图册目录模块介绍

一、功能介绍
使用图册目录可以妥善管理多个图册。例如分类展示企业环境、产品、活动图片等。

二、功能说明
【版本】免费版及以上版本
三、添加模块
1. 添加模块
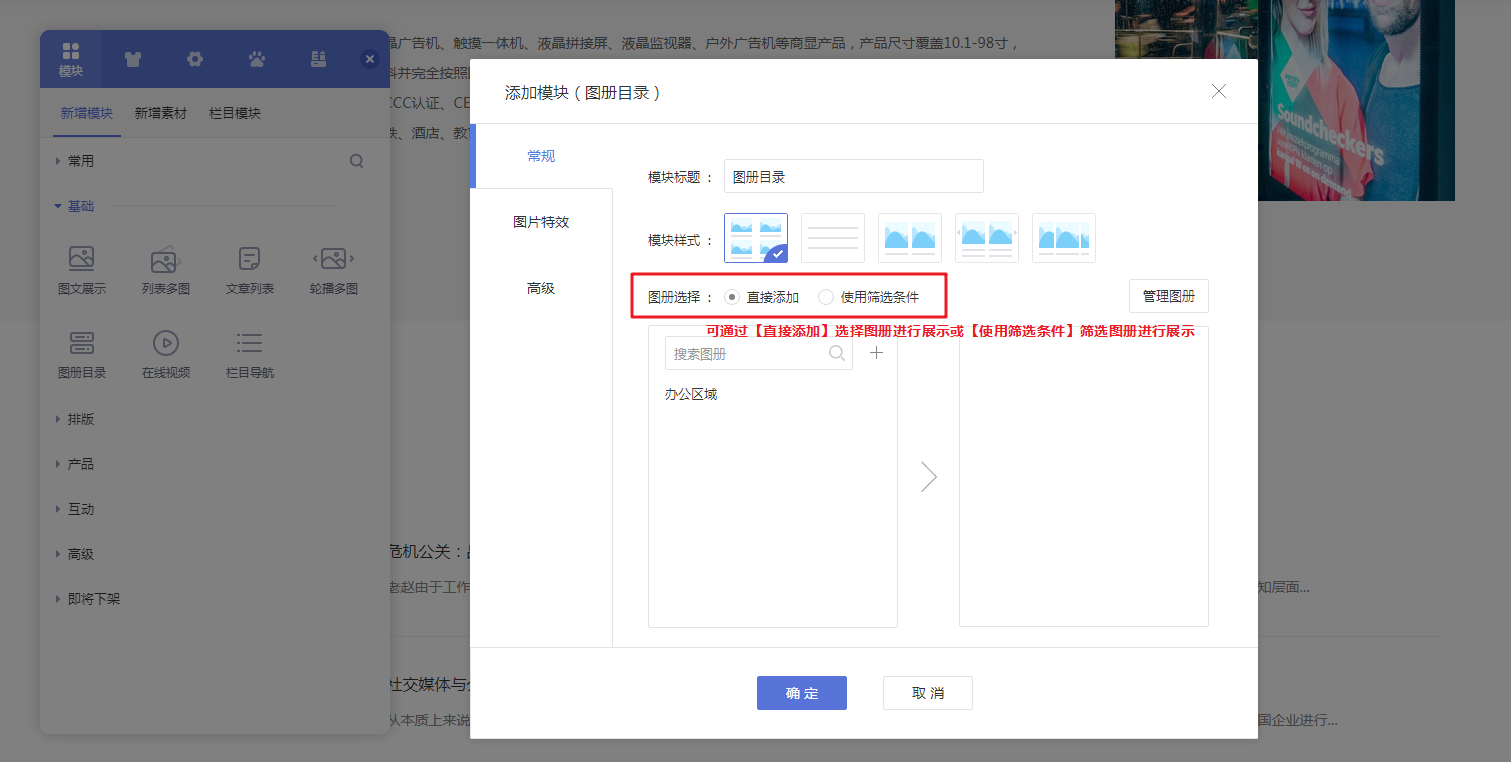
1.1 在电脑网站设计页面点击左侧导航【模块-新增模块】,添加【图册目录】模块,如下图:

2. 常规设置
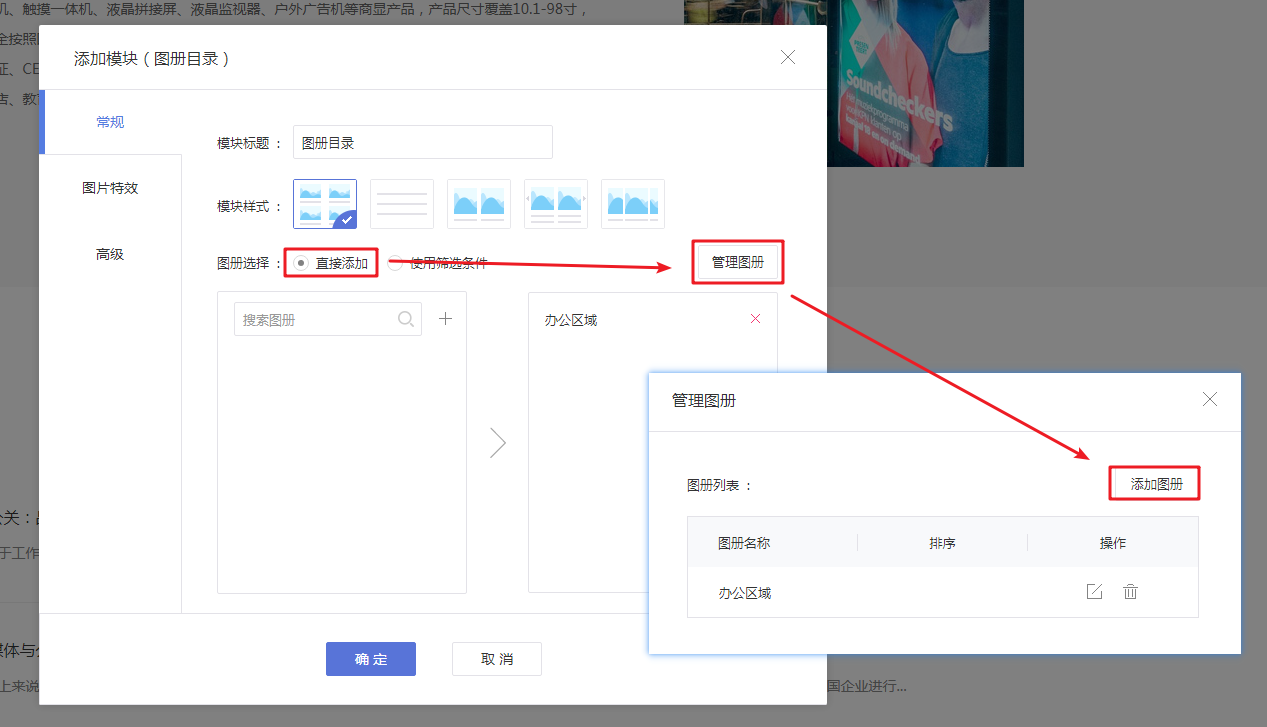
2.1 在右侧弹窗选择需要展示的图册,可通过直接添加选择图册或通过使用筛选条件选择图册。如下图:

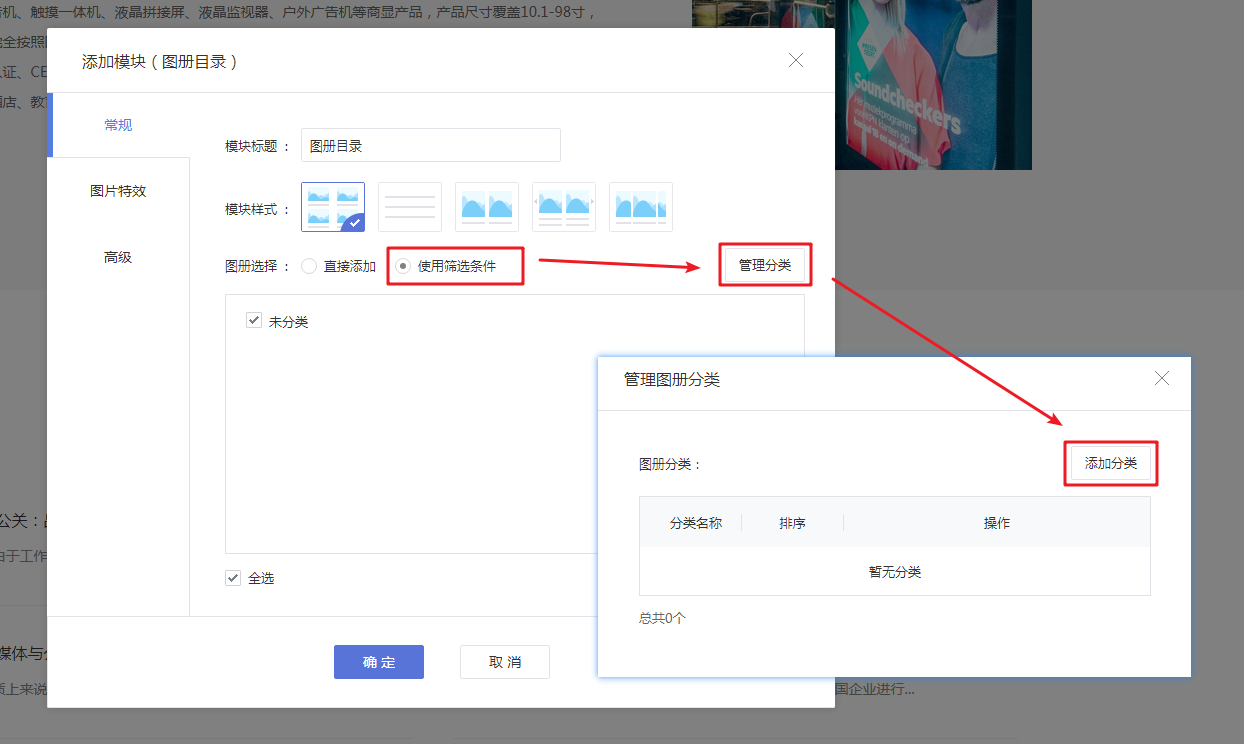
2.2 选择【使用筛选条件】,点击【管理分类】按钮点击进入后可添加新的图册分类,进行分类的排序、删除管理。如下图:

2.3 选择【直接添加】,点击【管理图册】按钮点击可进入添加新的图册,进行图册编辑、排序或删除管理。如下图:

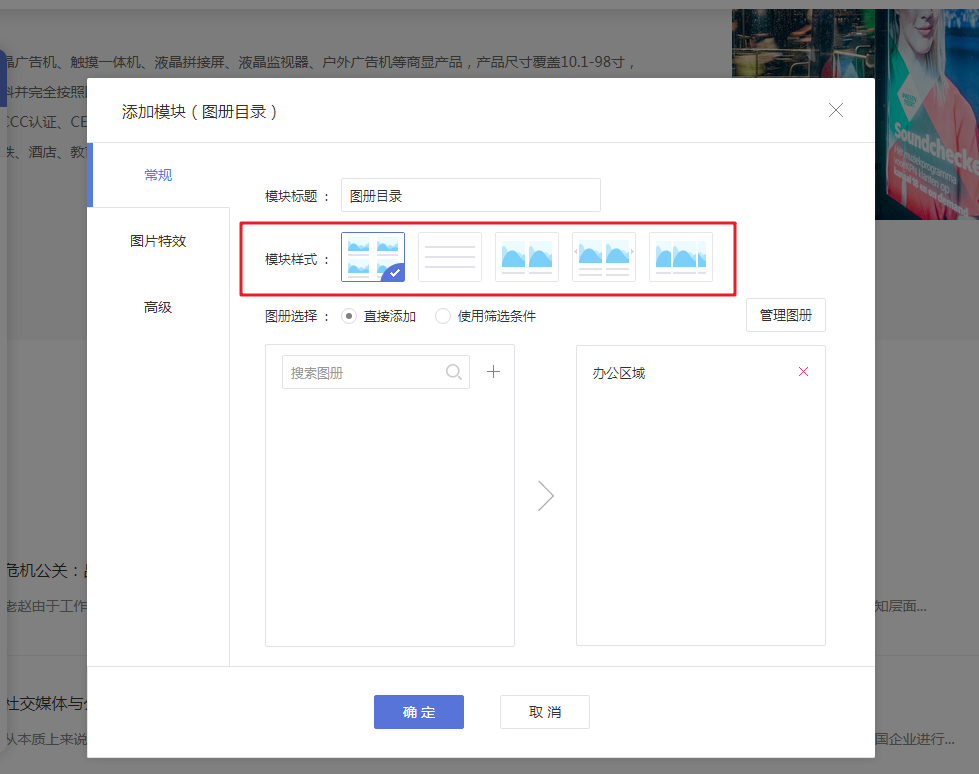
2.4 支持多种模块样式,根据实际情况选择合适的样式即可。如下图:

3. 图片特效设置
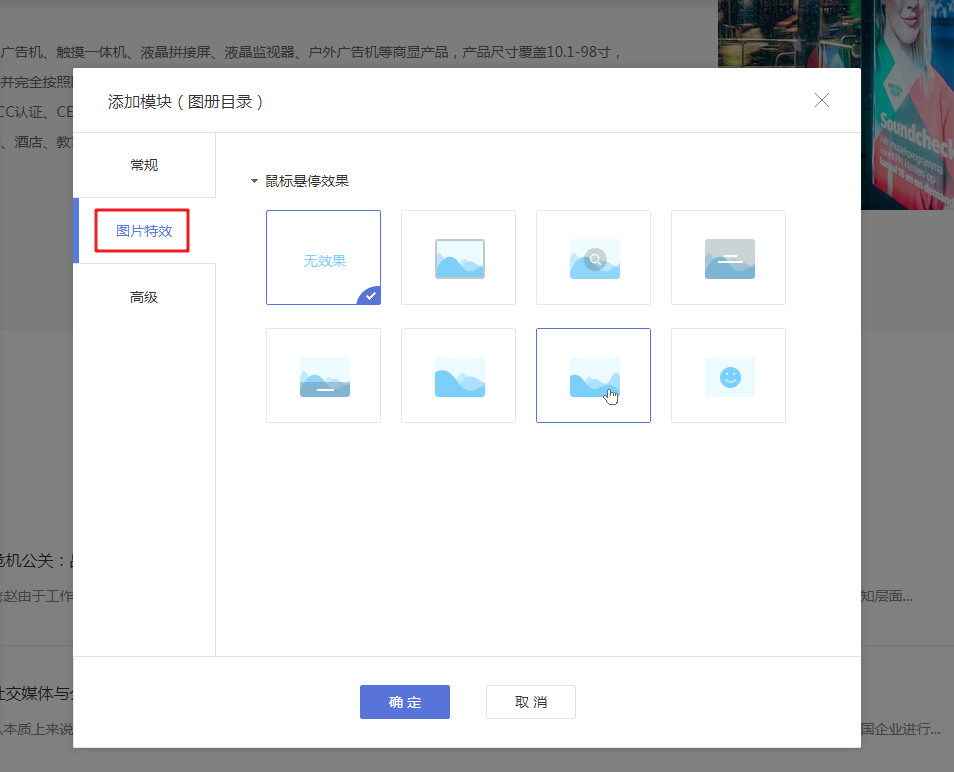
3.1 在【图片特效】中可选择鼠标悬停效果。如下图:

4. 高级设置
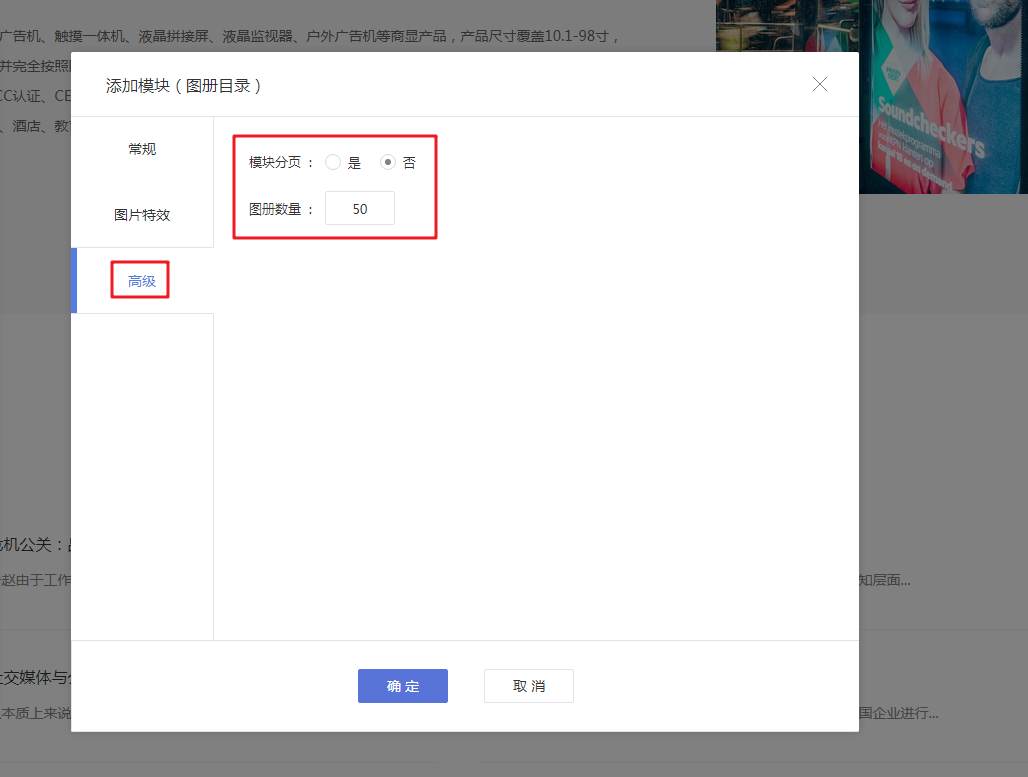
4.1 在图册编辑弹窗点击【高级】,可设置分页显示或隐藏,以及显示的图册数量。如下图:

四、编辑图册
1.1 鼠标移动至图册中,点击【编辑图册】按钮。

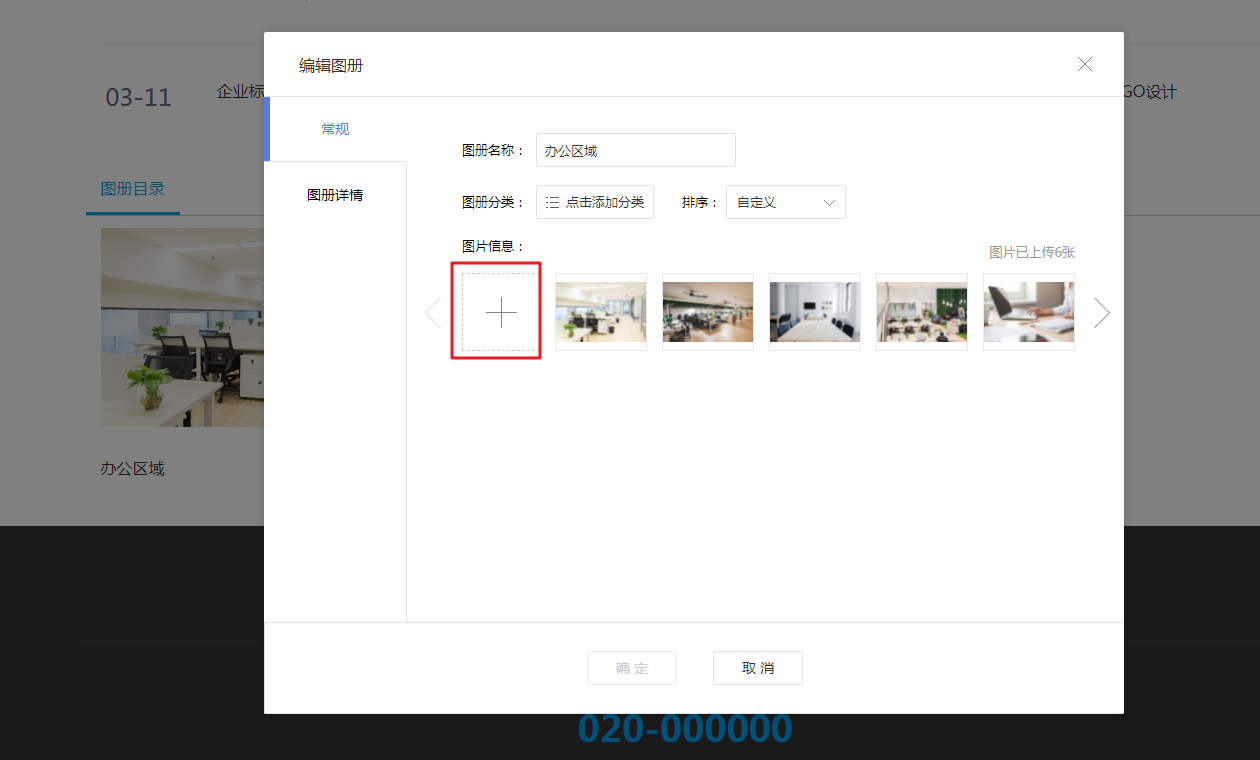
1.2 在【常规】中可为图册添加图片或长按拖动图片调整排序。

1.3 在【图册详情】中可为图册添加详情描述。

五、模块样式
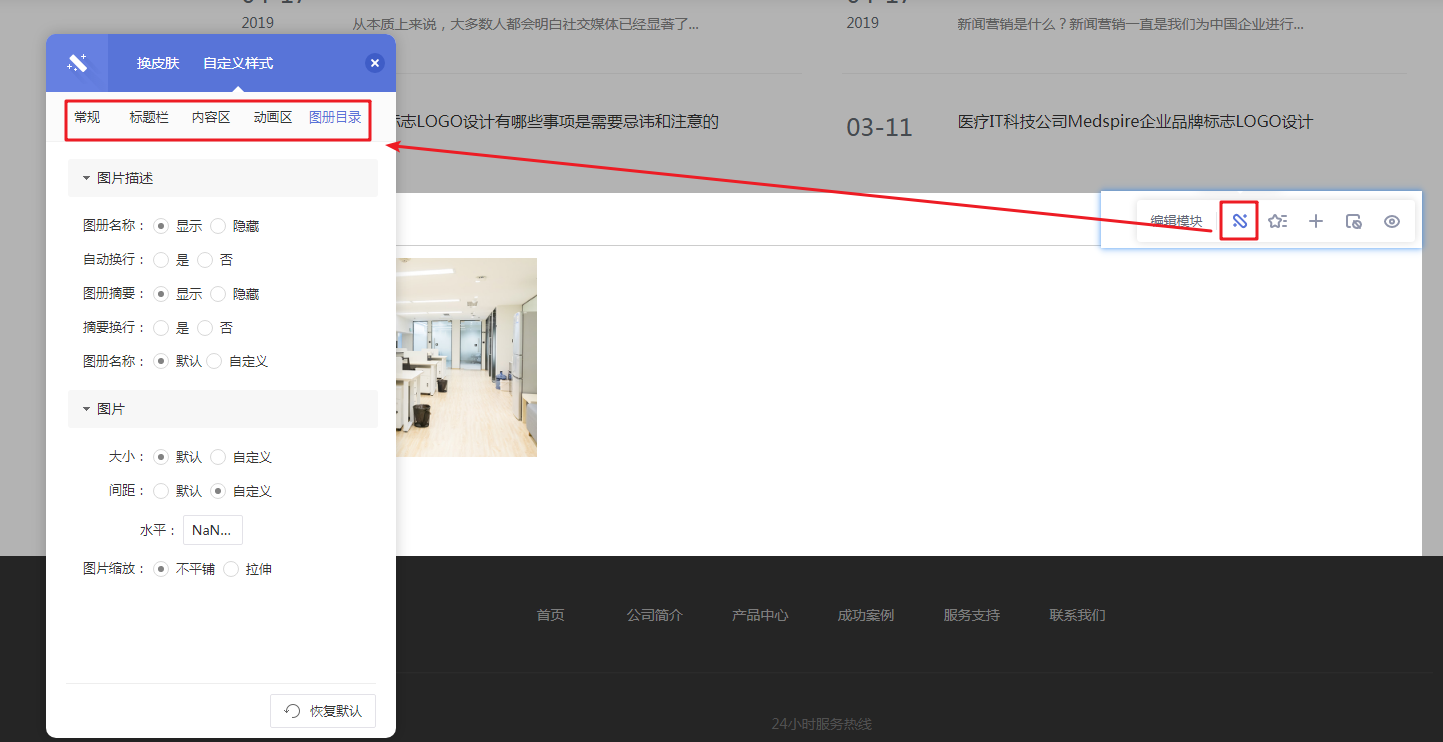
1.1 鼠标移动至模块中,点击【设置样式】可自定义模块样式。包括常规、标题栏、内容区、动画区等。
以上设置根据实际需求进行设置即可,也可使用系统默认效果。


本站部分内容来源网络,如有侵权请联系删除。转发请标注来源:https://www.szforun.net/help/wzjsxszy/771.html
扫一扫,关注我们