动态数字模块介绍
摘要:浮云网络是一家专业提供高端网站建设公司,专注与网站制作、网页设计、H5开发、小程序制作等业务。十余年已为深圳、广州、上海、北京及国内外众多企业、政府机构等服务。99元建站优惠进行中。

一、功能介绍

二、功能说明
【版本】免费版及以上版本
三、设置教程
1. 添加模块
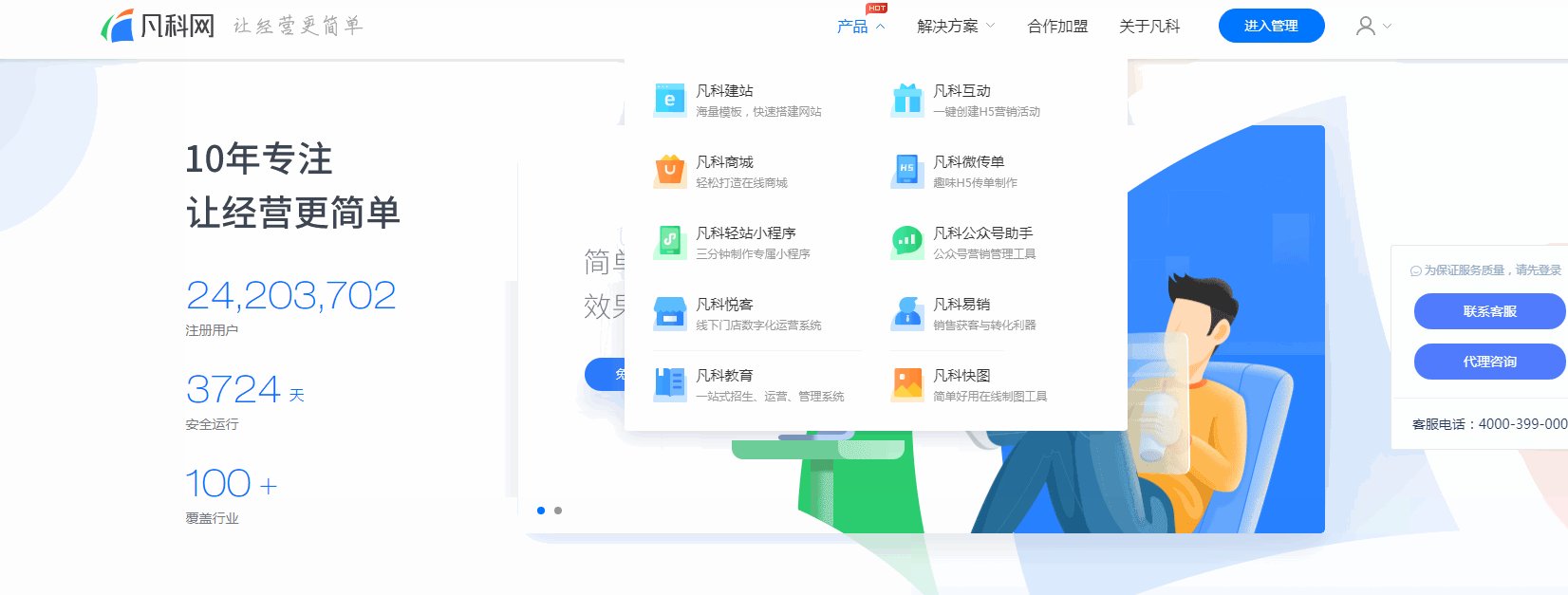
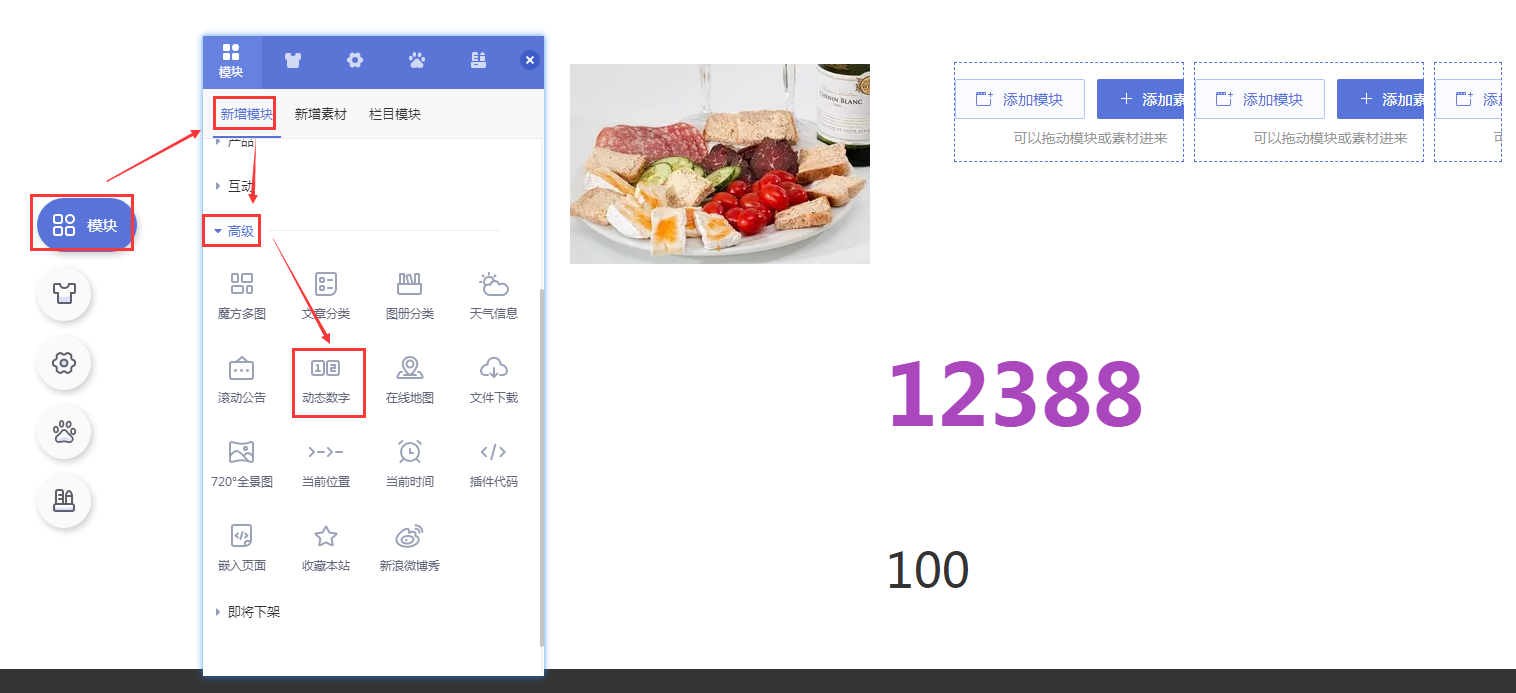
1.1 在电脑网站设计页面左侧点击【模块-新增模块-高级】,添加【动态数字】模块。如下图:

2. 编辑模块
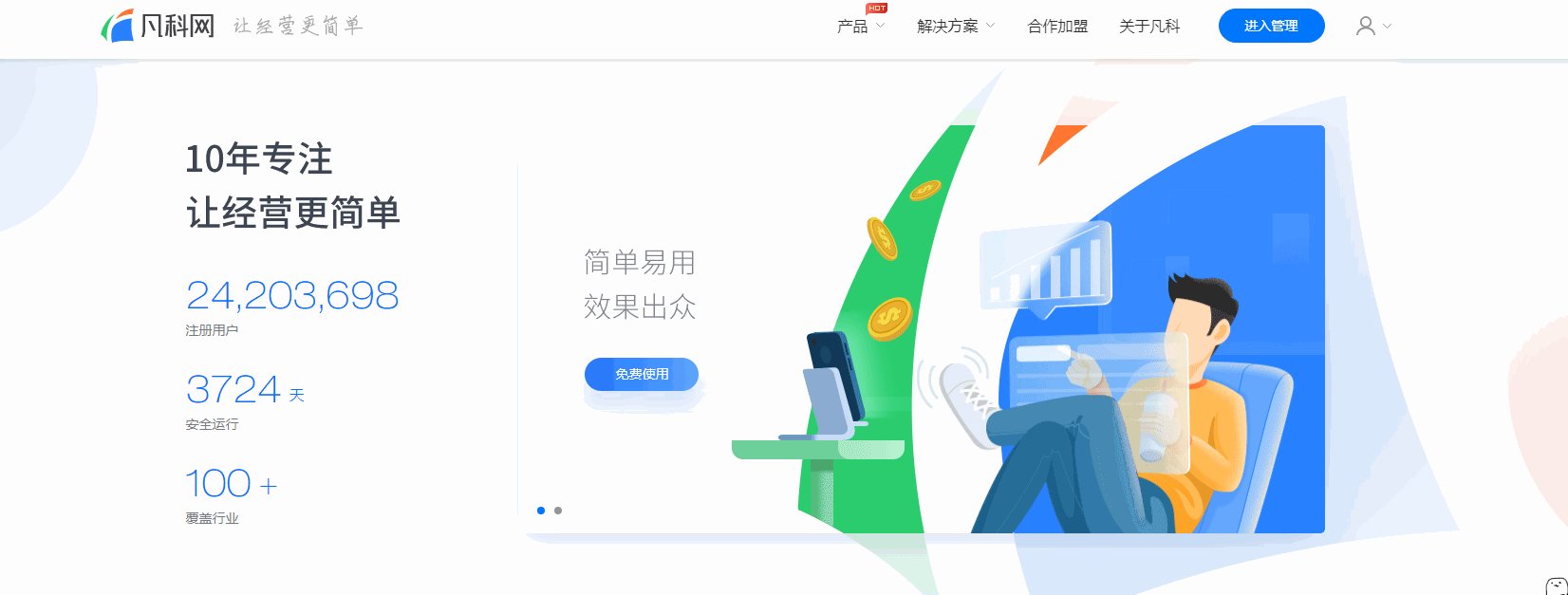
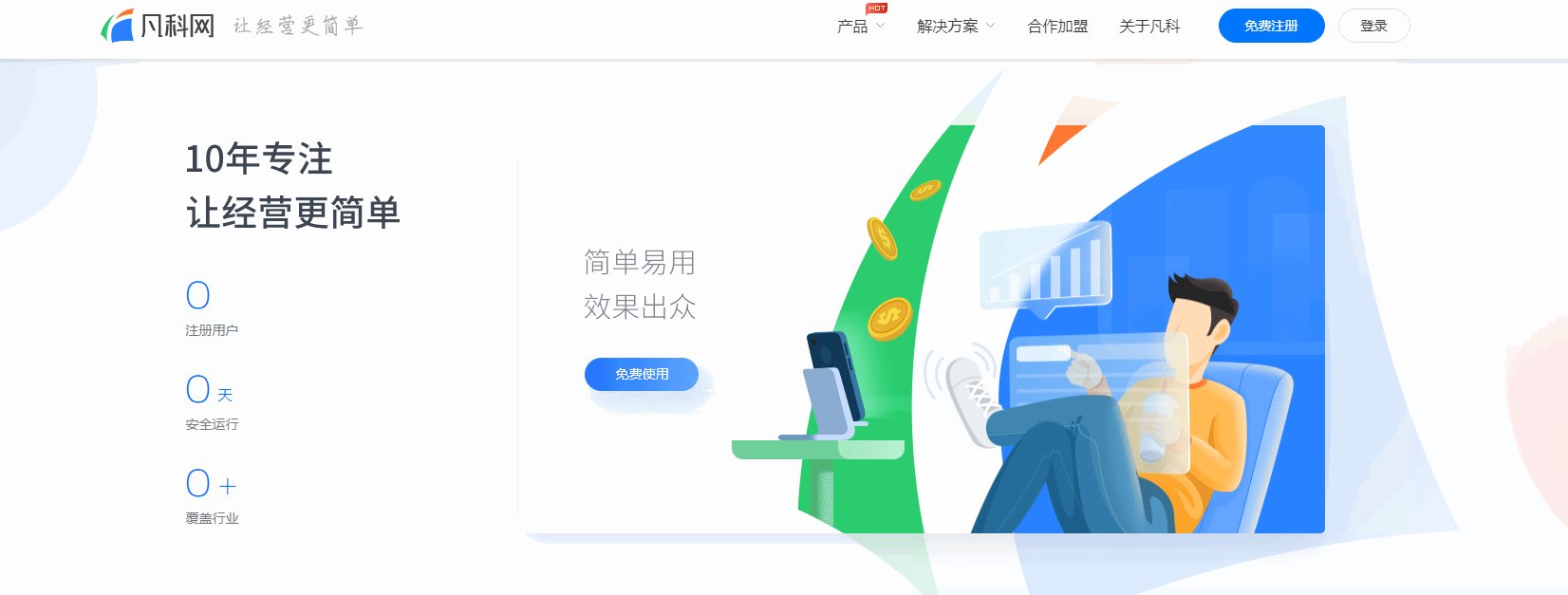
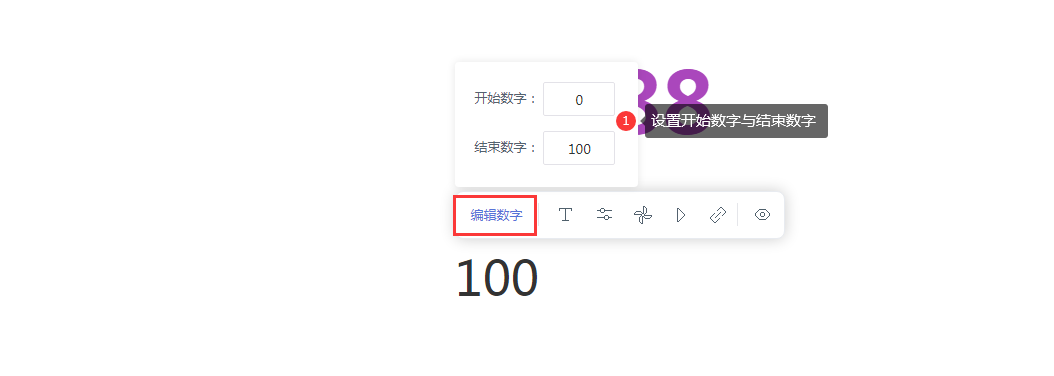
2.1 鼠标移动到模块上,点击【编辑数字】按钮,输入开始数字与结束数字。如下图:

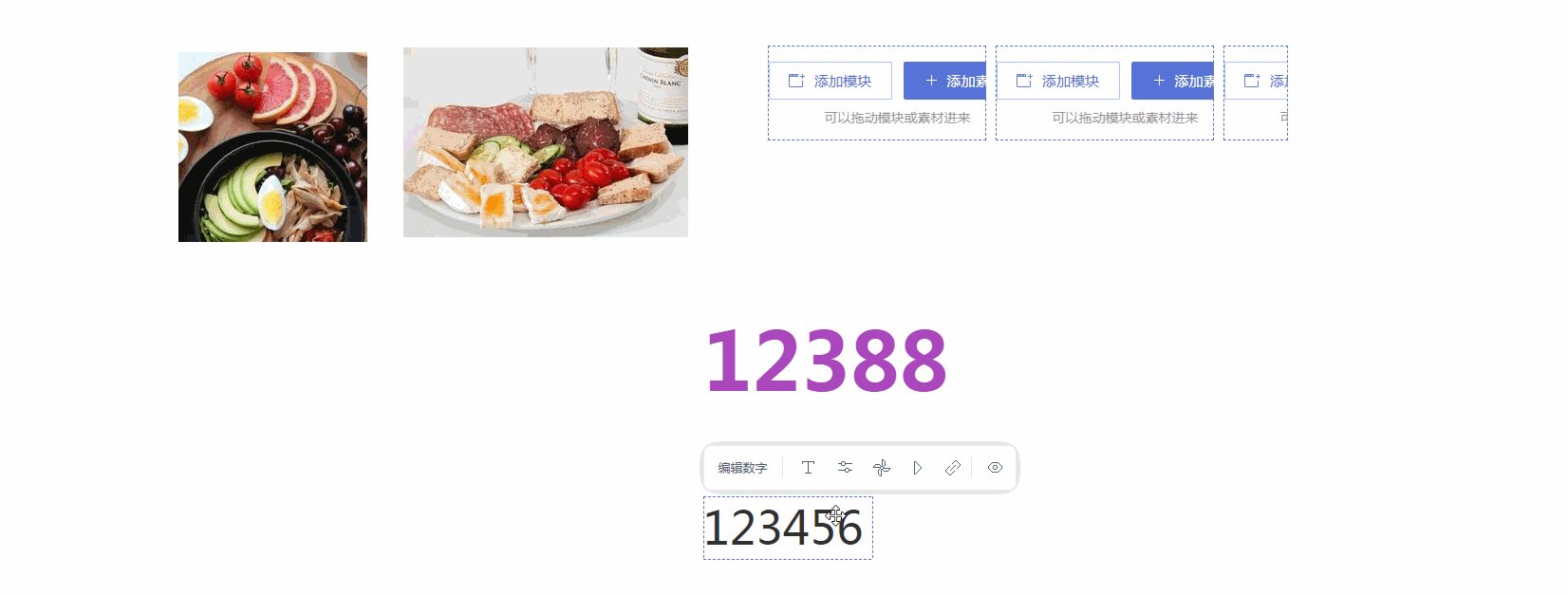
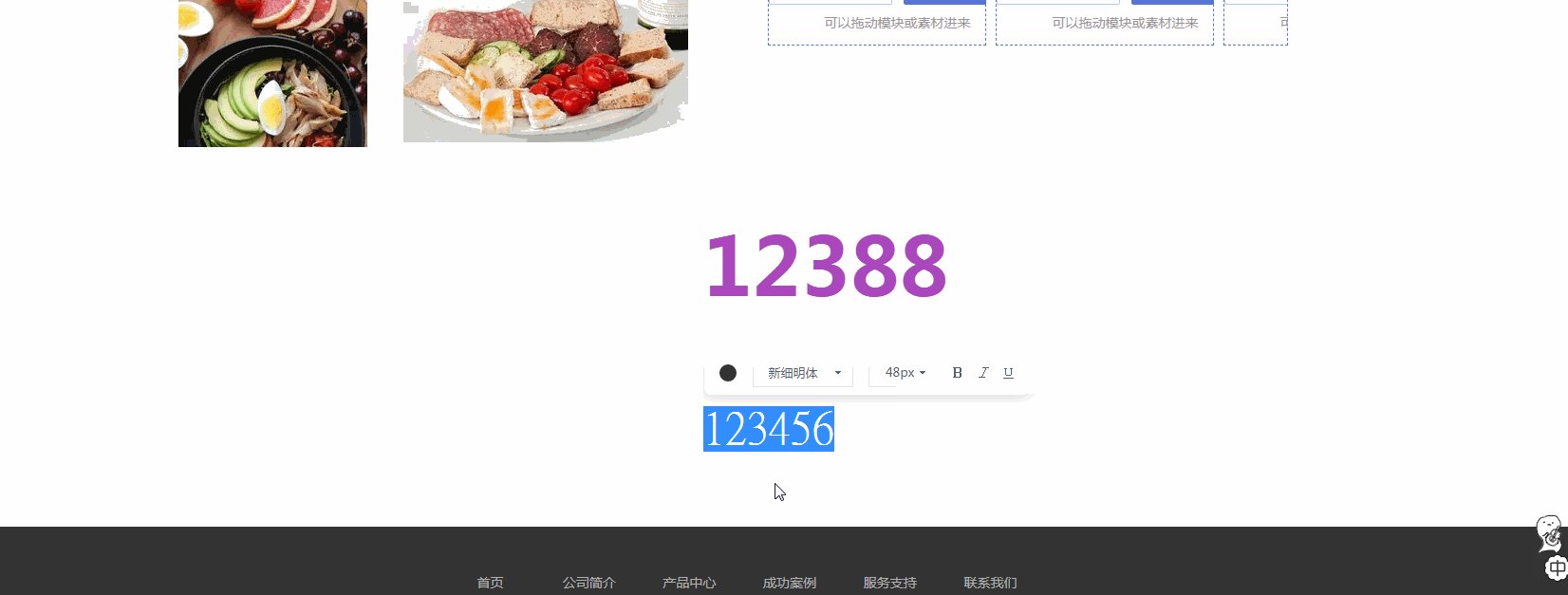
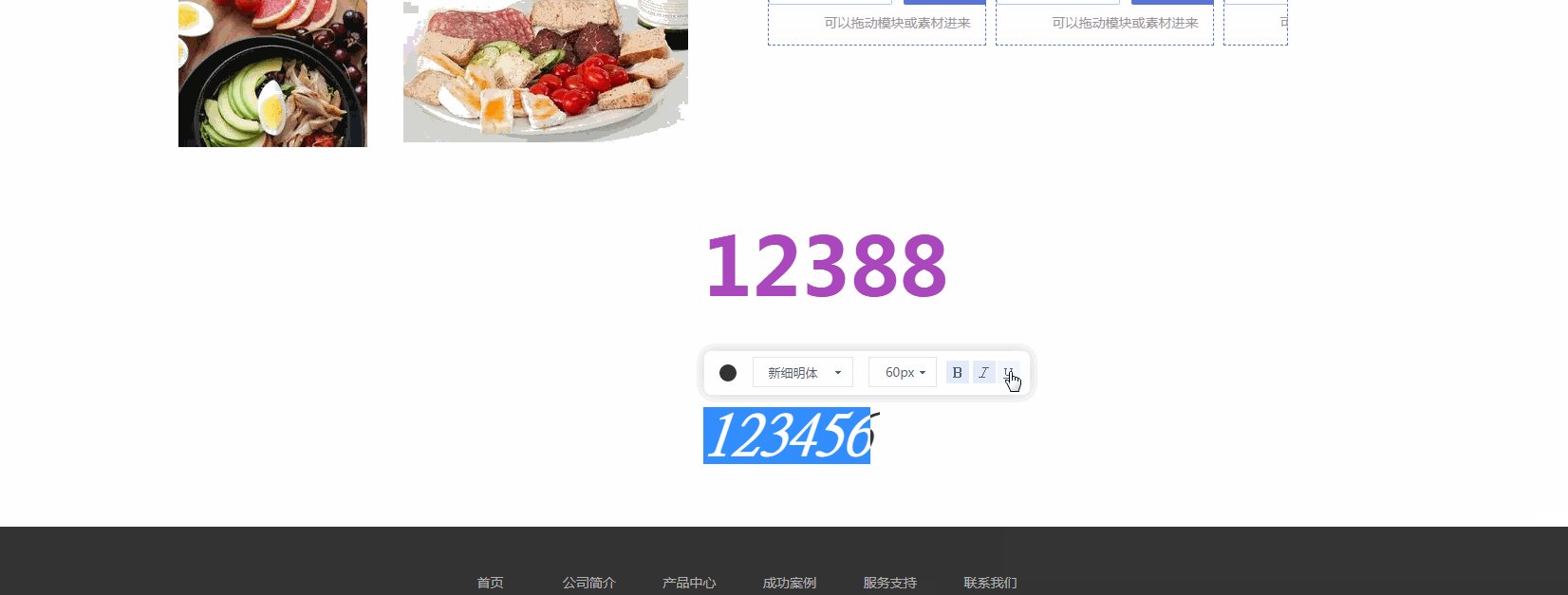
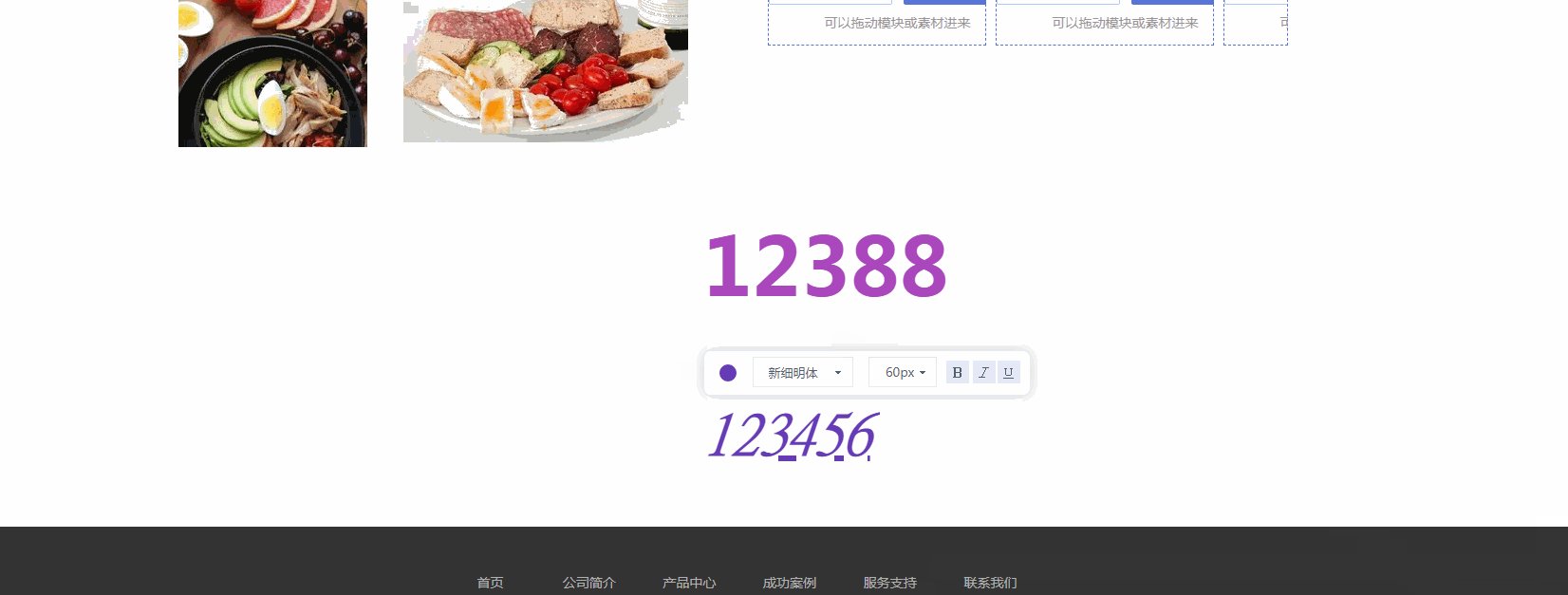
2.2 点击【编辑文本】按钮可调整数字颜色、字体、字号等。如下图:

2.3 点击【设置动画】按钮编辑数字持续、延迟时间。点击【播放动画】按钮可查看效果。如下图:

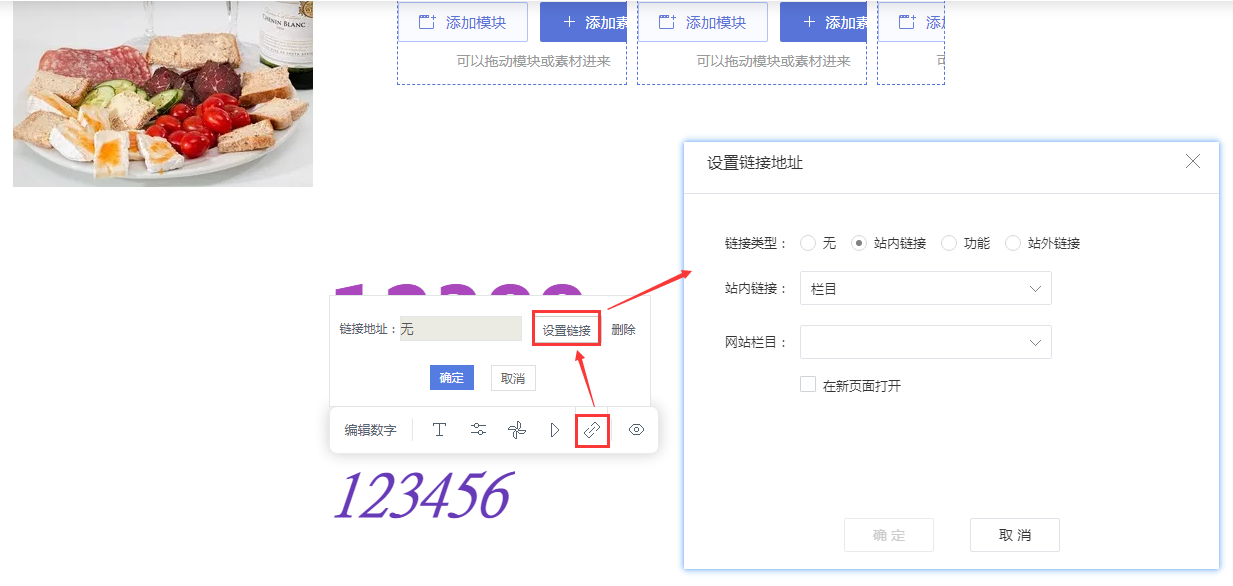
2.4 如有需要也可以给模块设置跳转链接(例如公司注册时间的文案点击可跳转到公司介绍页面)。

3. 实际应用
上方案例的效果仅需添加文本模块+数字动态模块即可实现。
3.1 添加文本模块,编辑好相关文字
3.2 添加动态数字模块,编辑好数字相关设置
3.3 调整两个模块的位置


本站部分内容来源网络,如有侵权请联系删除。转发请标注来源:https://www.szforun.net/help/wzjsxszy/738.html
扫一扫,关注我们
109