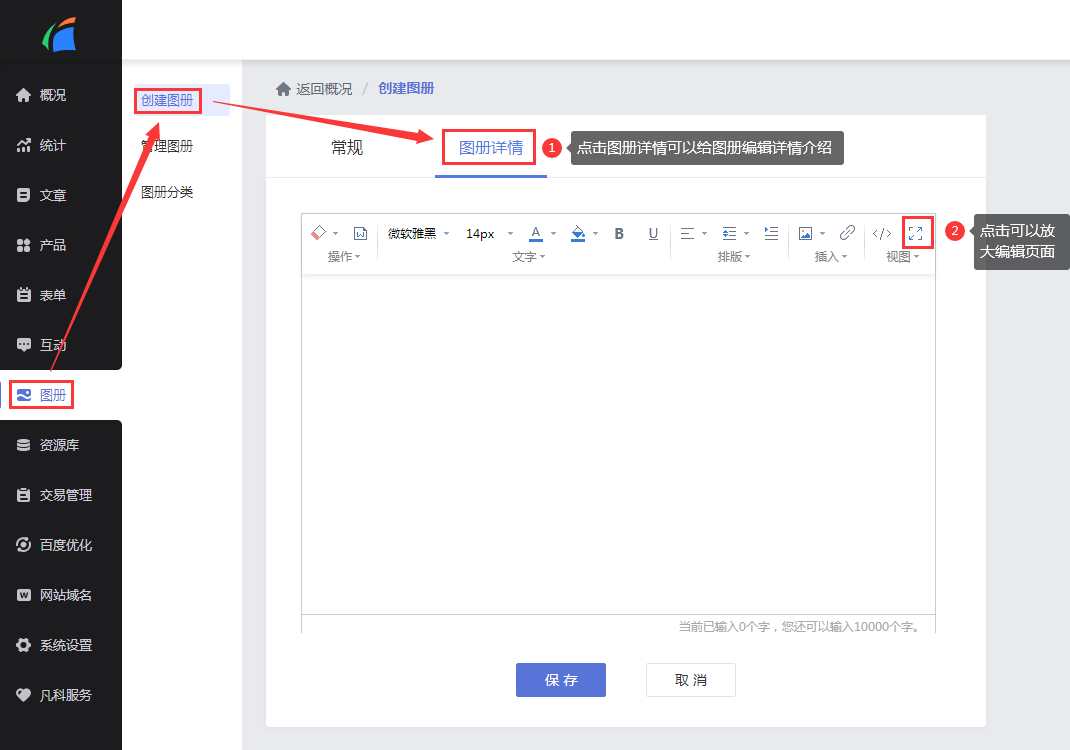
1.3 在【图册详情】支持对图册设置详情描述文字,文字支持设置字体、字号、大小等样式。

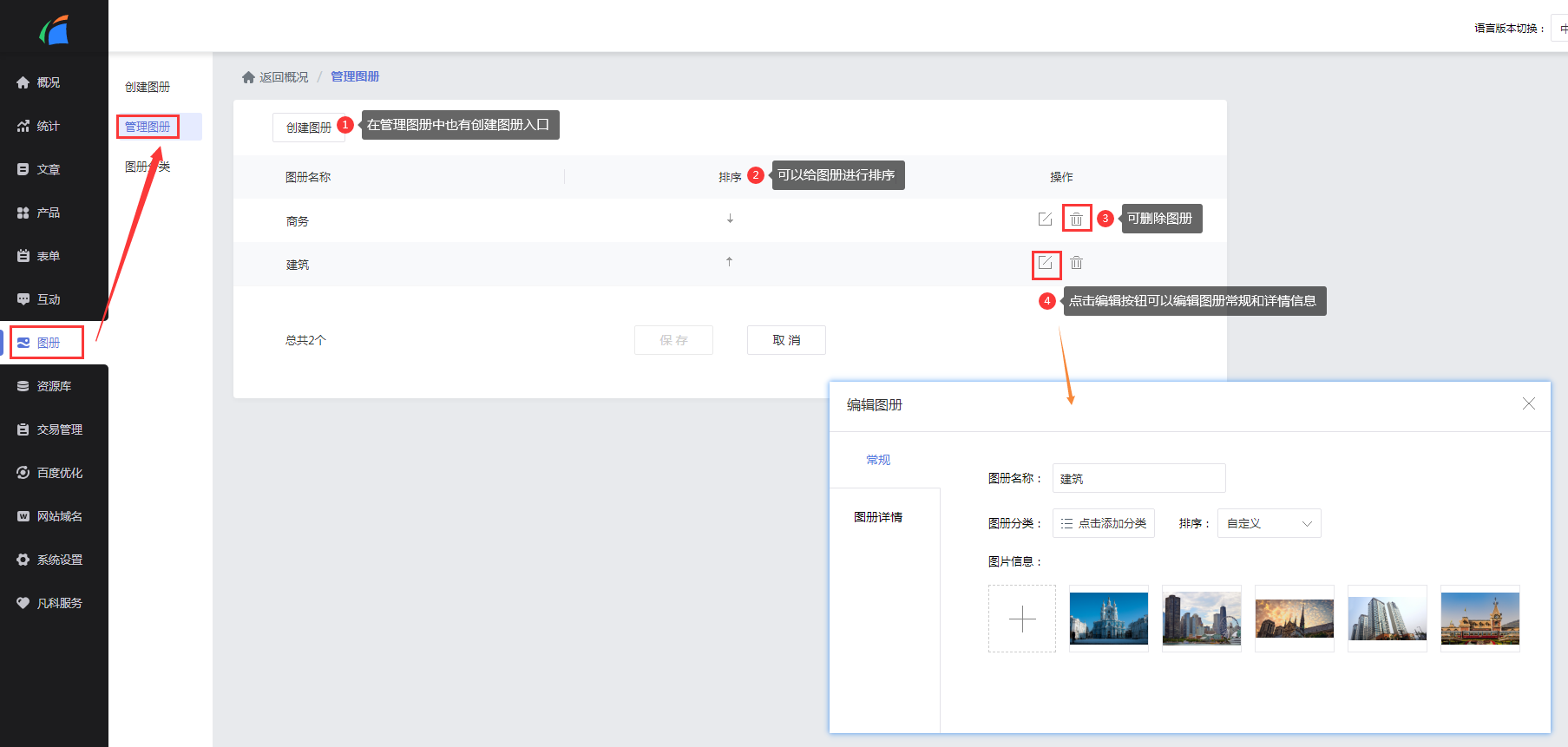
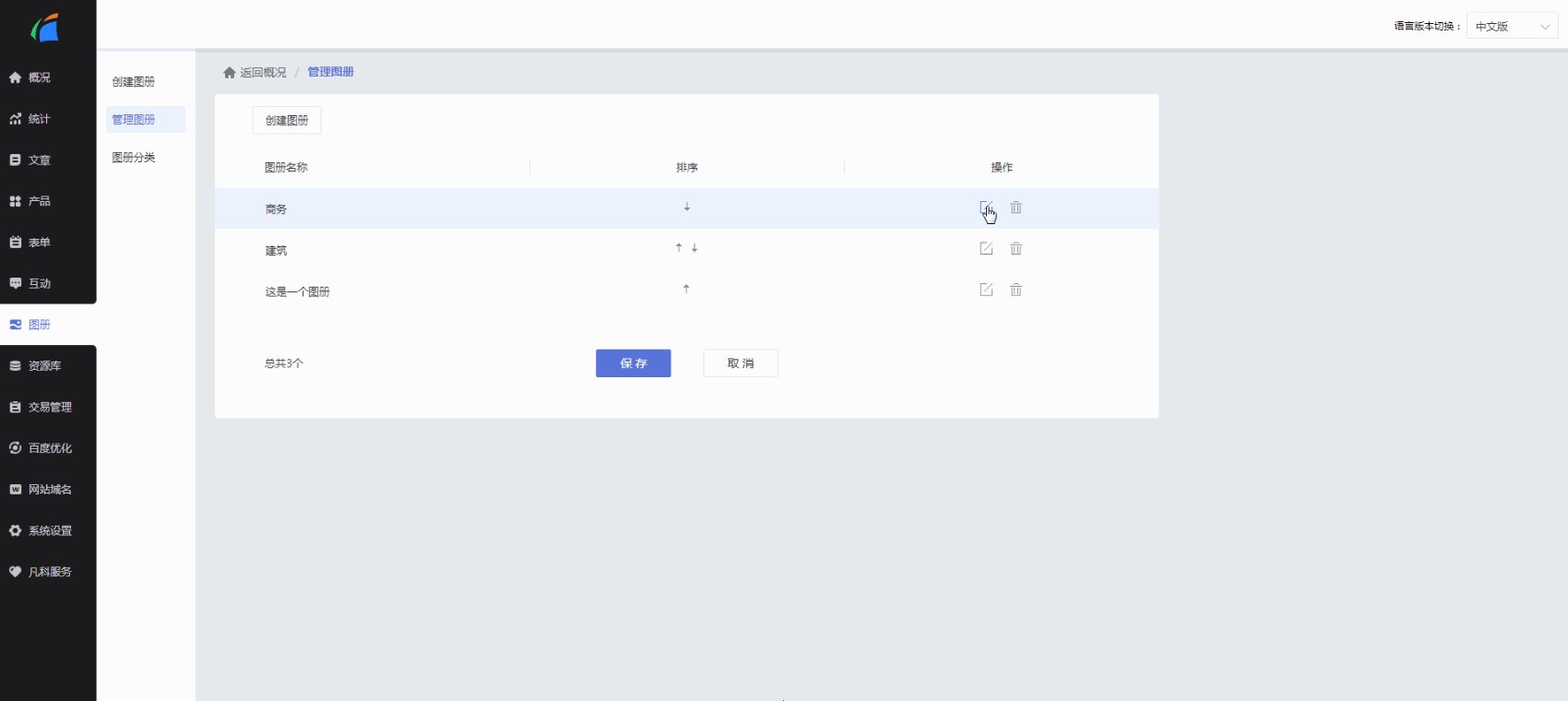
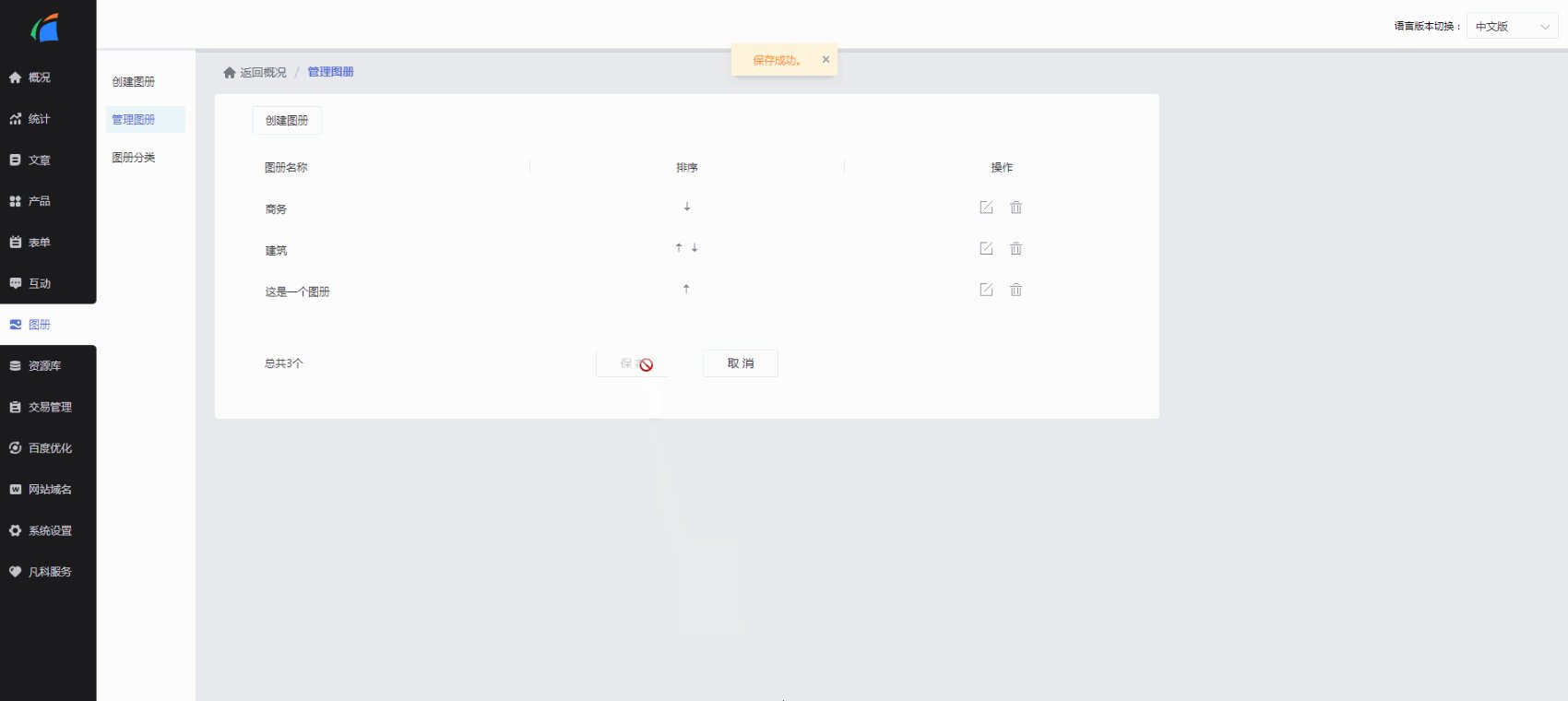
2. 管理图册
2.1 在【图册-管理图册】中可以给图册进行排序、删除以及编辑图册。
删除的图册会保存在回收站,您可以在回收站恢复图册,回收站保留时间与版本相关,不同版本保留时间不同,短3天,长30天。

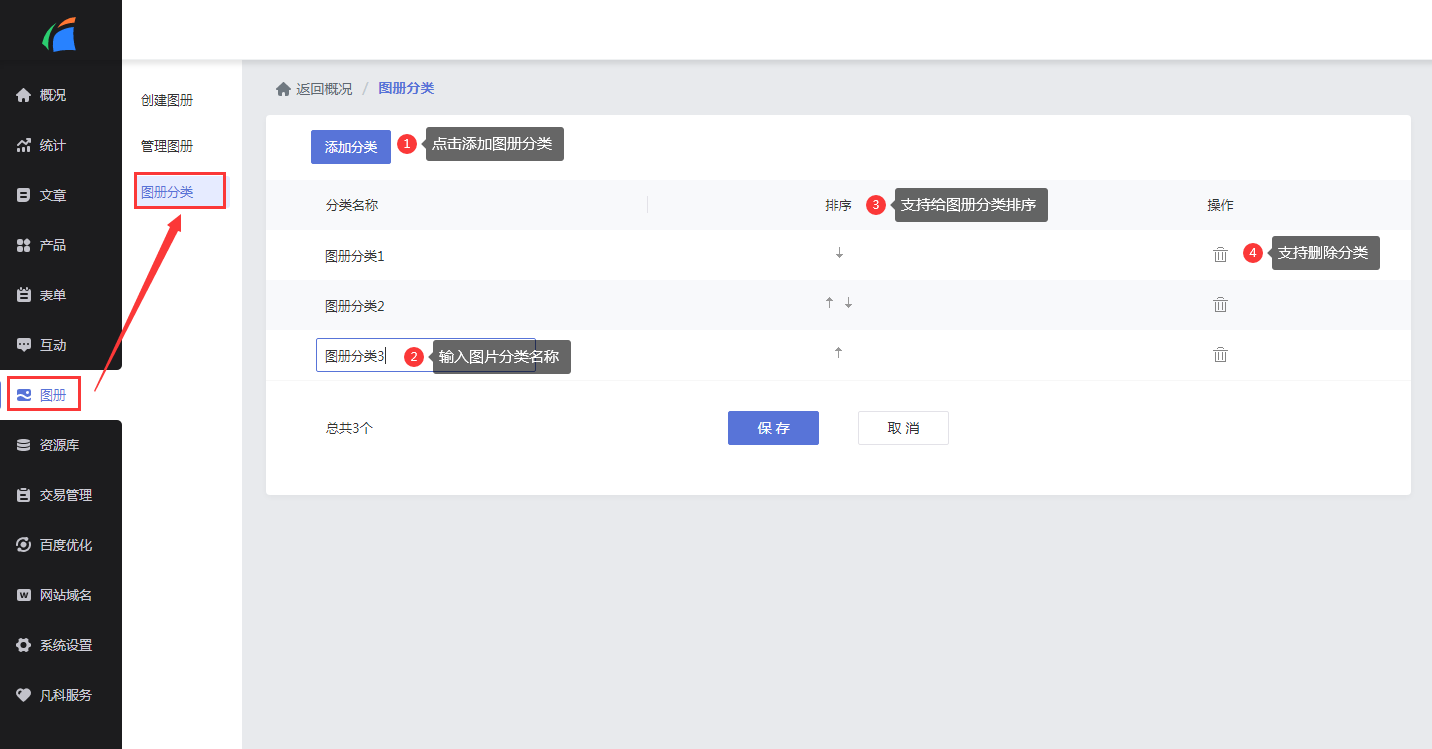
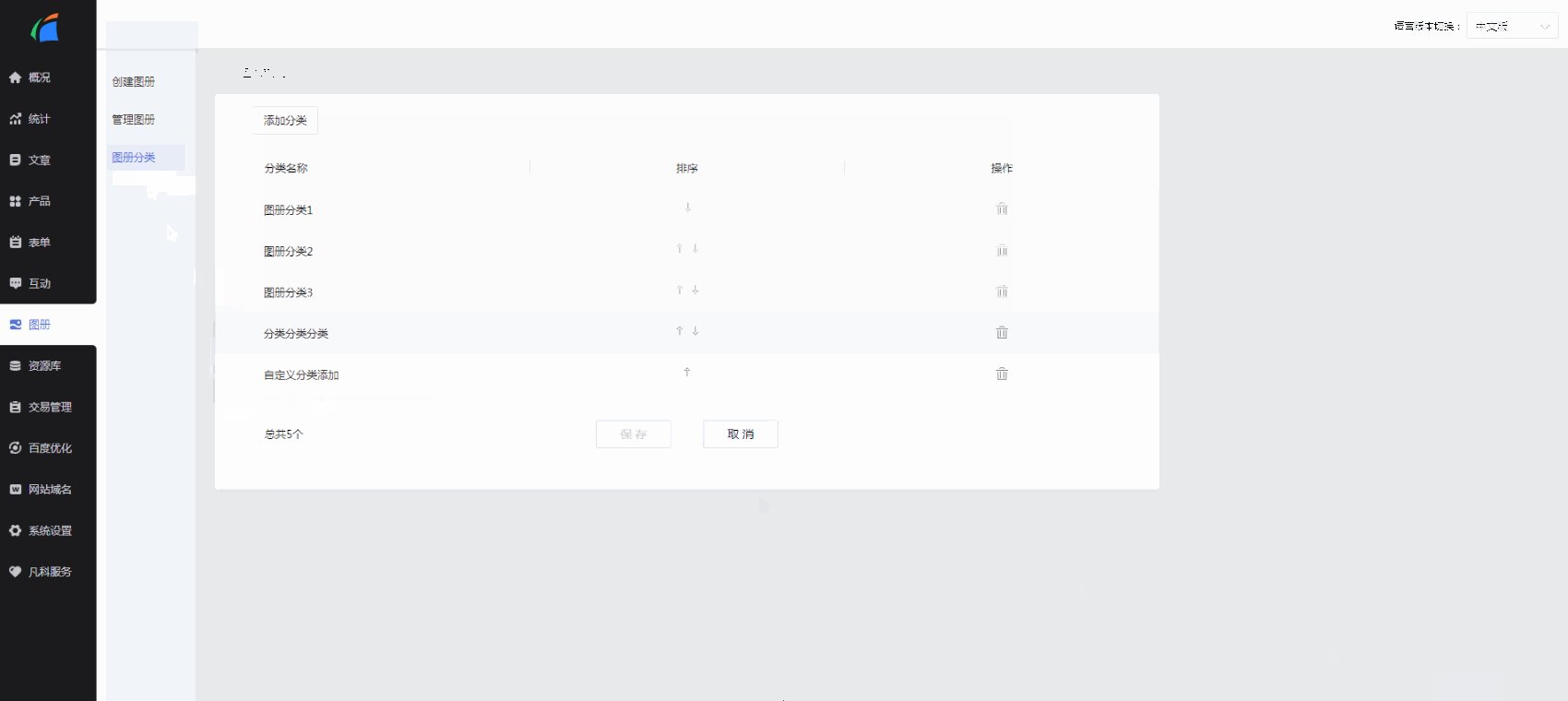
3. 图册分类
3.1 在【图册-图册分类】中可以创建分类,给分类排序以及删除分类。

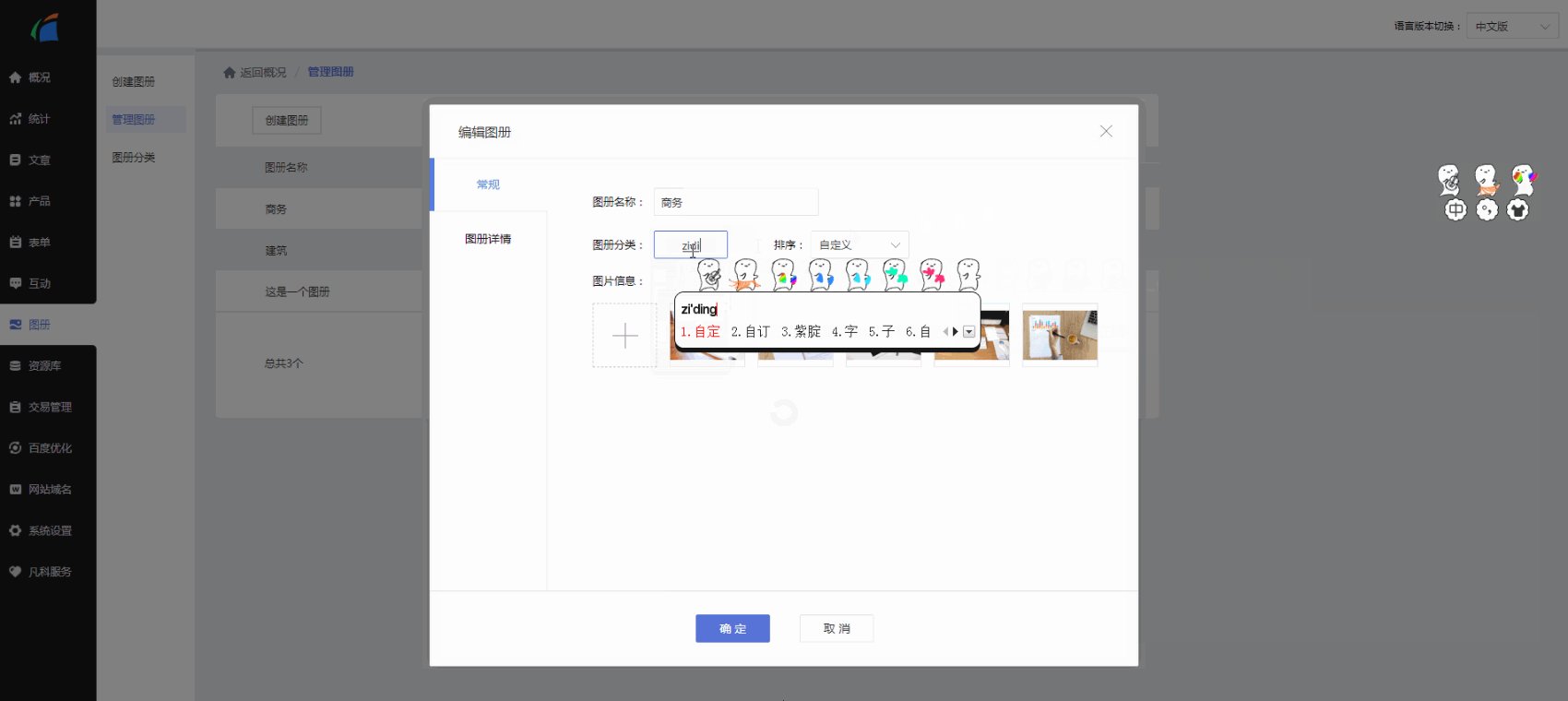
3.2 创建好的分类可以在【创建图册】或【管理图册】时给图册选择分类,也可以直接在图册输入想要的分类名称创建新的分类。

四、实际应用
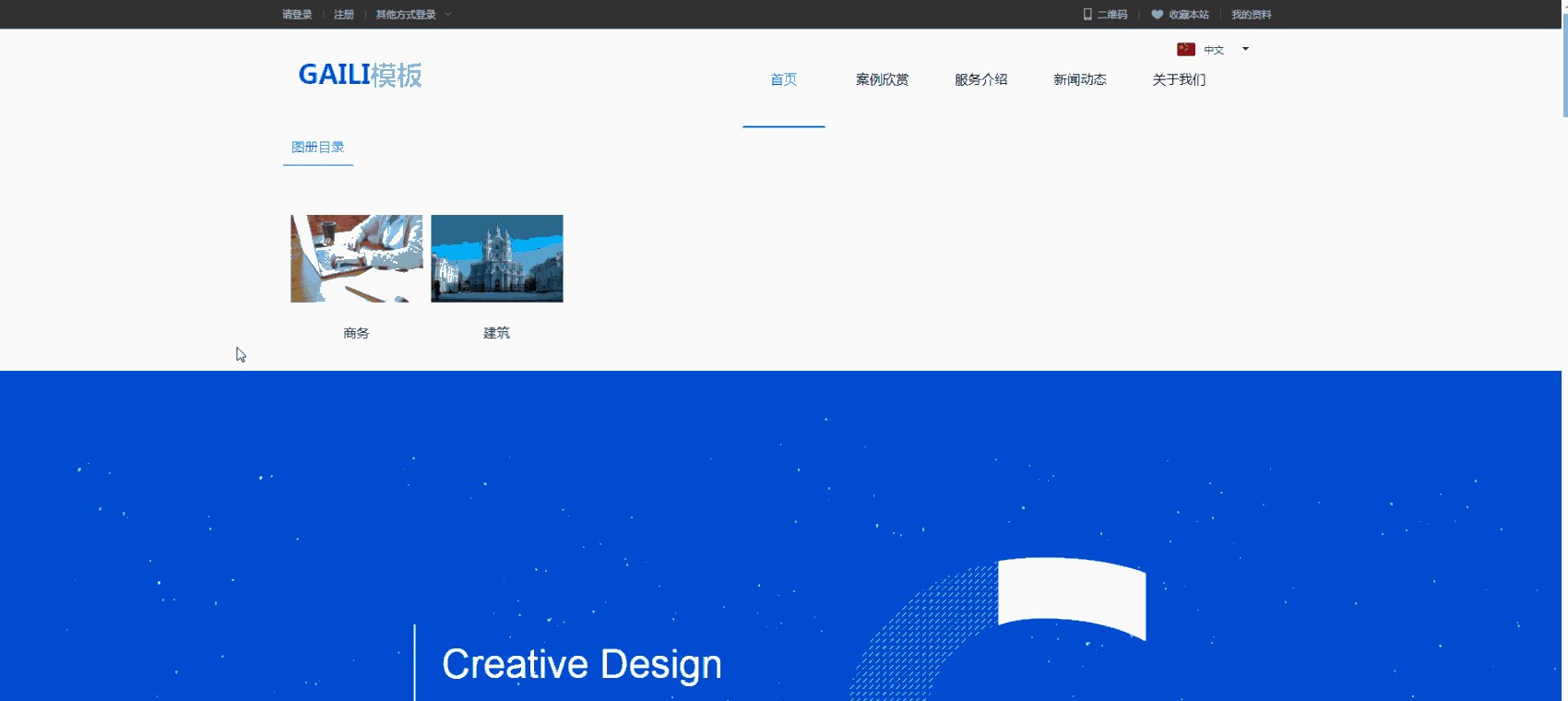
进入电脑网站/手机网站/自适应网站设计页面,添加【图册目录】或【图册分类】模块展示图册。
点击蓝色字体查看教程

本站部分内容来源网络,如有侵权请联系删除。转发请标注来源:https://www.szforun.net/help/wzjsxszy/620.html
扫一扫,关注我们
118