悬浮效果使用介绍(手机版)
摘要:浮云网络是一家专业提供高端网站建设公司,专注与网站制作、网页设计、H5开发、小程序制作等业务。十余年已为深圳、广州、上海、北京及国内外众多企业、政府机构等服务。99元建站优惠进行中。

一、功能效果
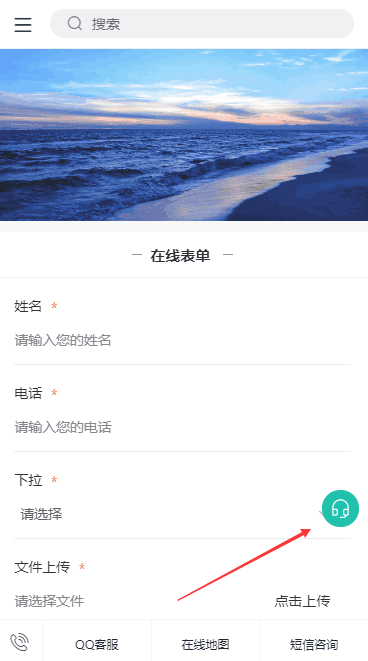
手机网站中,可以通过悬浮效果来实现客服链接、重要信息等功能效果的展示。

二、功能说明
【版本】标准版及以上版本
三、设置教程

1. 开启功能
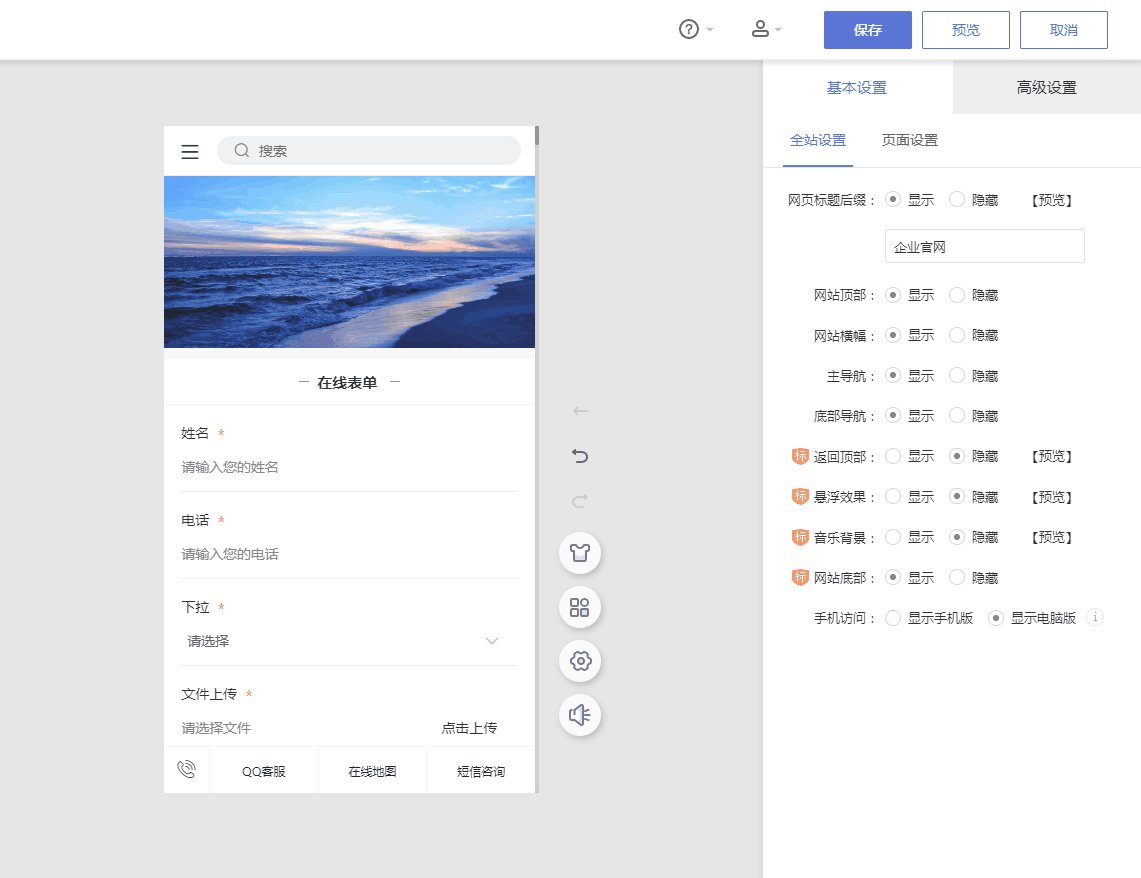
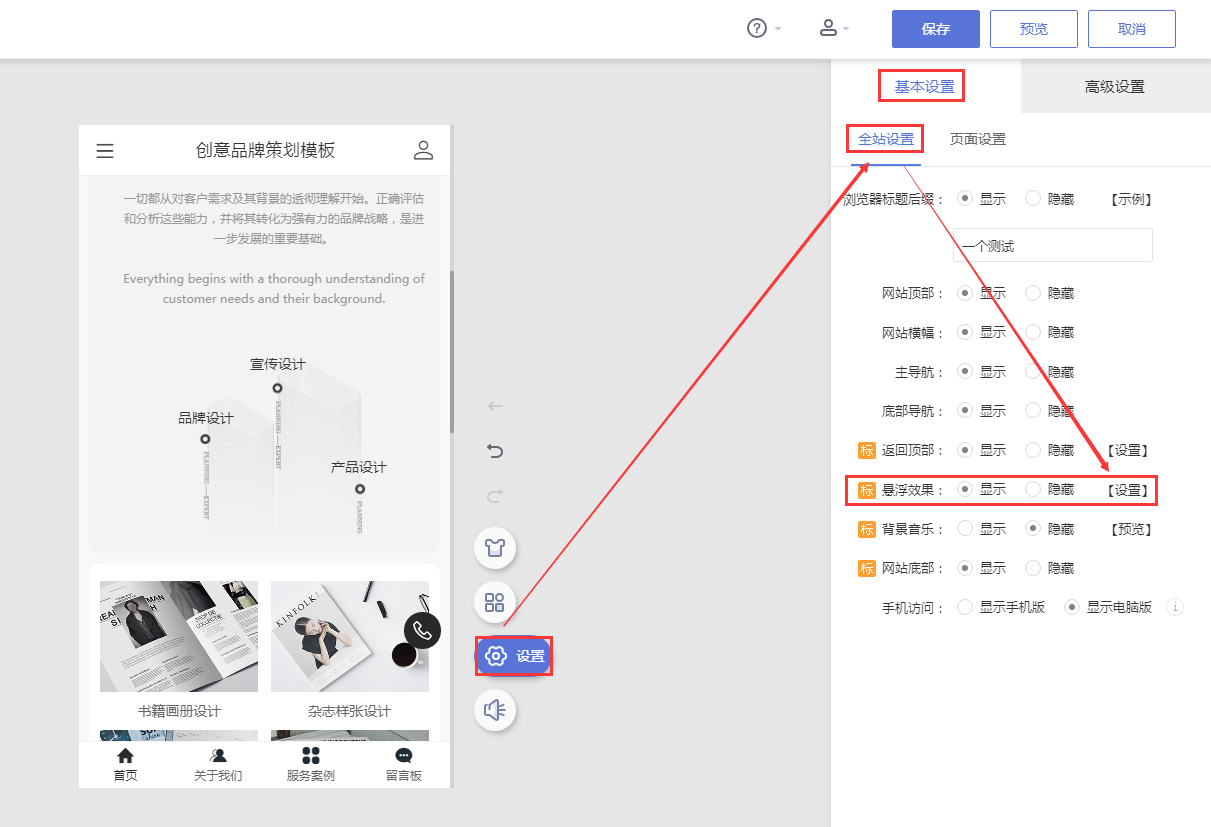
1.1 在手机网站设计页面点击【设置-基本设置-全站设置】,将【悬浮效果】设置为“显示”。

2. 编辑悬浮效果
悬浮类型支持“悬浮图标”和“悬浮容器”两种类型。
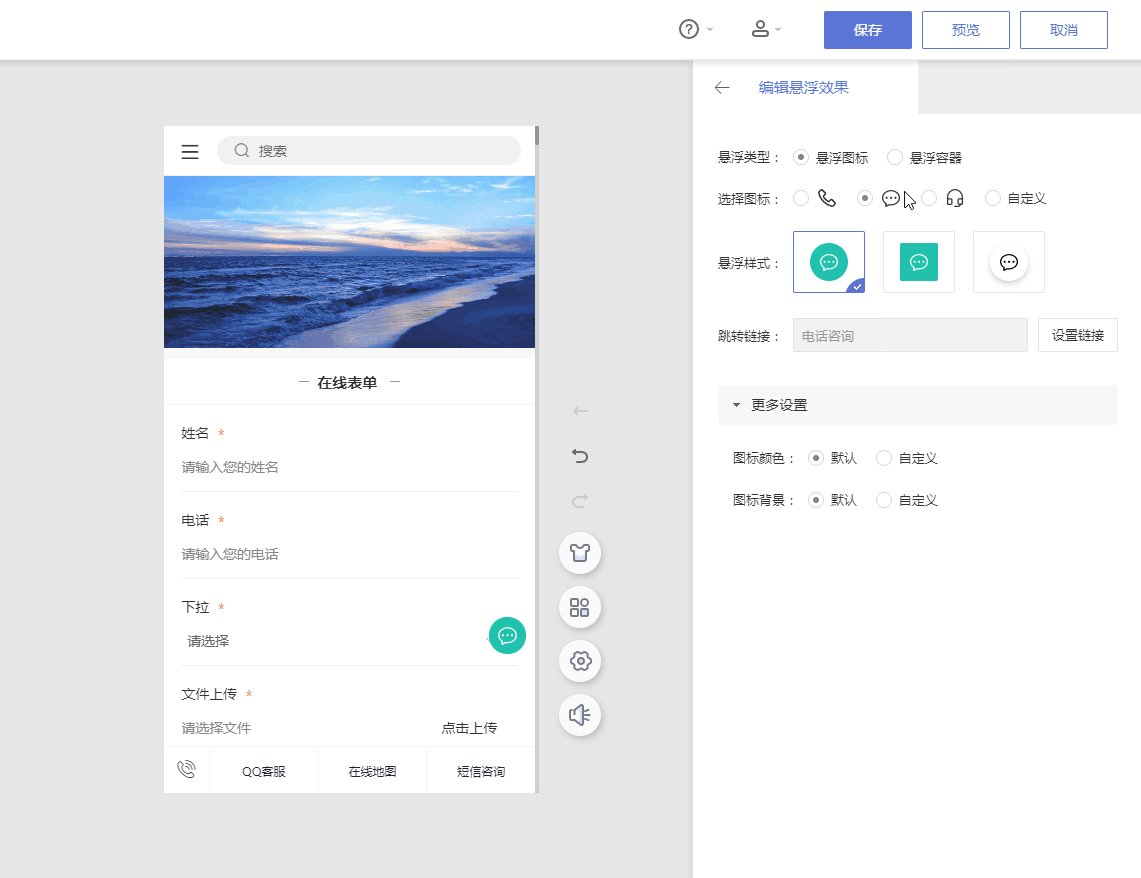
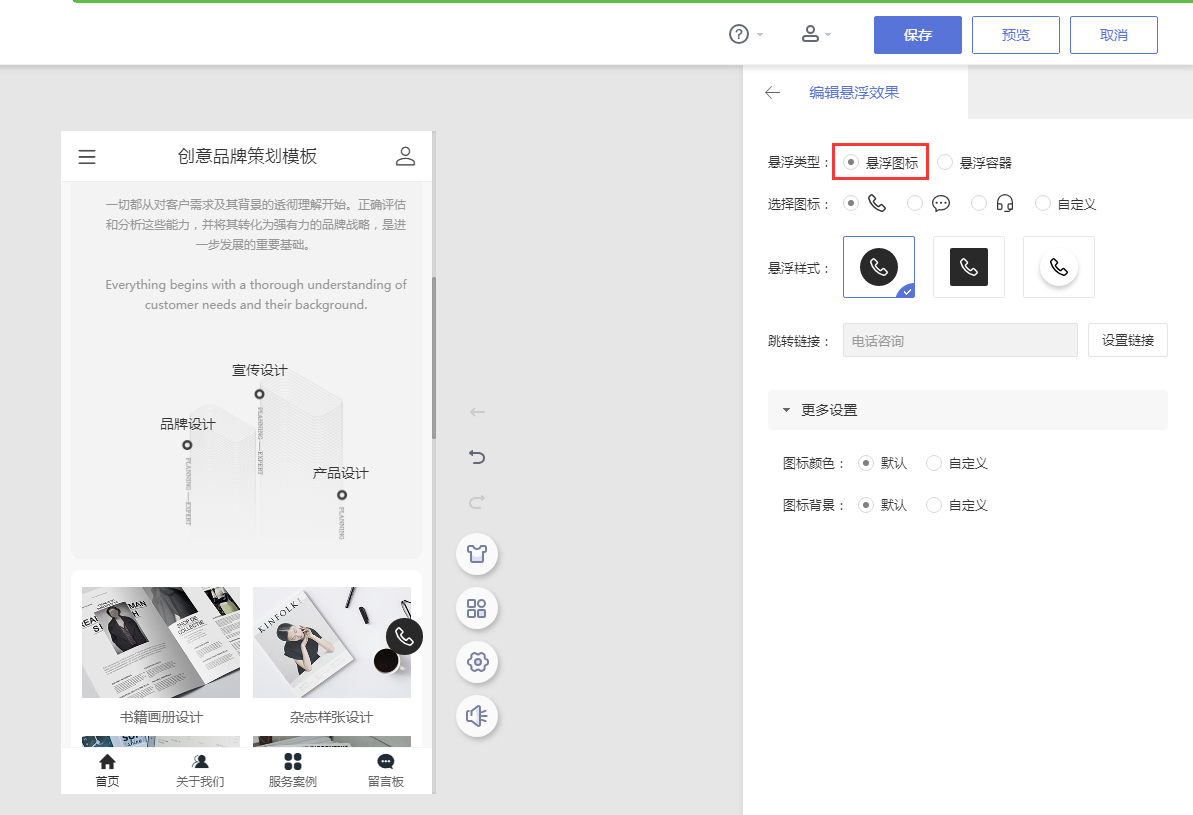
2.1 悬浮图标
支持选择图标或自定义上传图标。支持给图标设置跳转链接(例如电话图标可设置跳转到电话咨询功能)。
如选择系统图标,在“更多设置”中可自定义图标颜色和背景。

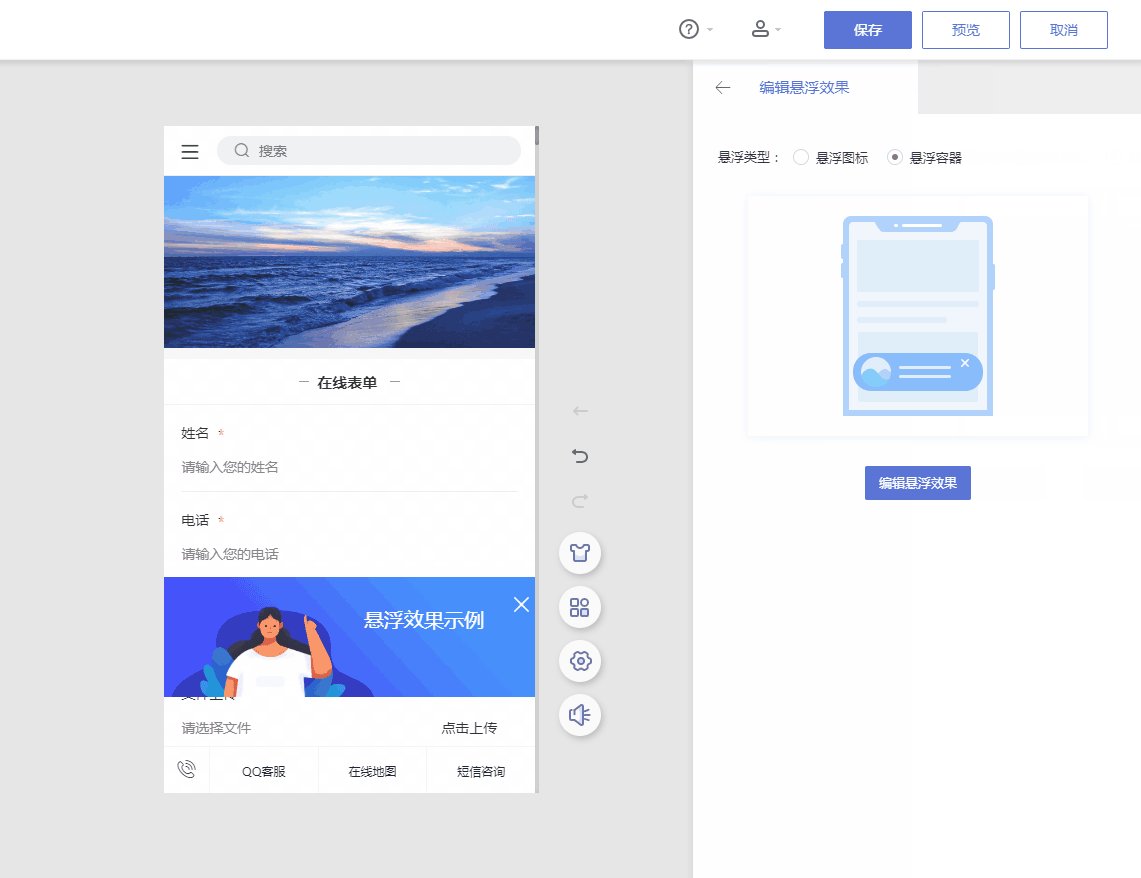
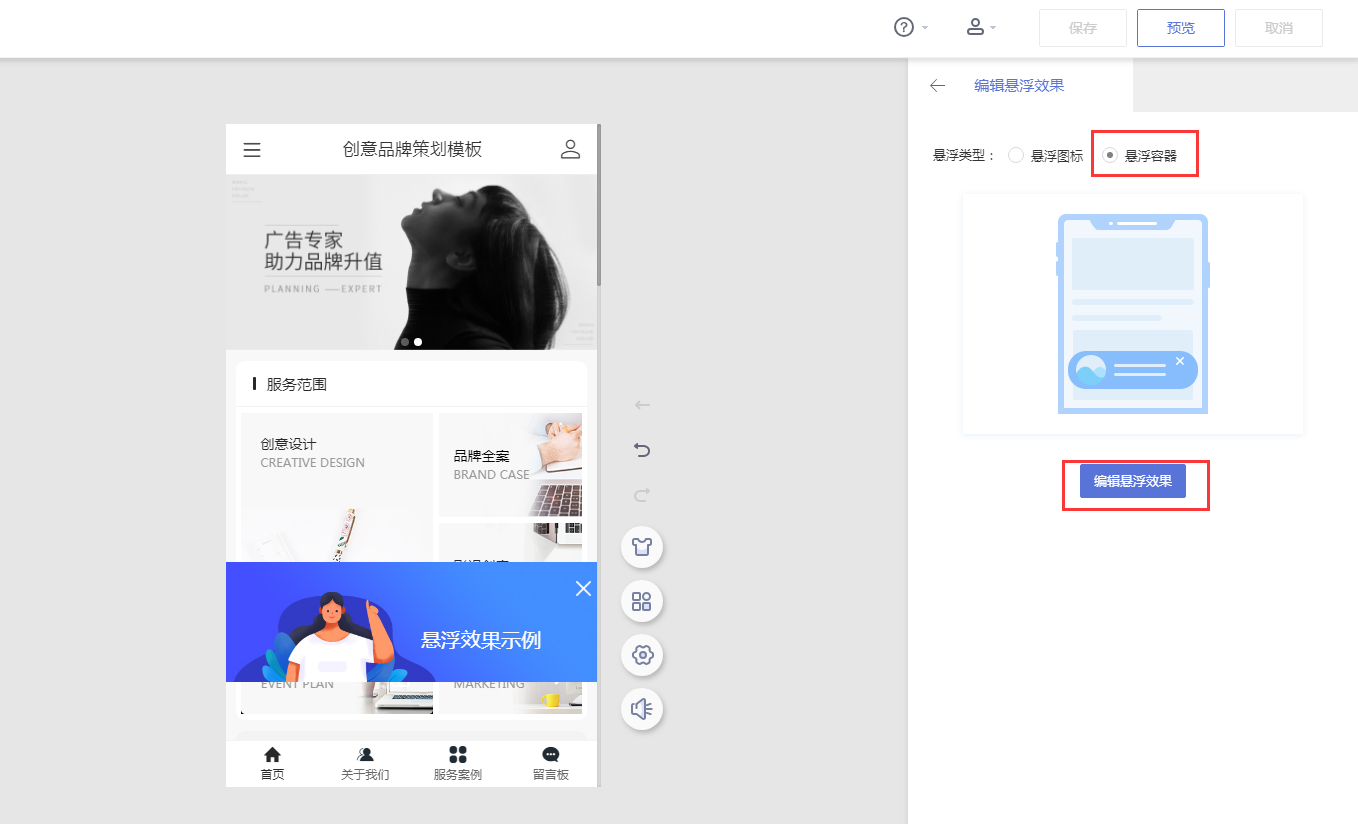
2.2 悬浮容器
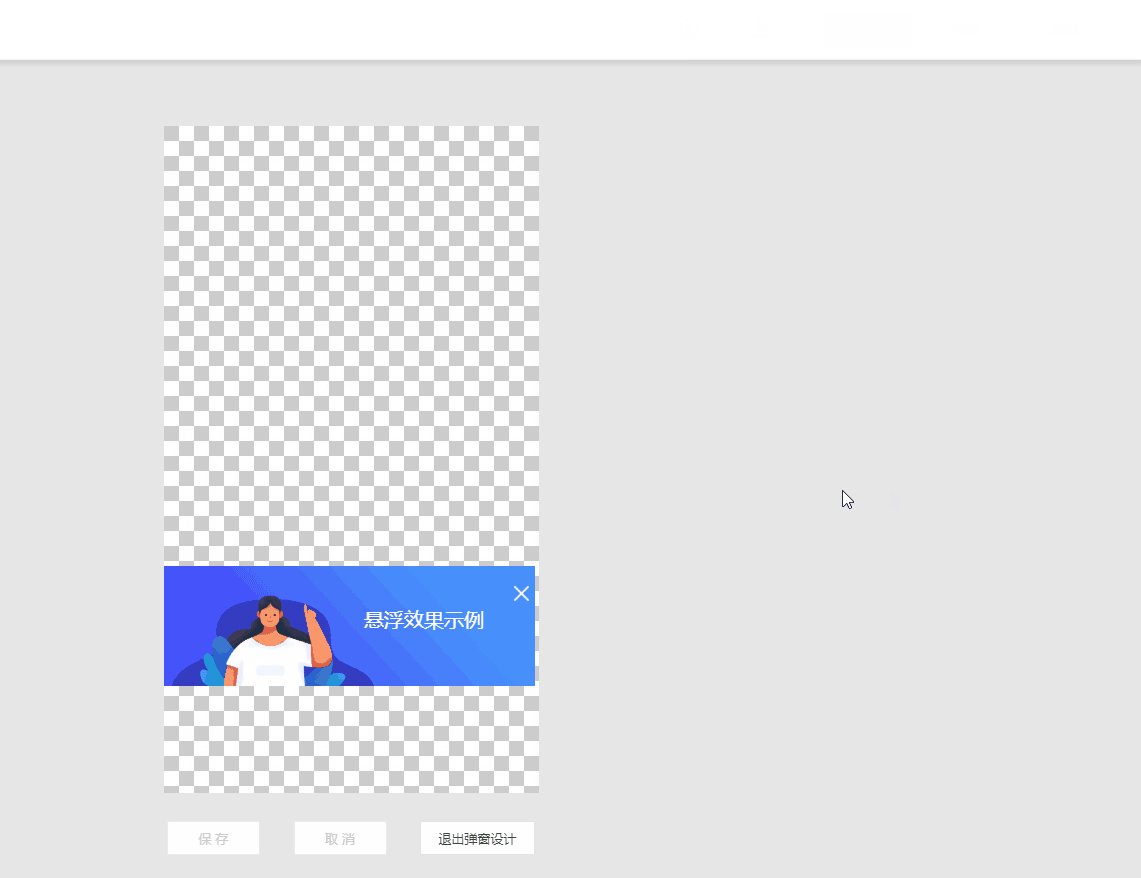
如果对悬浮效果有更进一步的个性化需求,可以通过“悬浮容器”,进行自由排版,实现各式各样的悬浮效果。

效果:


本站部分内容来源网络,如有侵权请联系删除。转发请标注来源:https://www.szforun.net/help/wzjsxszy/952.html
扫一扫,关注我们
112