【20210324功能更新】电脑网站新增悬停容器
摘要:电脑网站新增悬停容器【使用场景】电脑网站新增悬停容器模块,可实现鼠标移入模块后,展示不同样式的特效【功能说明】1.设置悬停容器模块的入口有两个:①通过电脑网站设计器悬浮面板【模块-新增模块-排版-悬停容器】路径,拖拽悬停容器,即可选择添加模块或素材②也可以使用空白内容的“自由容器”,鼠标悬停在模块右
电脑网站新增悬停容器
【使用场景】
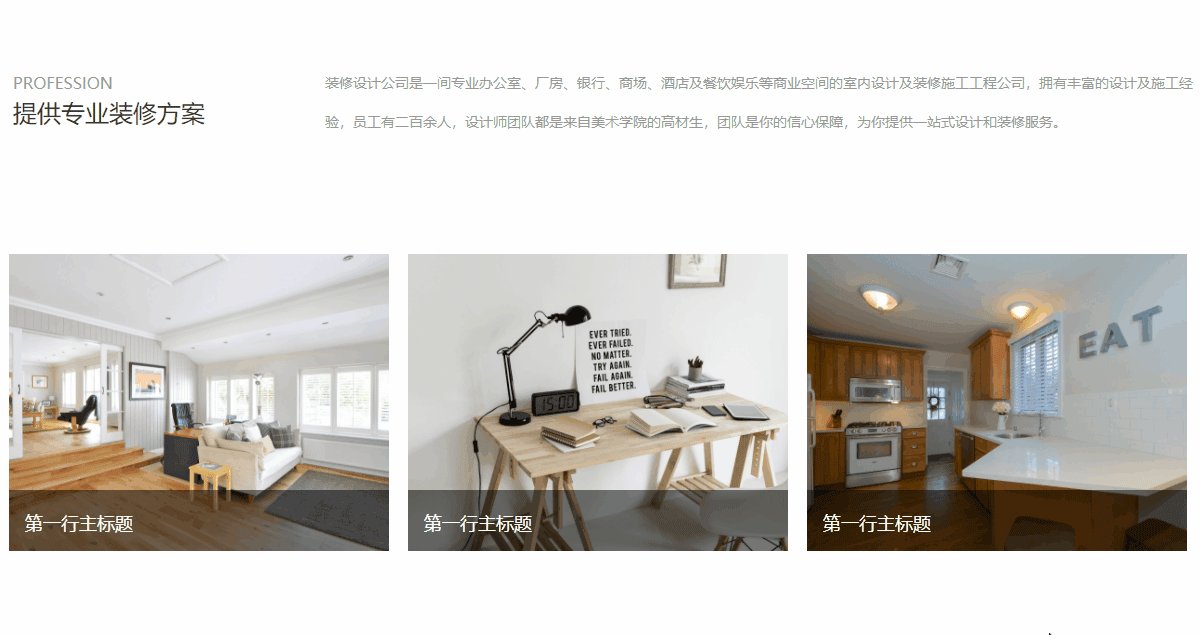
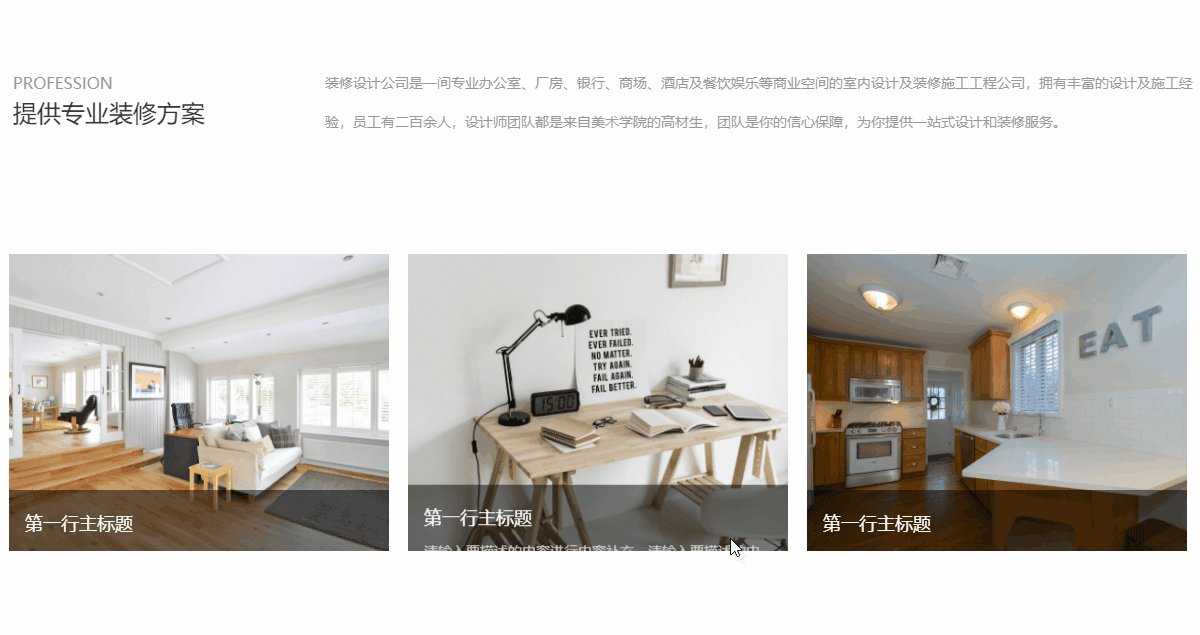
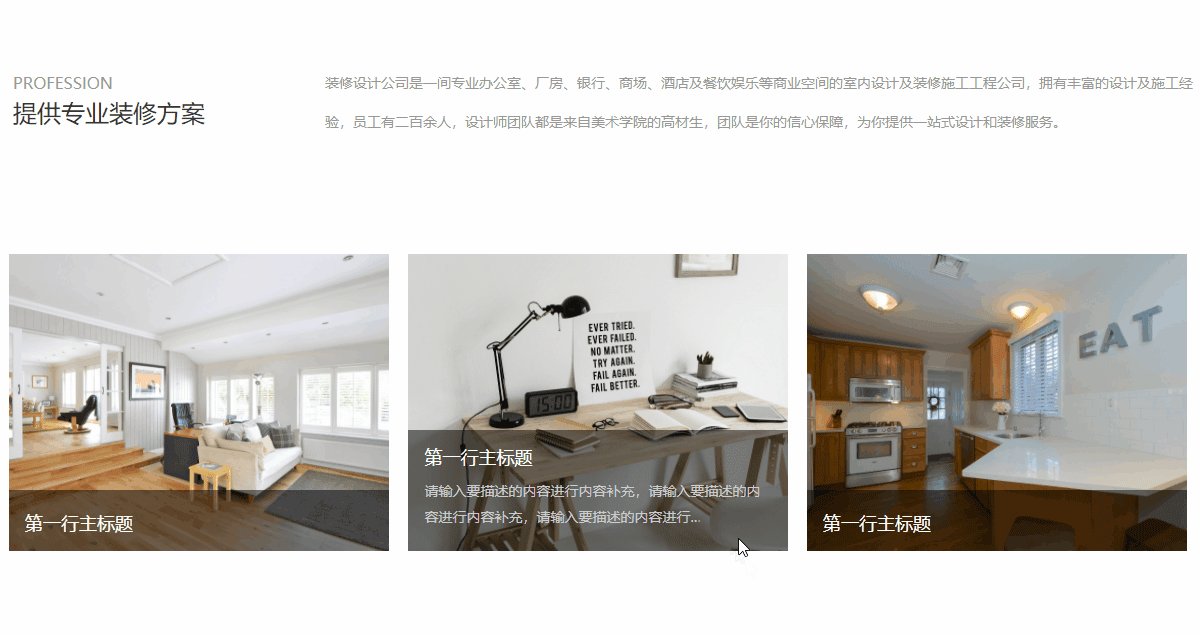
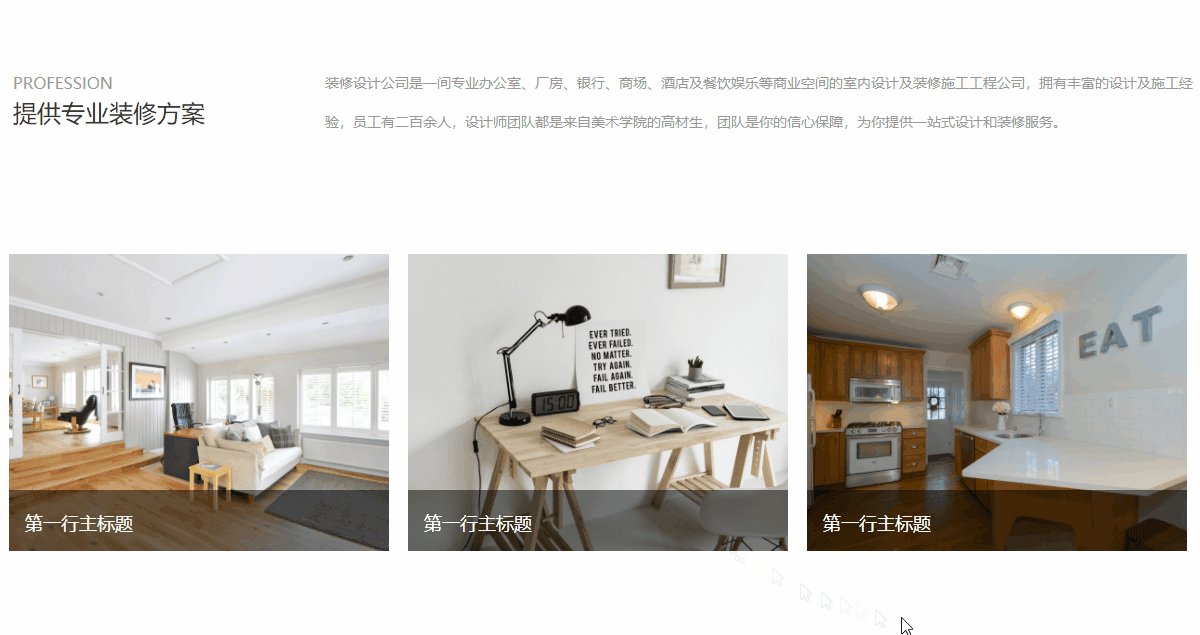
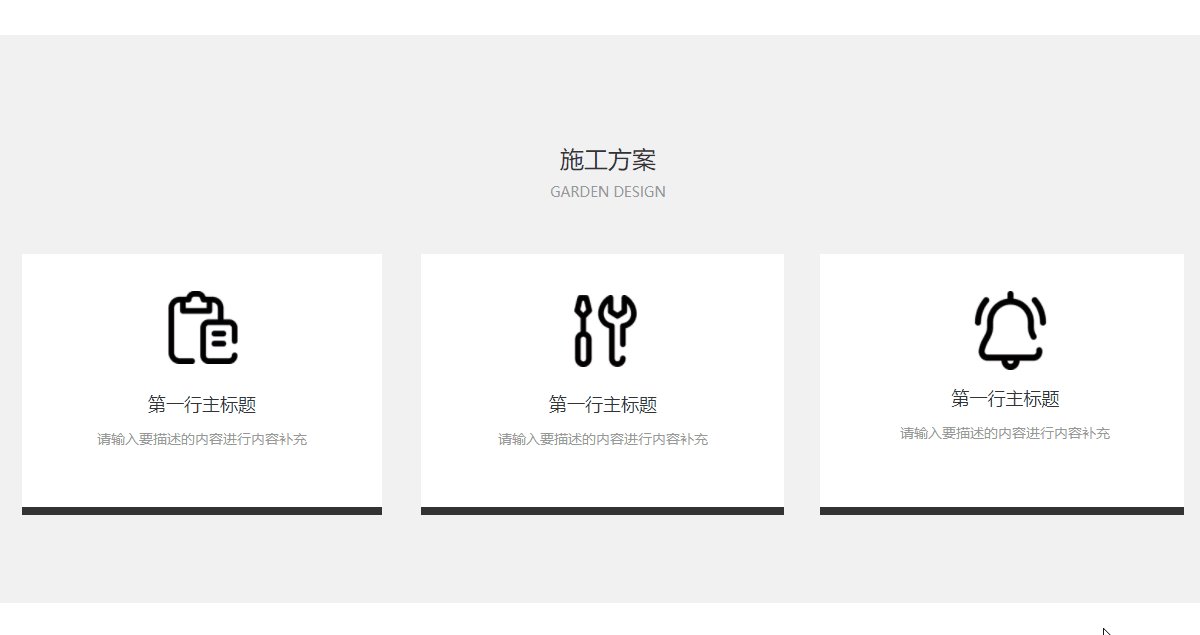
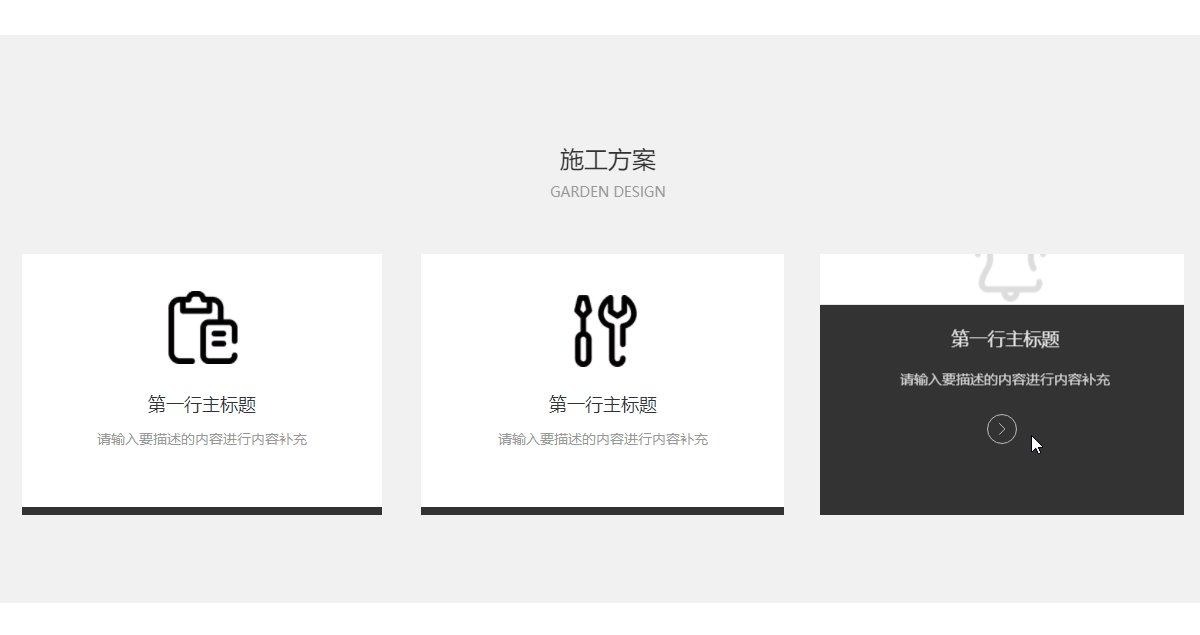
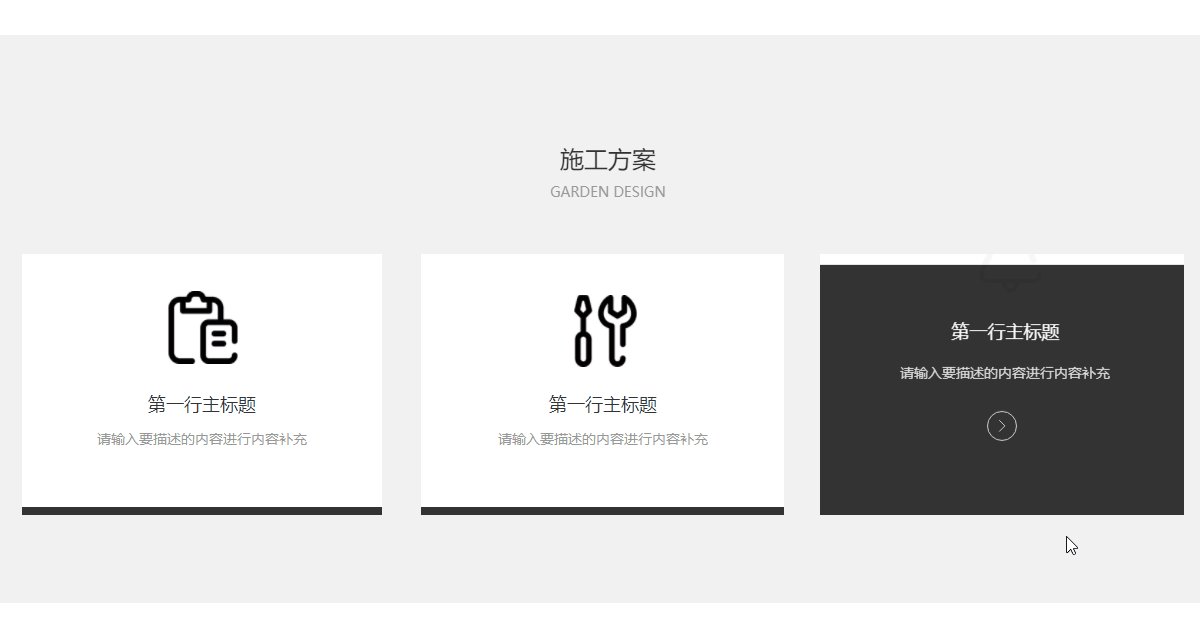
电脑网站新增悬停容器模块,可实现鼠标移入模块后,展示不同样式的特效
【功能说明】
1. 设置悬停容器模块的入口有两个:
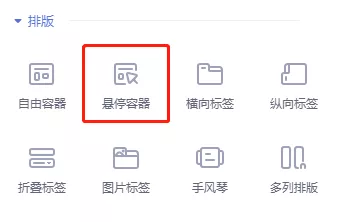
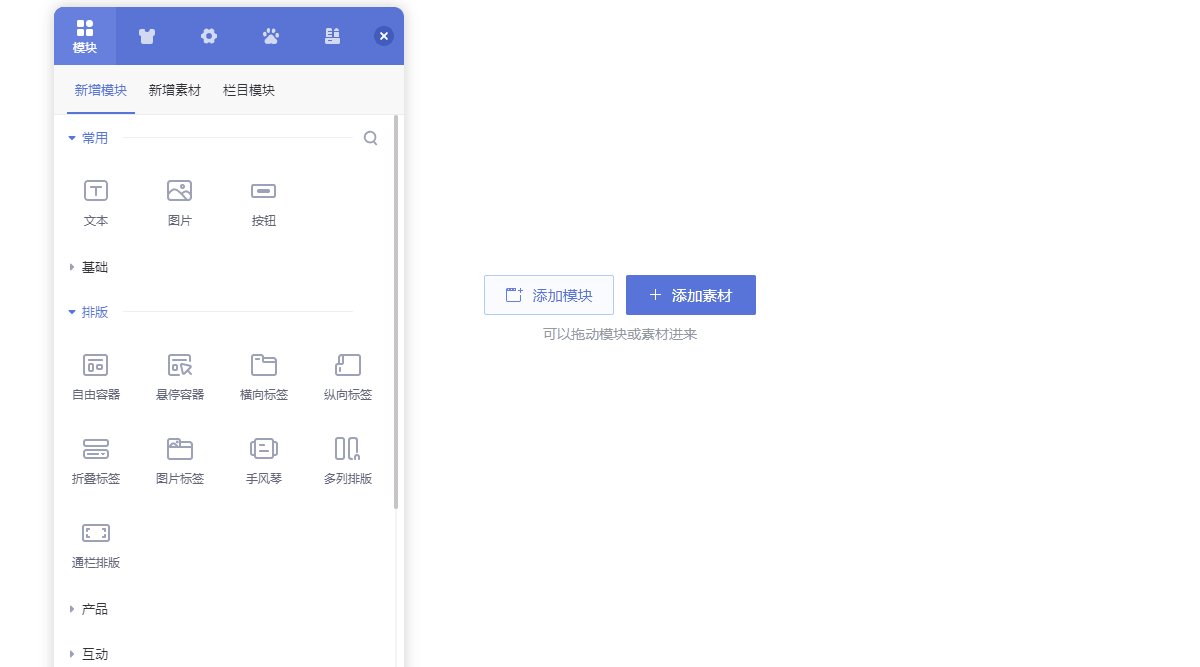
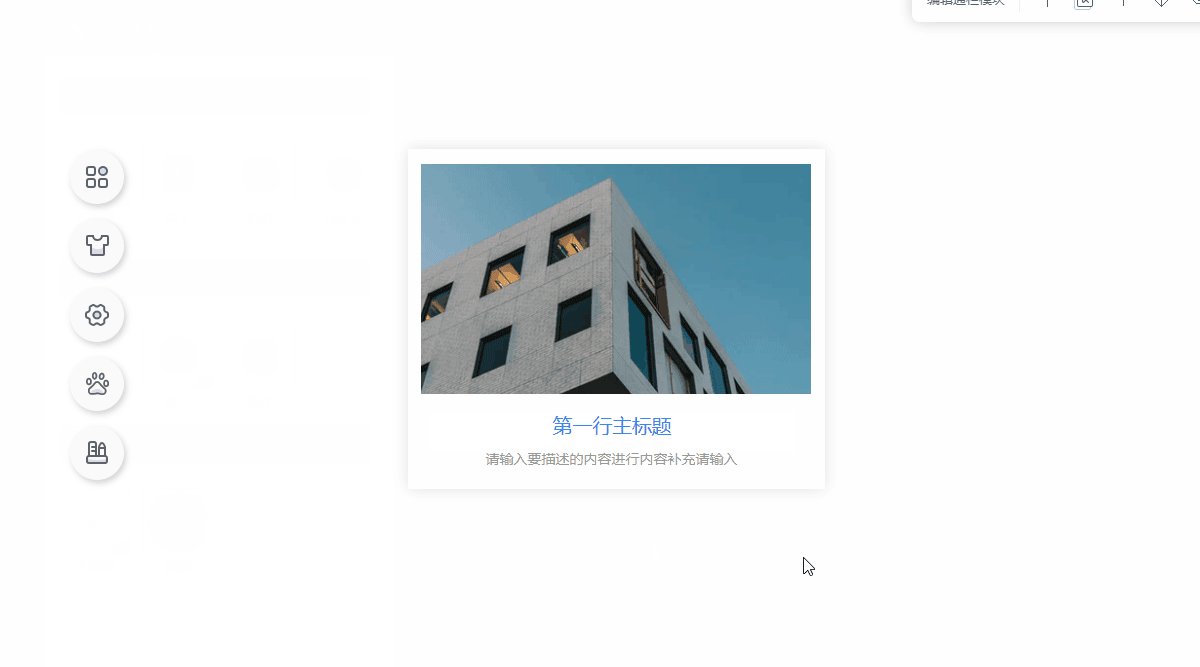
①通过电脑网站设计器悬浮面板【模块-新增模块-排版-悬停容器】路径,拖拽悬停容器,即可选择添加模块或素材

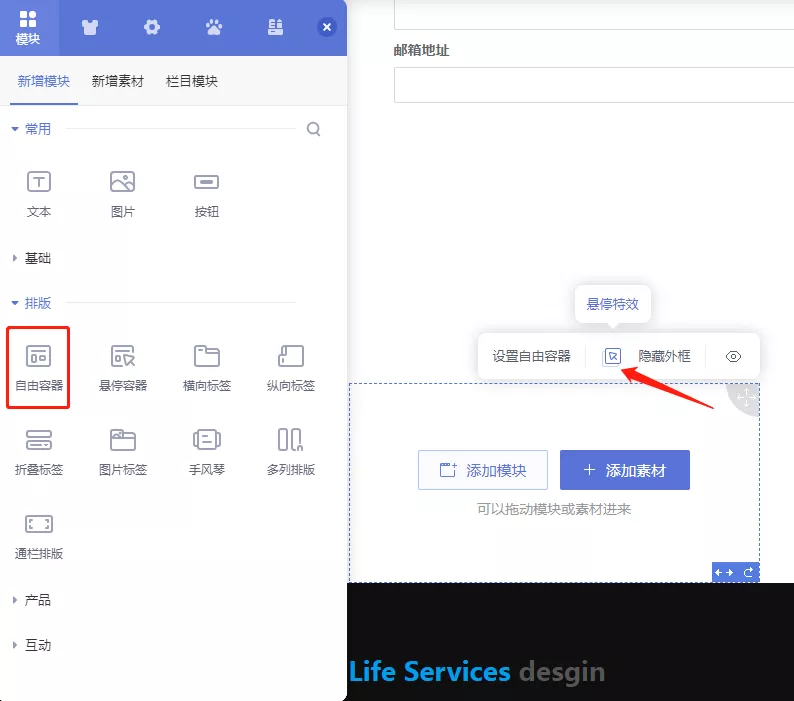
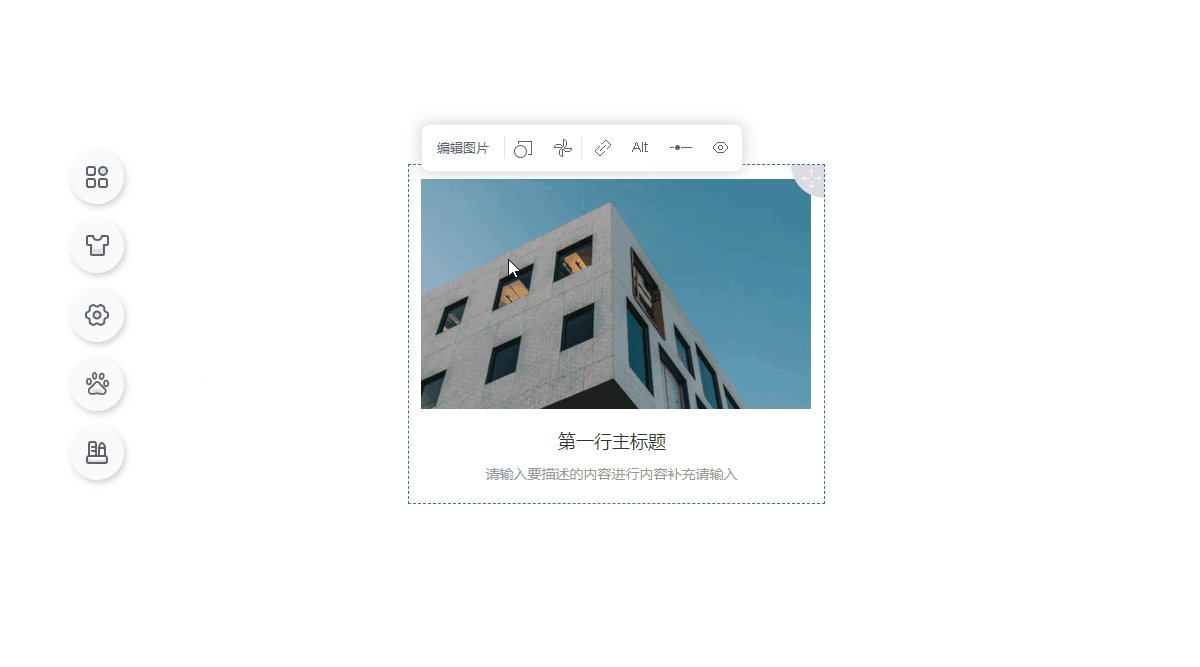
②也可以使用空白内容的“自由容器”,鼠标悬停在模块右上角,点击工具栏中的“悬停特效”按钮,便可开始设置

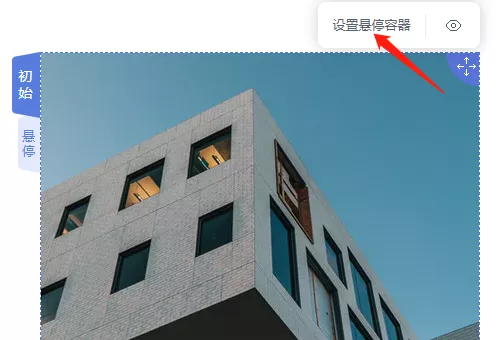
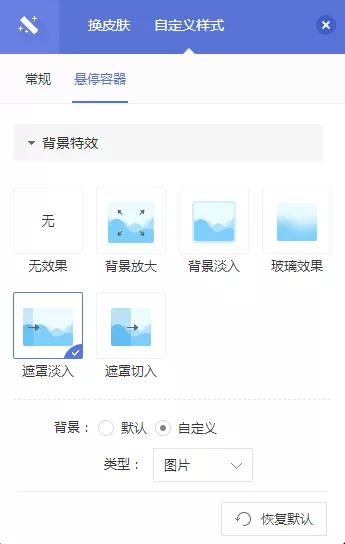
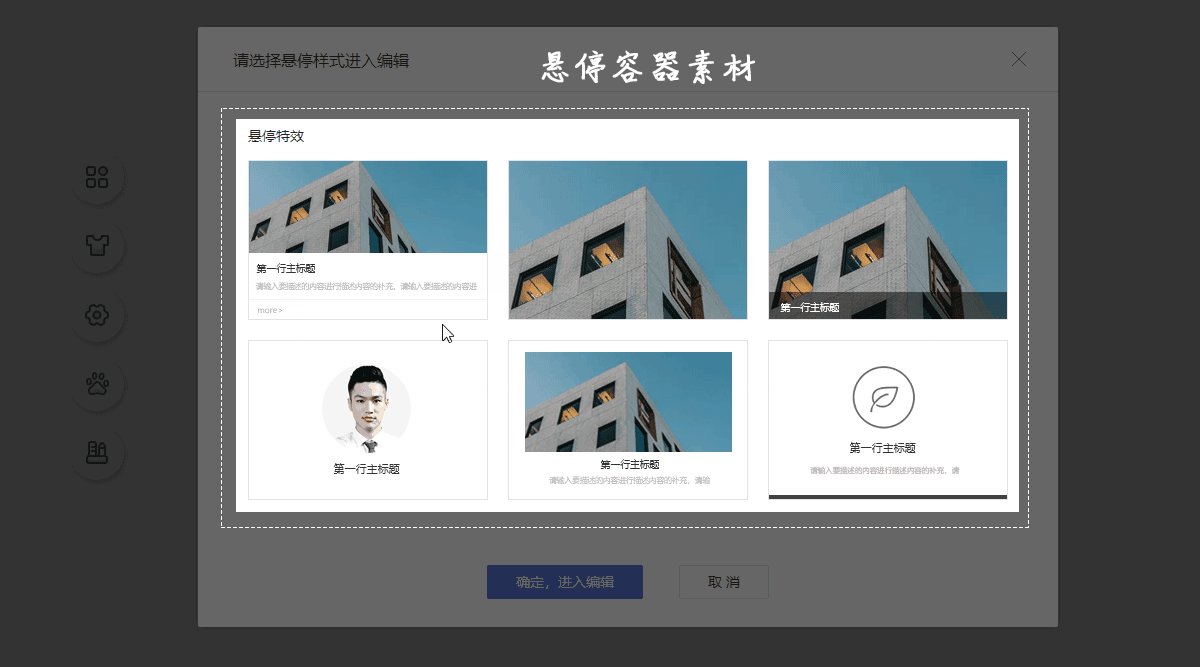
2. 选择悬停效果素材后,可编辑其初始与悬停状态下的图文展示效果。鼠标悬停在容器右上方,点击工具栏中“设置悬停容器”,编辑更多的背景特效及容器特效


▲设置悬停容器弹窗
以上的描述还不够清晰?下面的动图或许可以帮您:

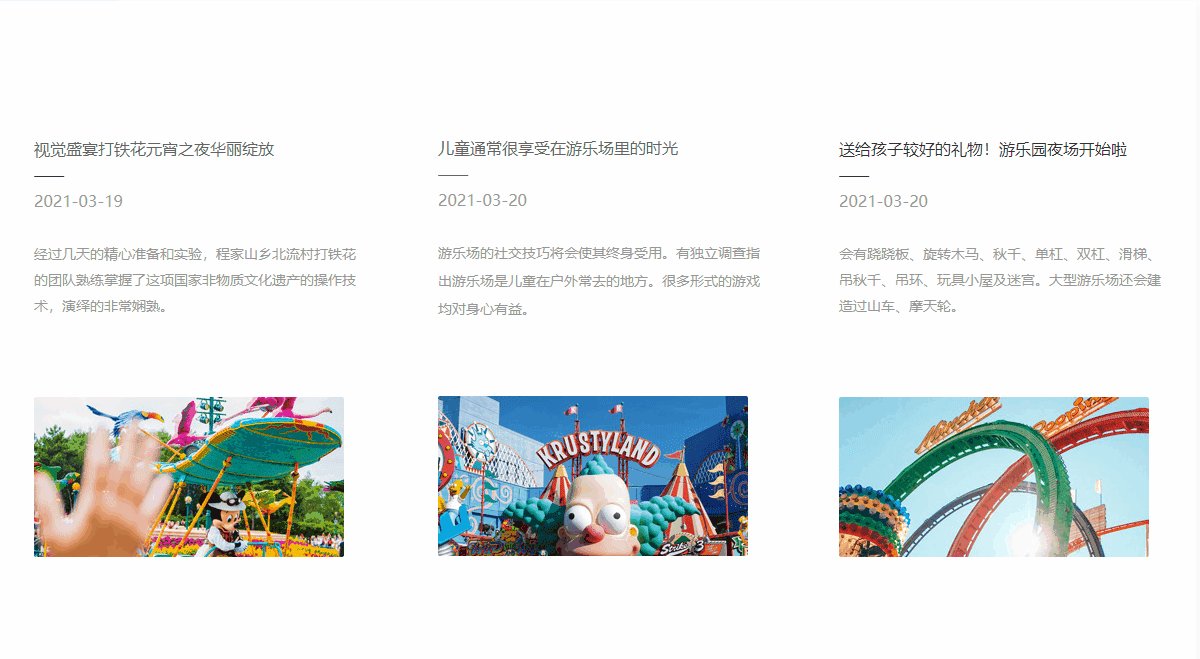
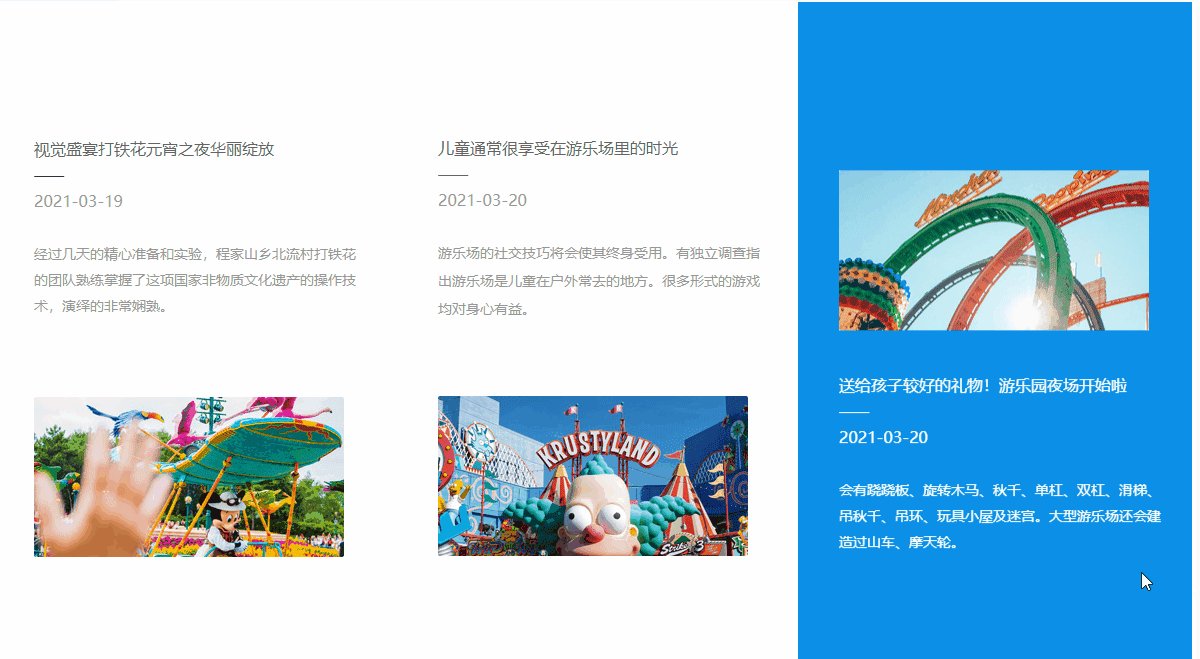
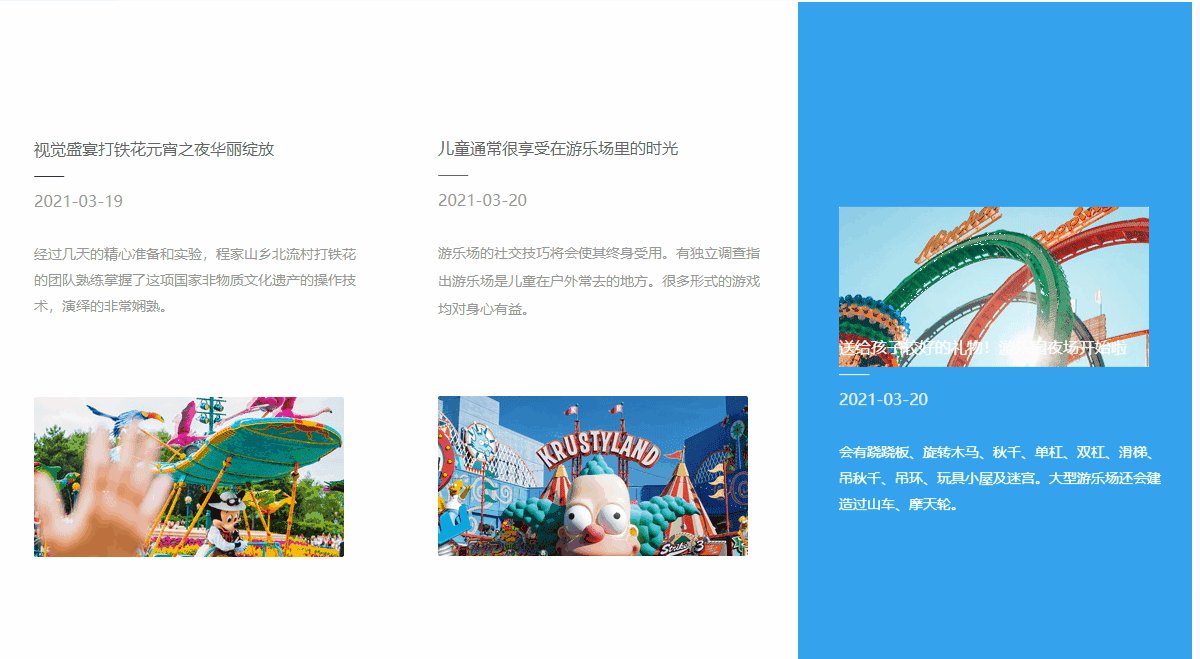
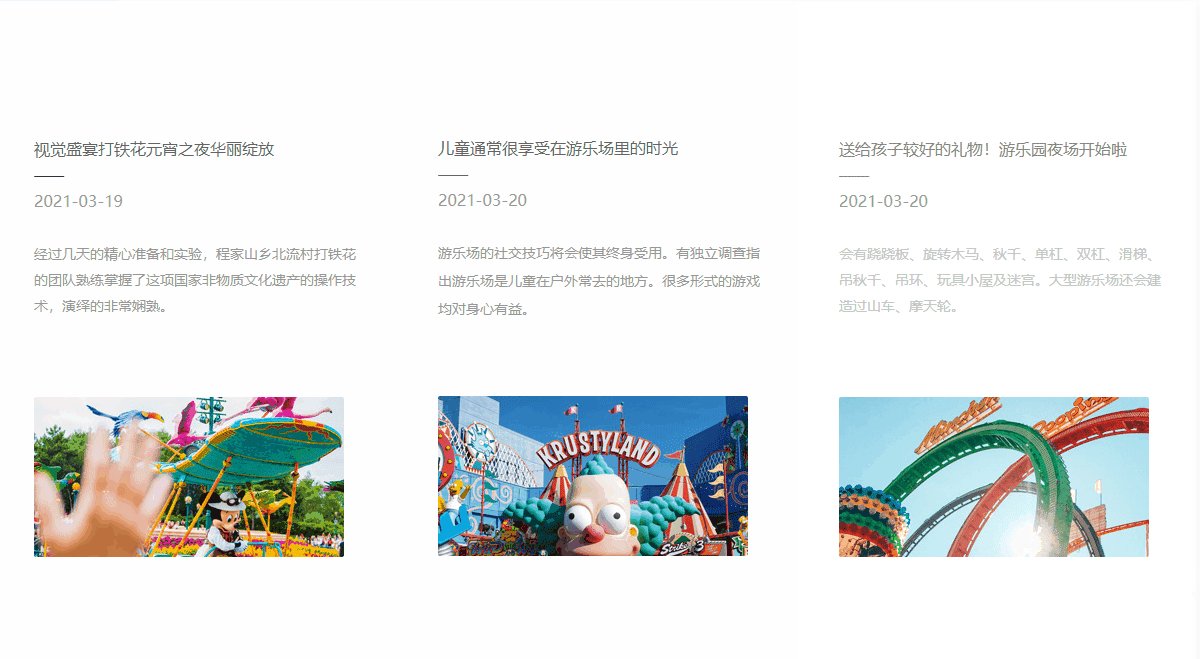
具体可设置的悬停效果请查看下图:





本站部分内容来源网络,如有侵权请联系删除。转发请标注来源:https://www.szforun.net/help/wzjsgngx/258.html
扫一扫,关注我们
138
相关新闻
- 【20250723功能更新】自适应新增滚动动画特效
- 【20250709功能更新】跨境电商新增批发模式
- 【20240925功能更新】自适应手机视图支持视频横幅
- 【20240821功能更新】自适应支持设置全站字体样式
- 【20240807功能更新】海外版支持“Facebook M···
- 【20240724功能更新】海外版新增屏蔽地区IP与IP地址···
- 【20240710功能更新】SEO新增时间因子功能
- 【20240619功能更新】SEO新增Canonical标签···
- 【20240605功能更新】表单手机号&whatsapp客服···
- 【20240522功能更新】自适应-导航支持自适应
- 【20240508功能更新】自适应-支持标签嵌套
- 【20240424功能更新】自适应-列表多图拓展悬停特效
- 建站功能更新(2024年3月第2期)
- 建站功能更新(2024年3月第1期)
- 建站功能更新(2023年12月第2期)