自定义微信分享样式三:上传txt验证文件
摘要:浮云网络是一家专业提供高端网站建设公司,专注与网站制作、网页设计、H5开发、小程序制作等业务。十余年已为深圳、广州、上海、北京及国内外众多企业、政府机构等服务。99元建站优惠进行中。

一、教程介绍
本文指引自定义微信分享样式设置步骤三:上传txt验证文件。
点击蓝色字体可查看:自定义微信分享样式功能介绍

二、操作教程
1. 下载文件
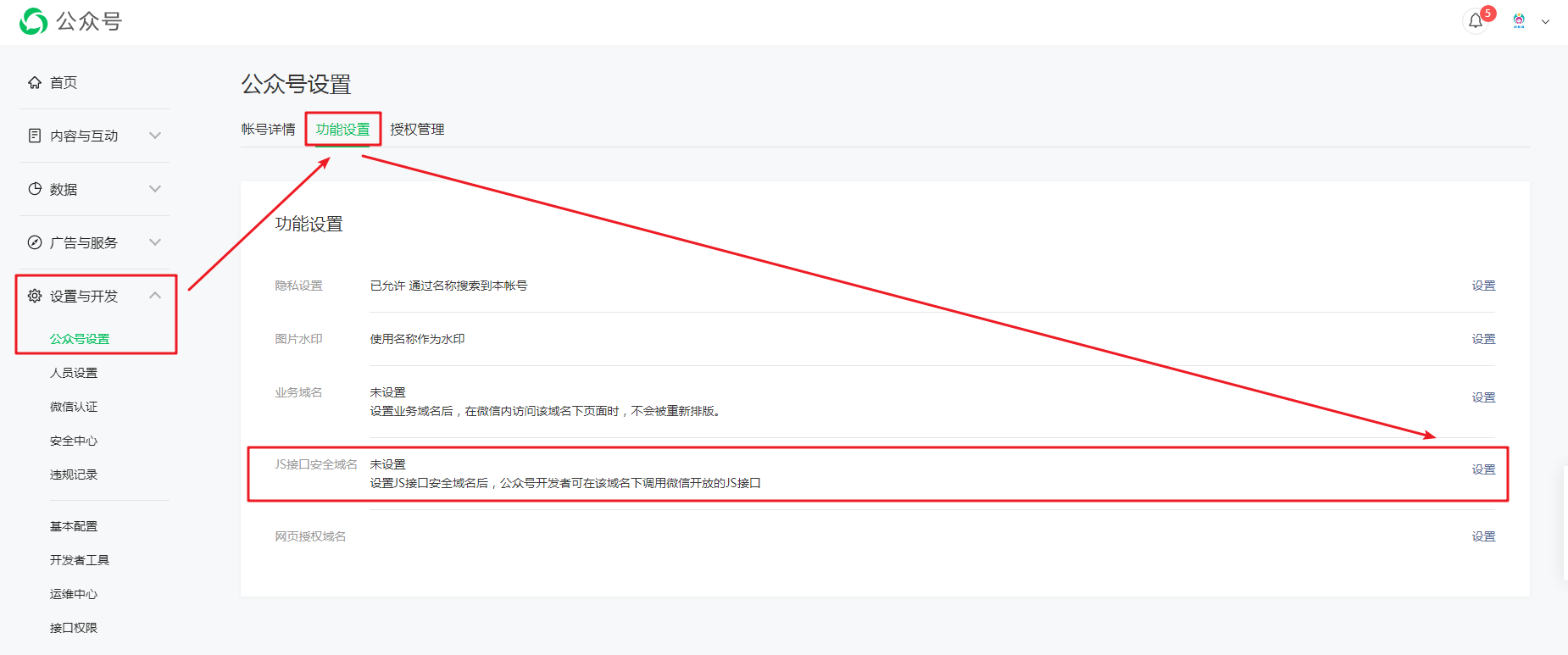
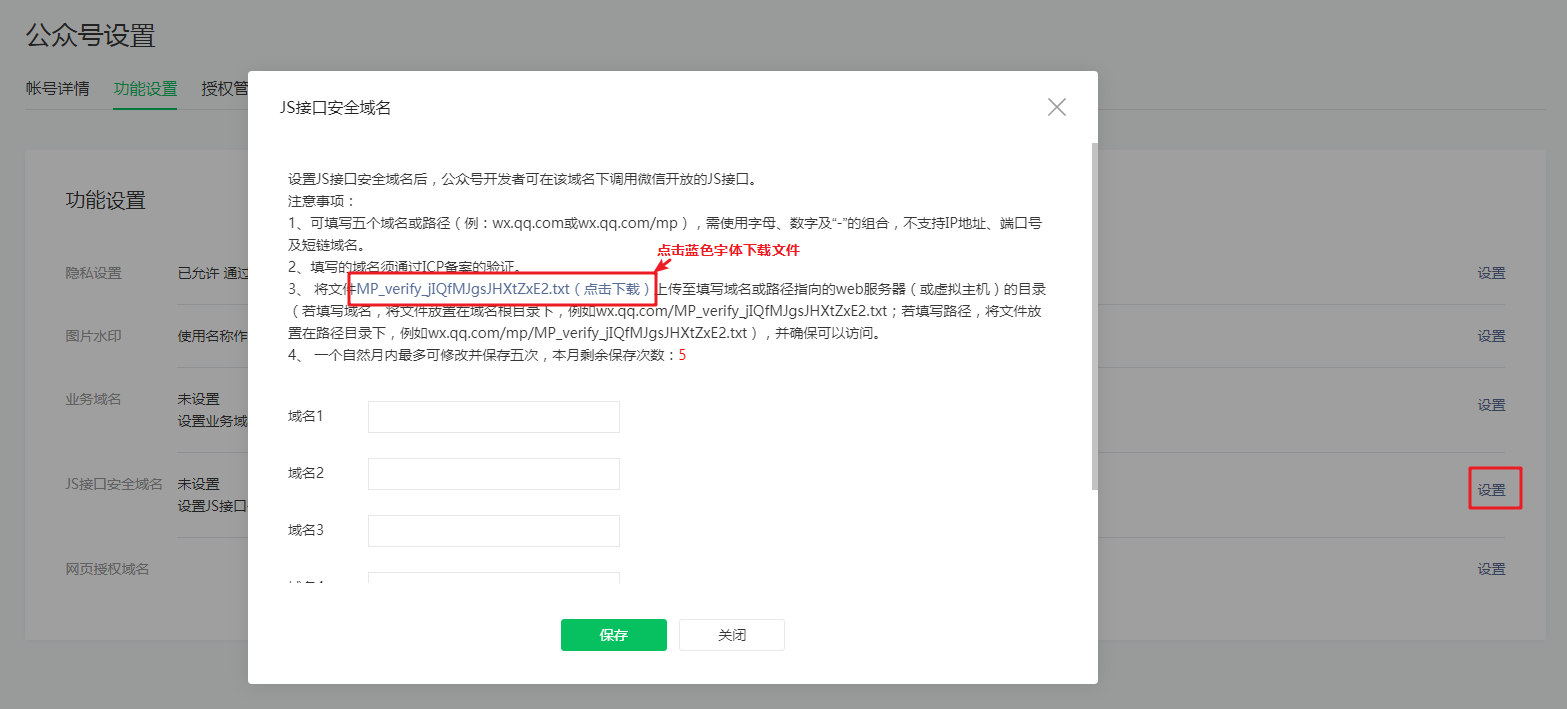
1.1 登录您授权的公众号管理后台(https://mp.weixin.qq.com/),在左侧导航【设置与开发-公众号设置】中点击【功能设置】进入设置JS接口安全域名。

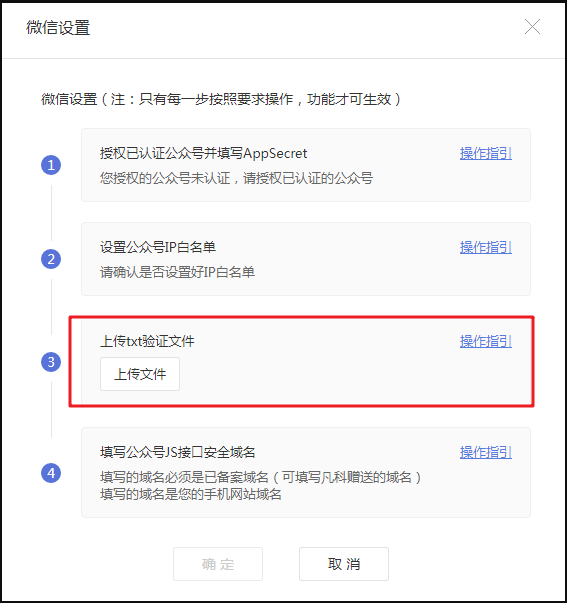
1.2 进入设置页面,点击注意事项第3.里的蓝色字体进行下载文件。如图:

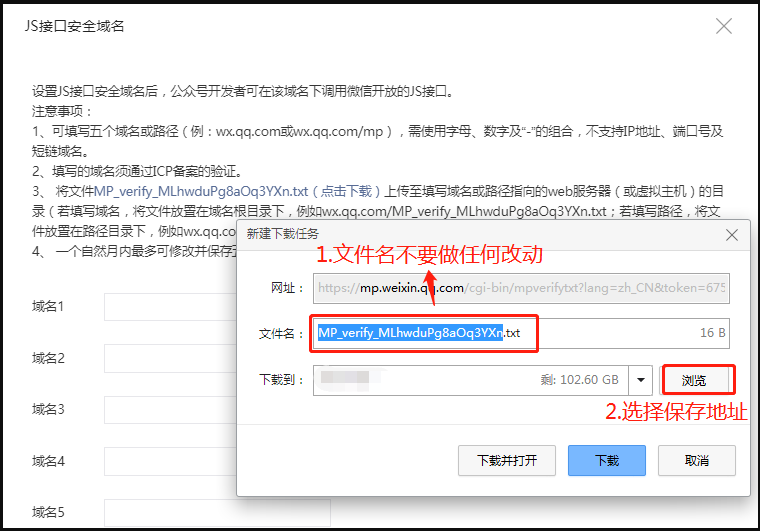
1.3 下载的文件不要做任何改动,选择保存在能找到的位置,避免后期上传找不到下载的文件。

2. 上传文件
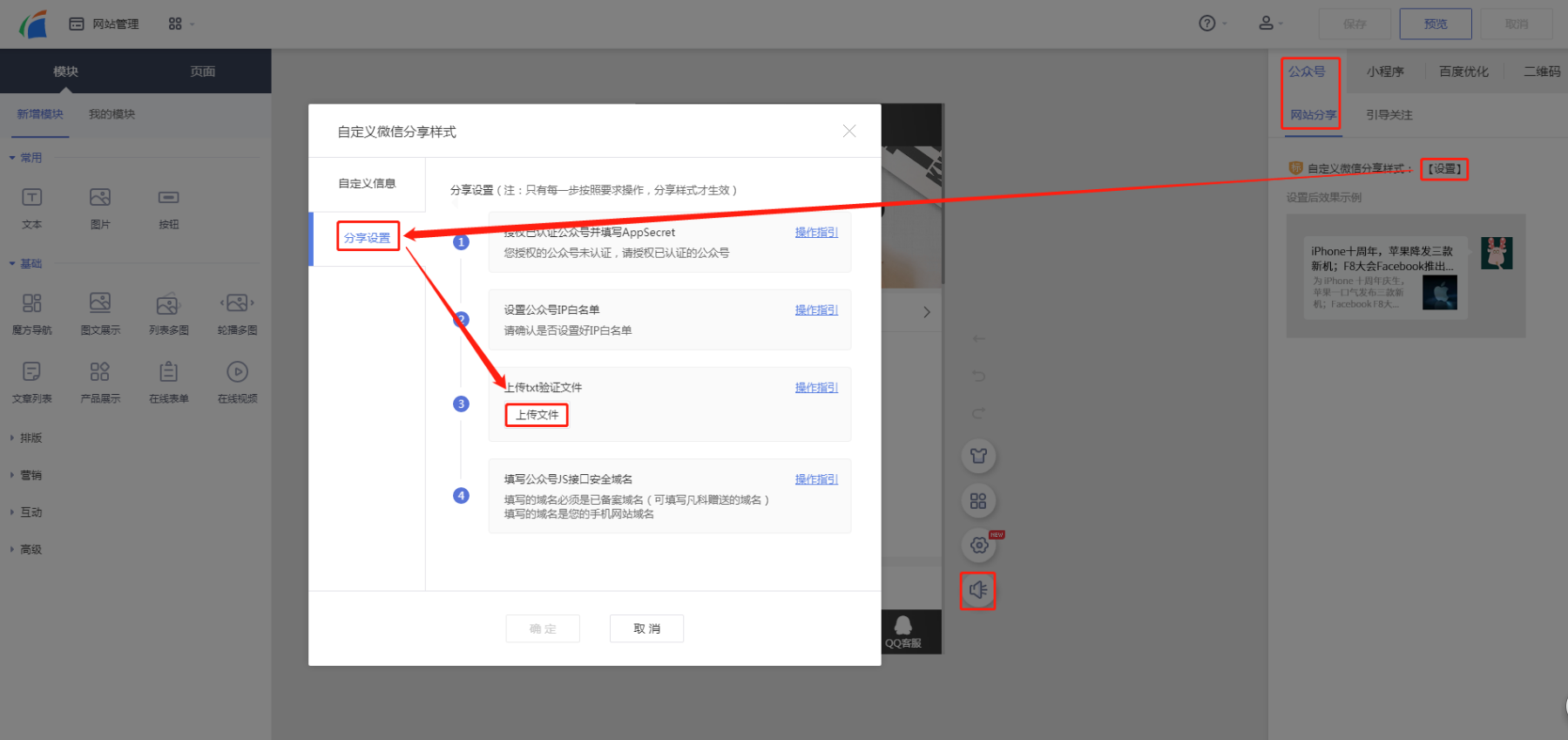
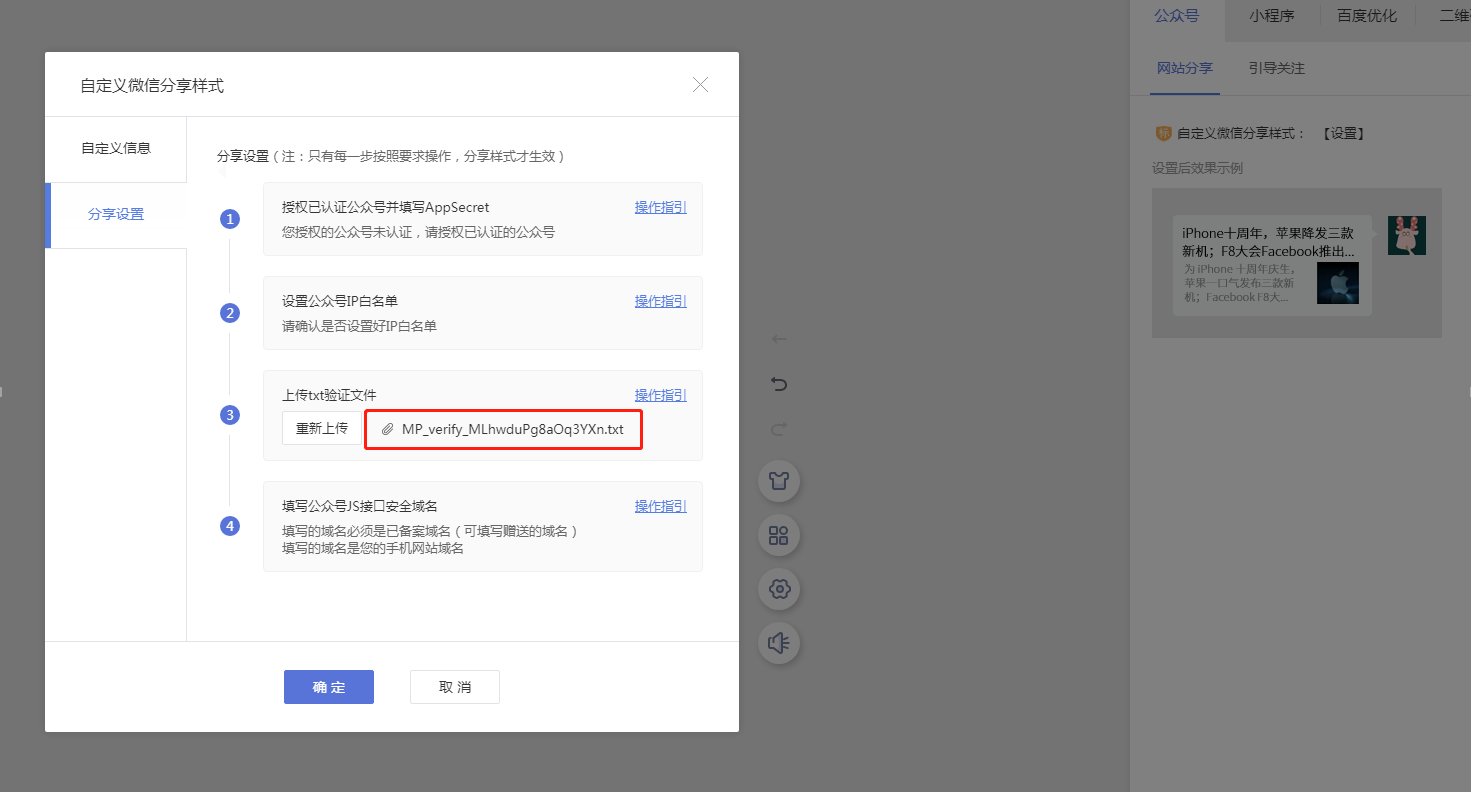
2.1 回到手机网站设计页面【自定义微信分享样式-分享设置-步骤3】中点击【上传文件】。
注意:下载的文件请直接上传,不要对文件的格式、名称、内容做任何修改。

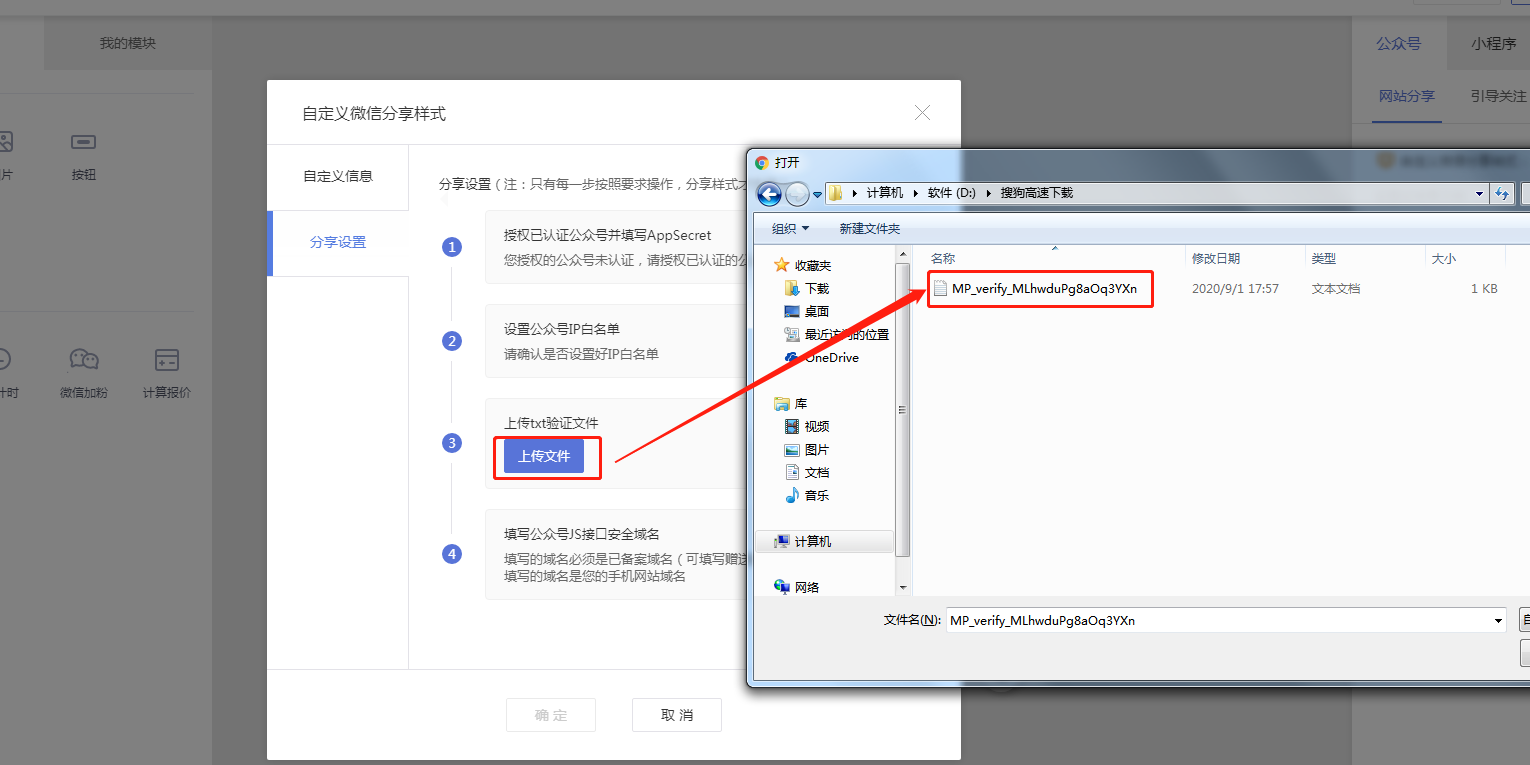
2.2 在电脑中找到下载的文件,完成上传即可。

2.3 完成文件上传的效果。

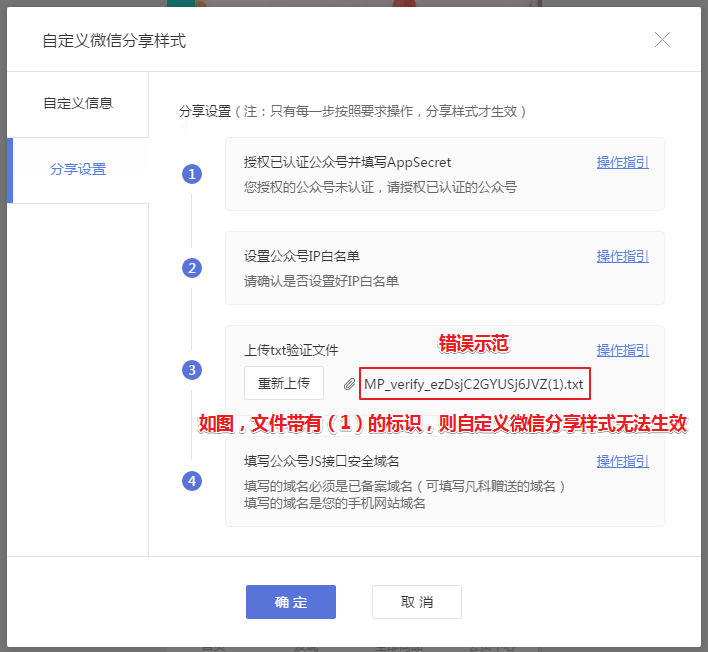
【特别说明】文件上传后,文件名不能带有(1)或(2)等标识。
↓ 错误文件示例

【解决方法】
① 进入建站管理后台,在【资源库-虚拟根目录】中,切换至手机版,然后删除带有(1)或(2)等标识的文件。

② 回到进入设置自定义微信分享样式的弹窗中,在第3步重新上传txt验证文件。


本站部分内容来源网络,如有侵权请联系删除。转发请标注来源:https://www.szforun.net/help/wzjsxszy/917.html
扫一扫,关注我们
82