横向标签模块介绍(自适应模块)
摘要:浮云网络是一家专业提供高端网站建设公司,专注与网站制作、网页设计、H5开发、小程序制作等业务。十余年已为深圳、广州、上海、北京及国内外众多企业、政府机构等服务。99元建站优惠进行中。

一、功能介绍
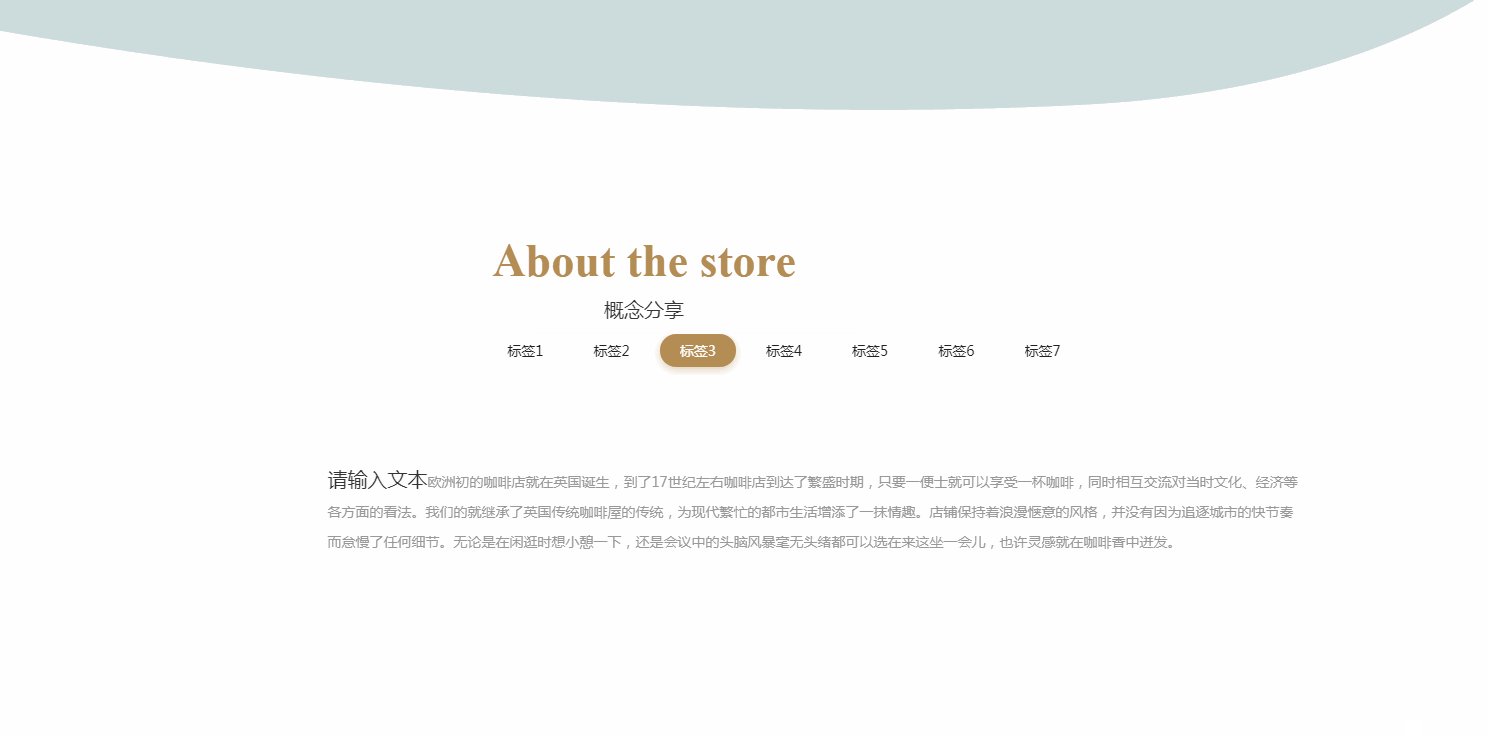
利用横向标签可以实现点击不同标签出现不同内容的效果。如下图:

二、功能说明
【版本】免费版及以上版本
三、设置教程
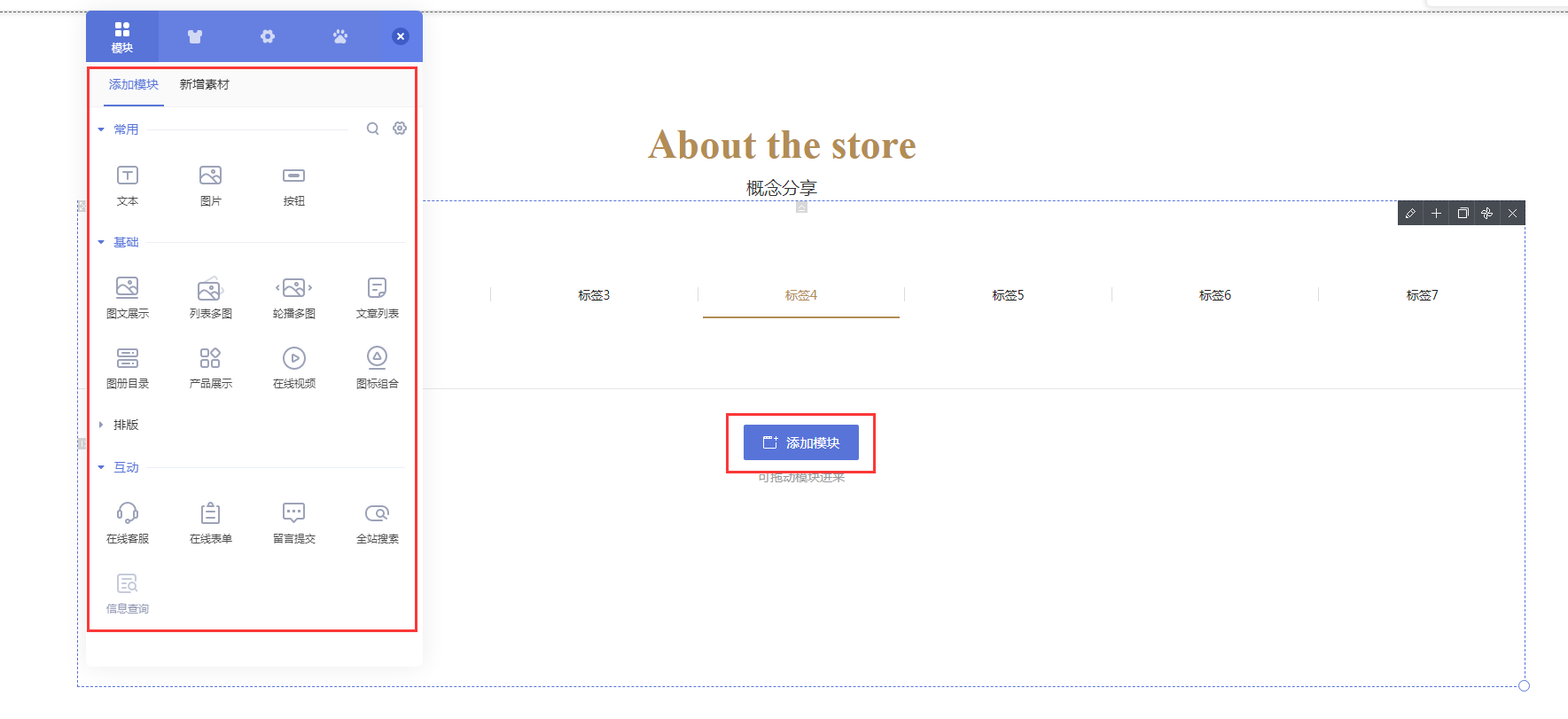
1. 添加模块
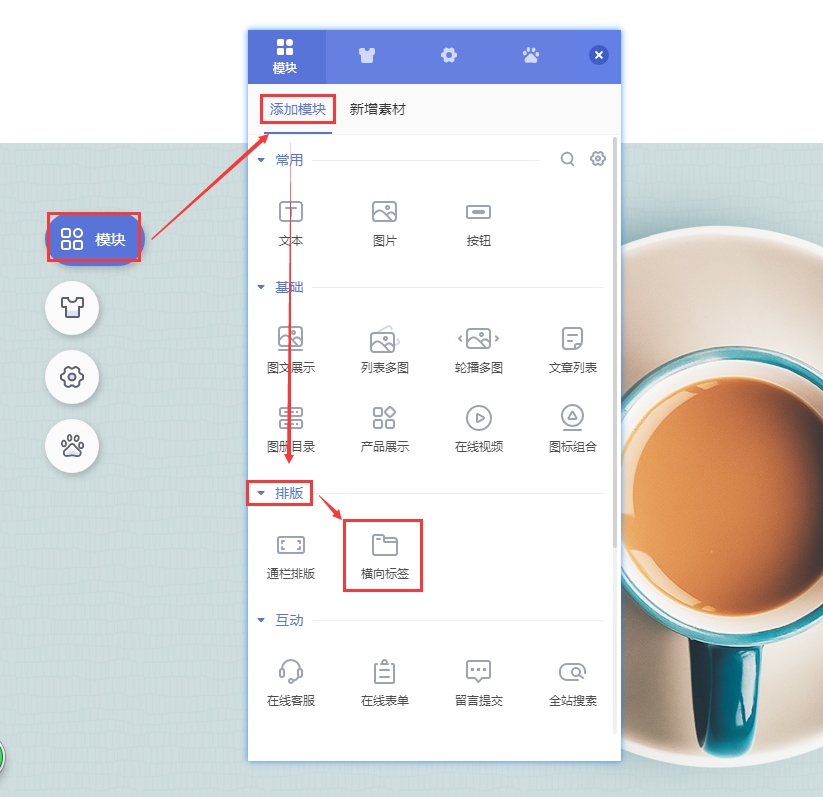
在网站设计页面,点击页面左侧导航【模块-添加模块-排版】,添加【横项标签】模块。如下图:

2. 编辑模块
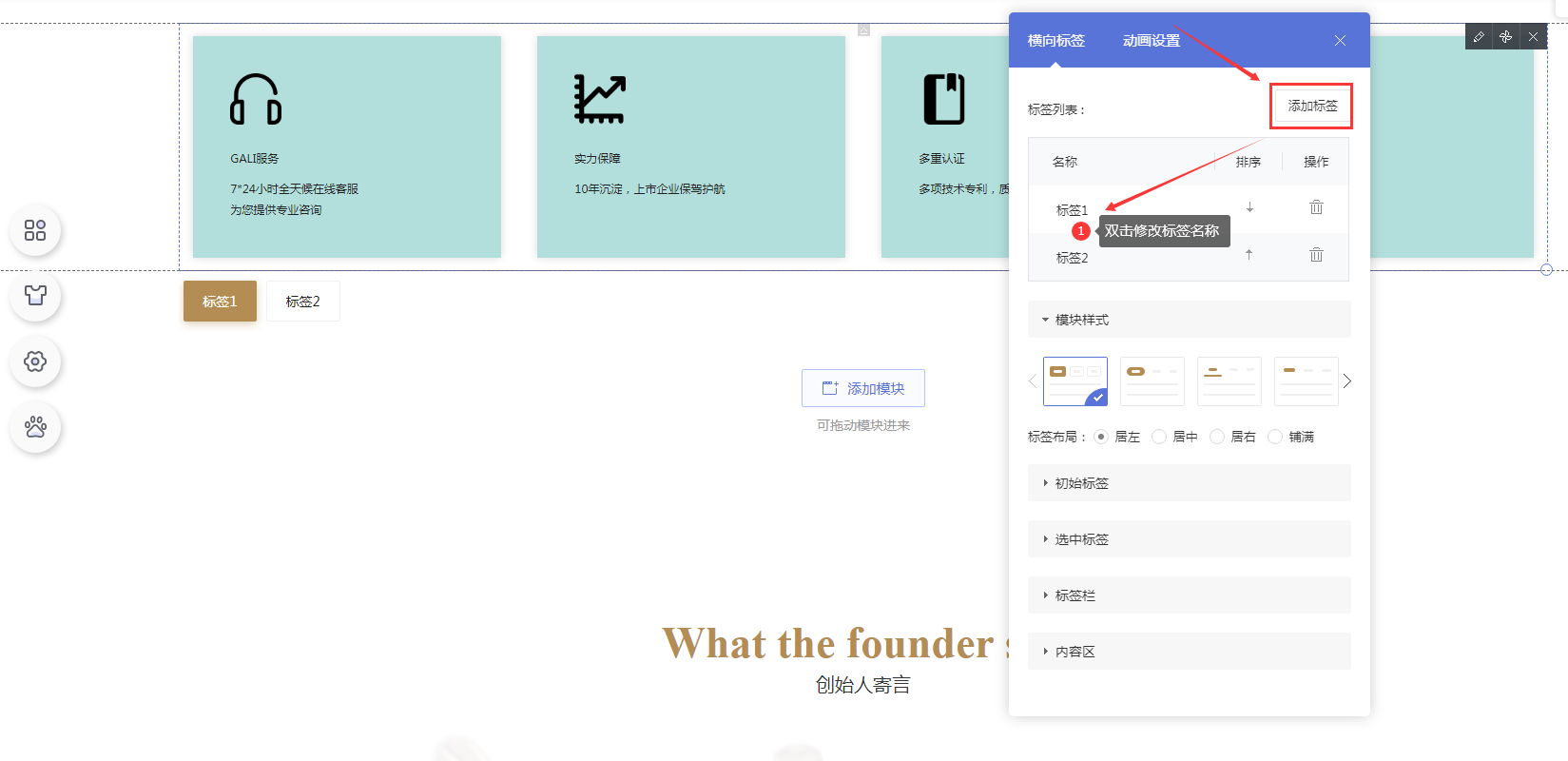
2.1 新增标签
点击【添加标签】新增标签。在标签列表中双击标签名称可自定义名称。

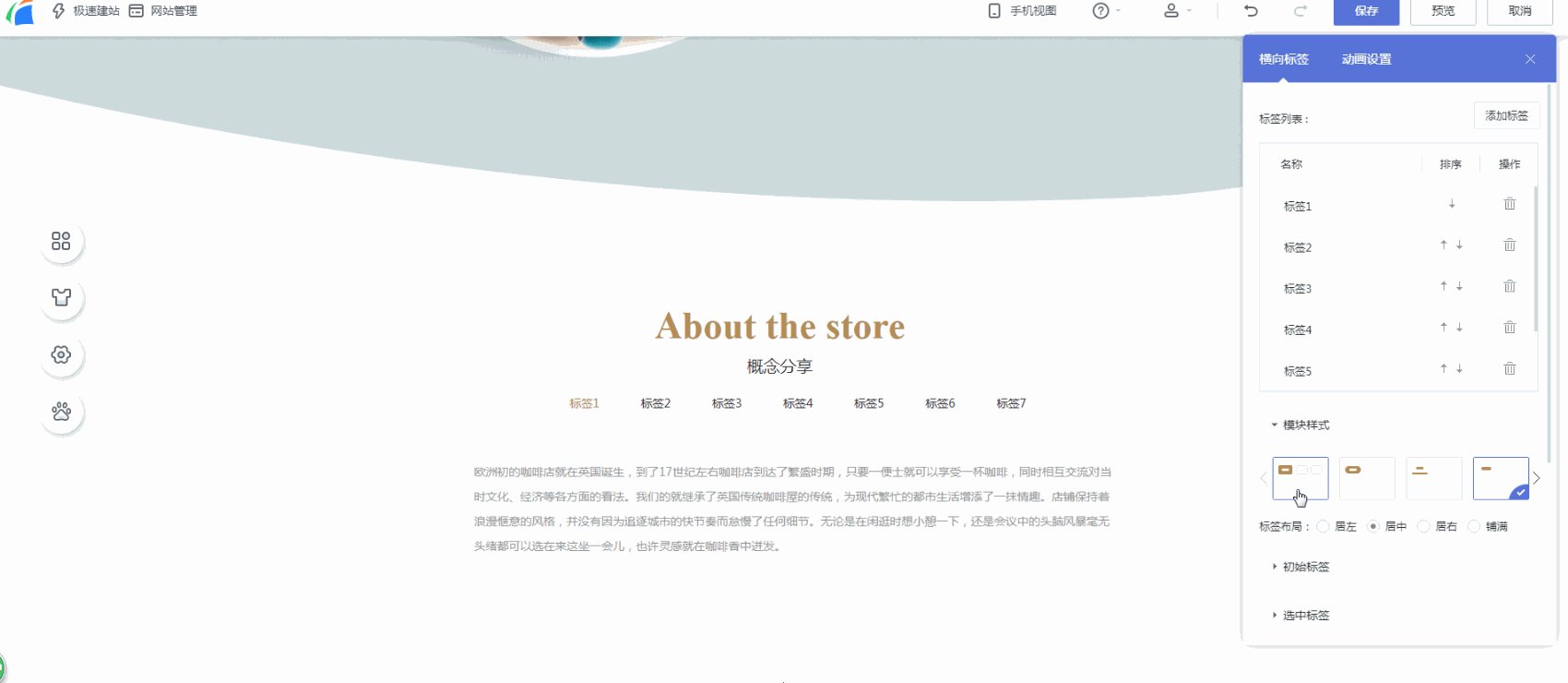
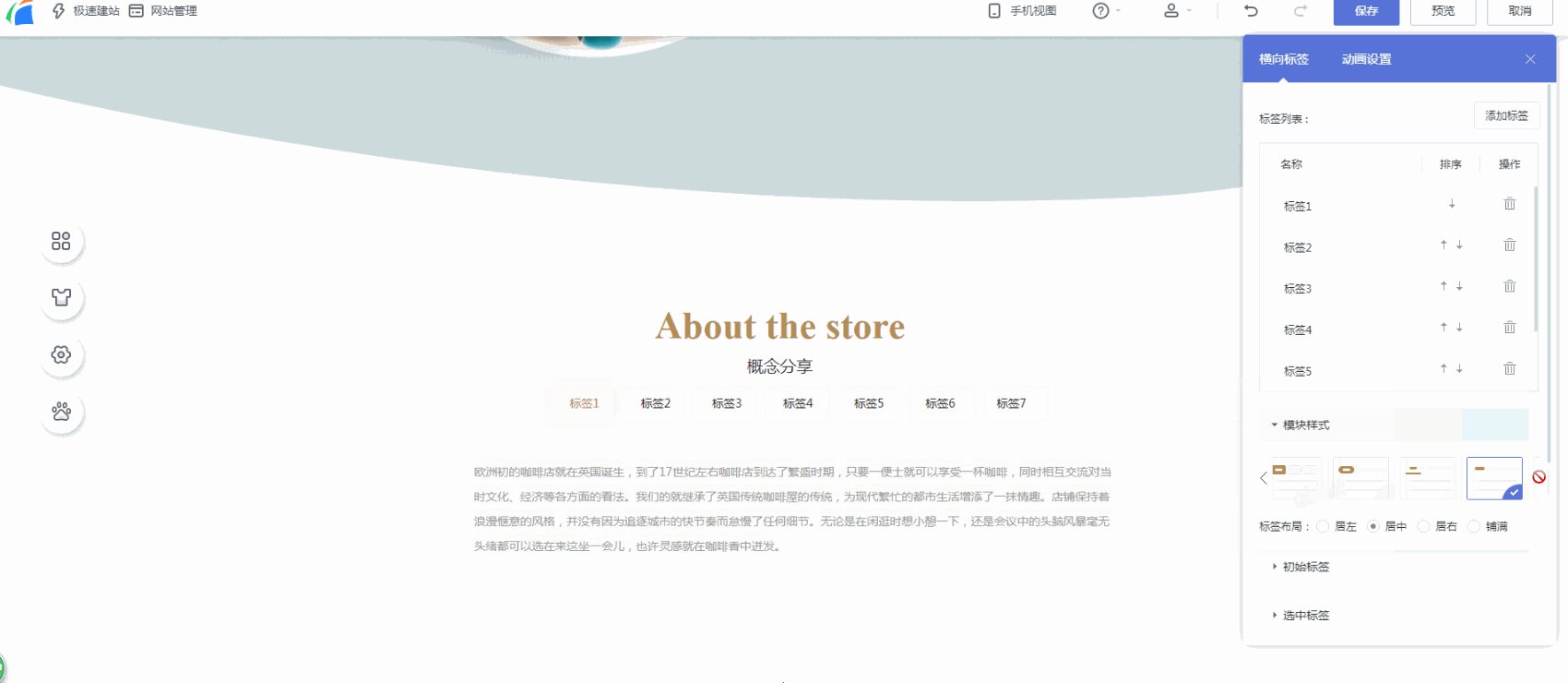
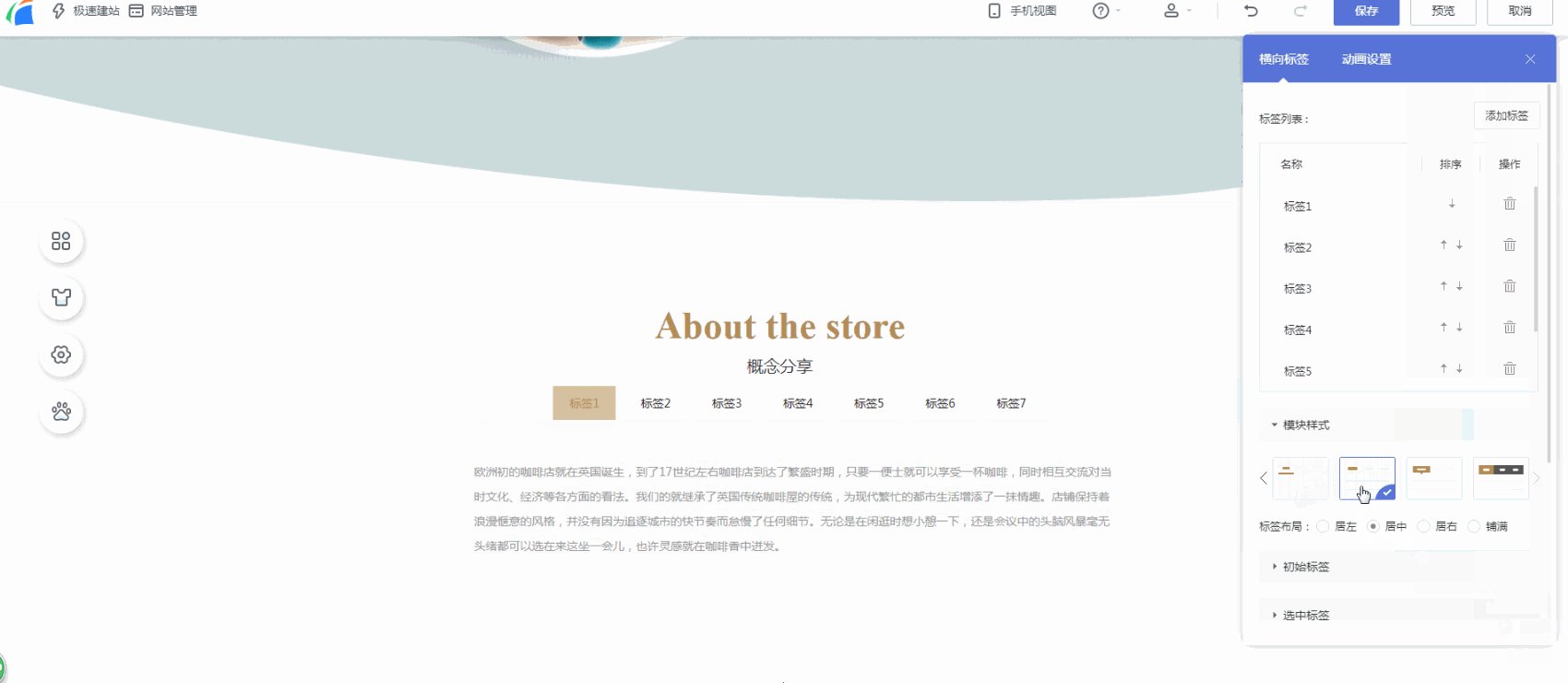
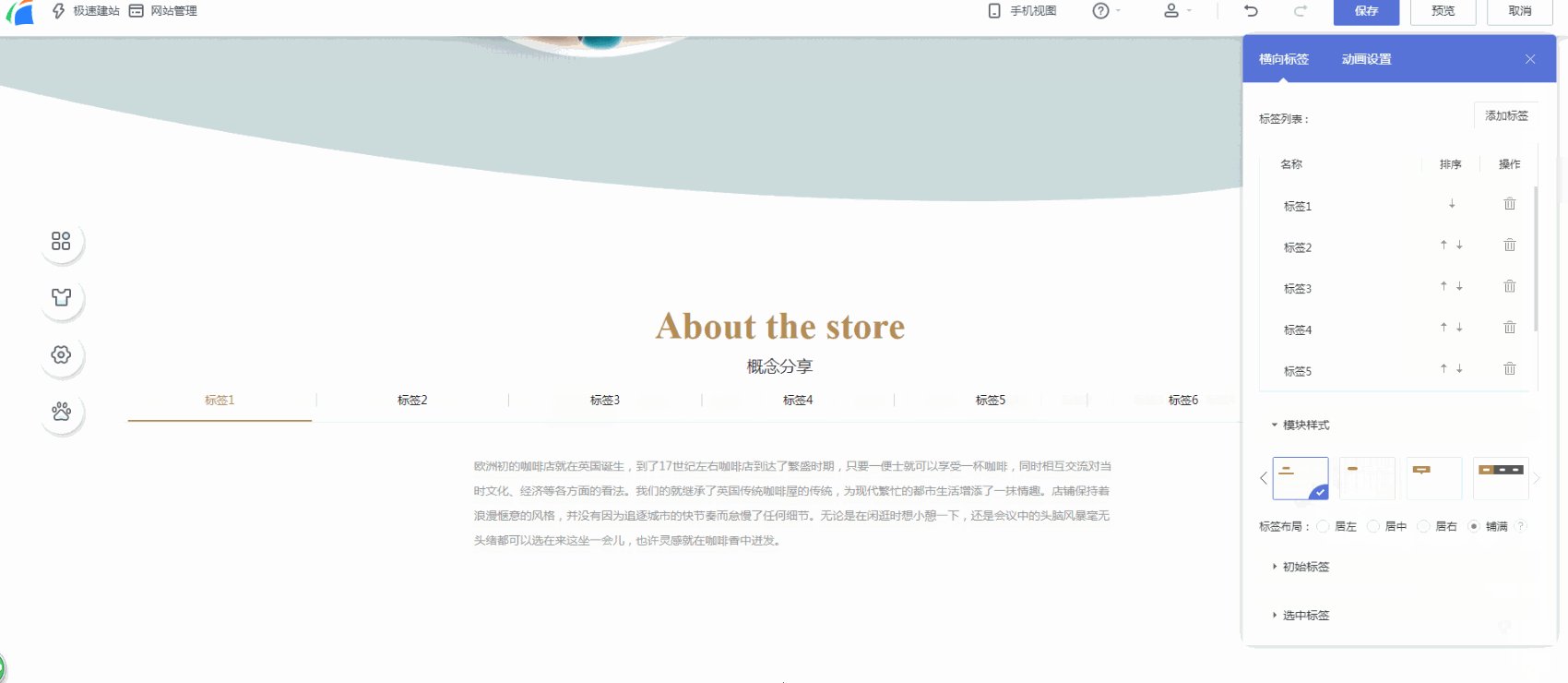
2.2 模块样式
在模块样式中选择标签样式,设置标签布局。

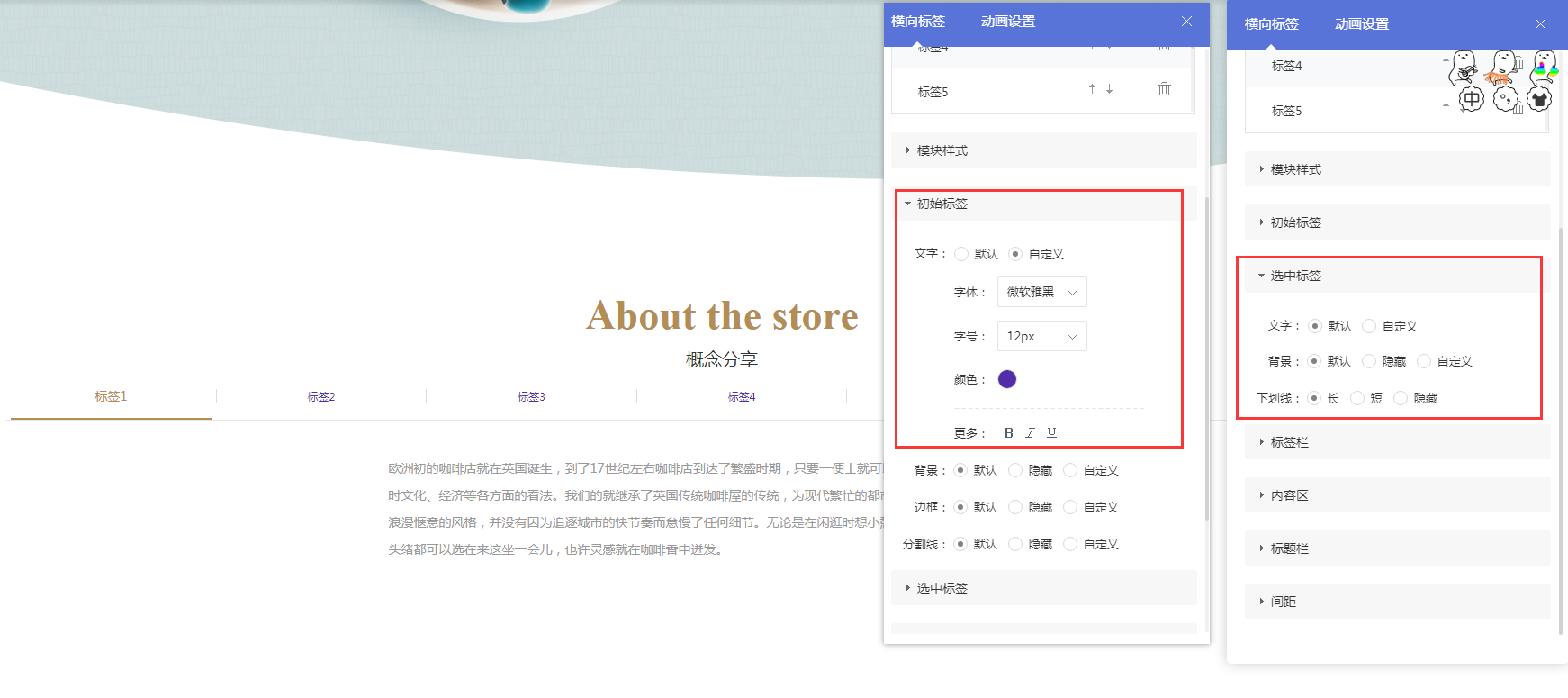
2.3 初始/选中标签
支持自定义设置初始/选中标签文字样式、背景等。

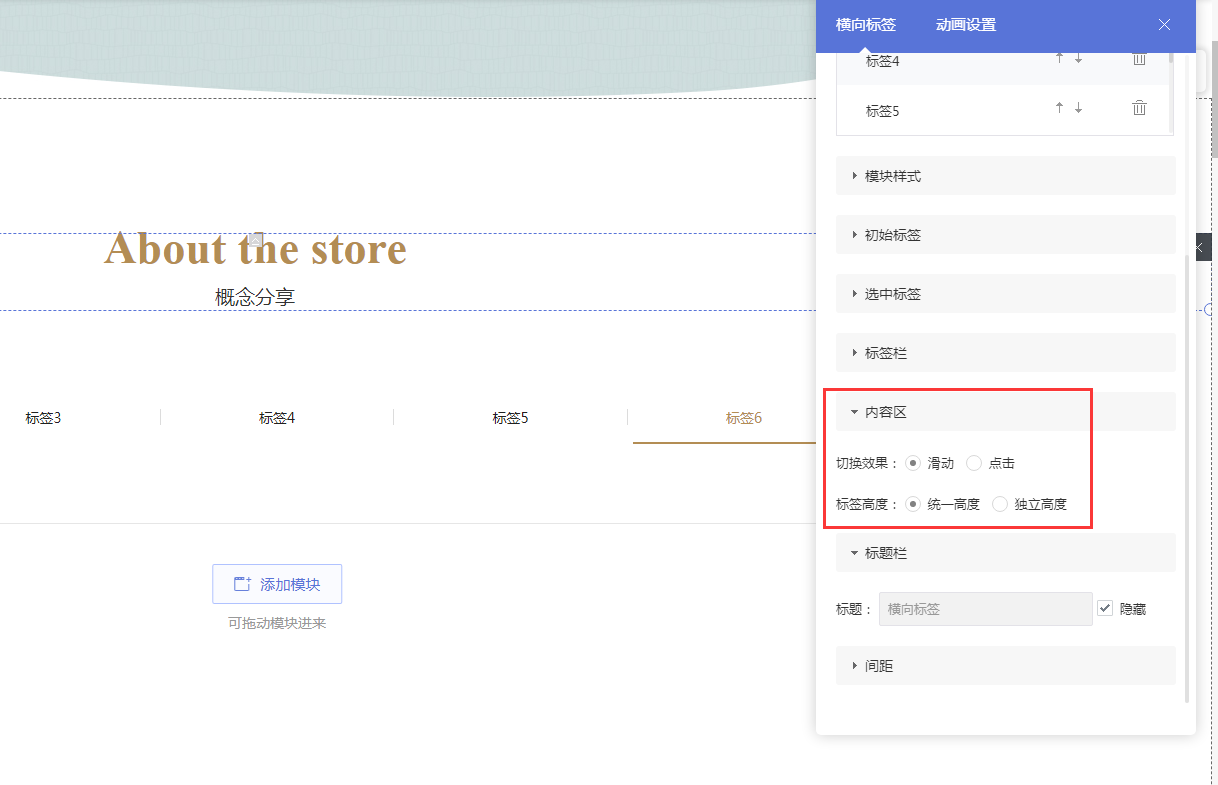
2.4 内容区
切换效果:
① 滑动(鼠标移动到哪个标签就显示哪个标签的内容);
② 点击(鼠标移动到标签1,需要点击标签1才会展示标签1内容)。
标签高度:
① 统一高度(全部标签的内容区一样的高度。优点是阅读起来比较舒适);
② 独立高度(标签1内容多设置高度100,标签2内容少设置高度50。优点是内容多时可以完整展示)。

3. 添加内容
3.1 选择标签点击【添加模块】,在左侧添加模块。

3.2 分别给不同标签添加内容。如下图:

4. 调整
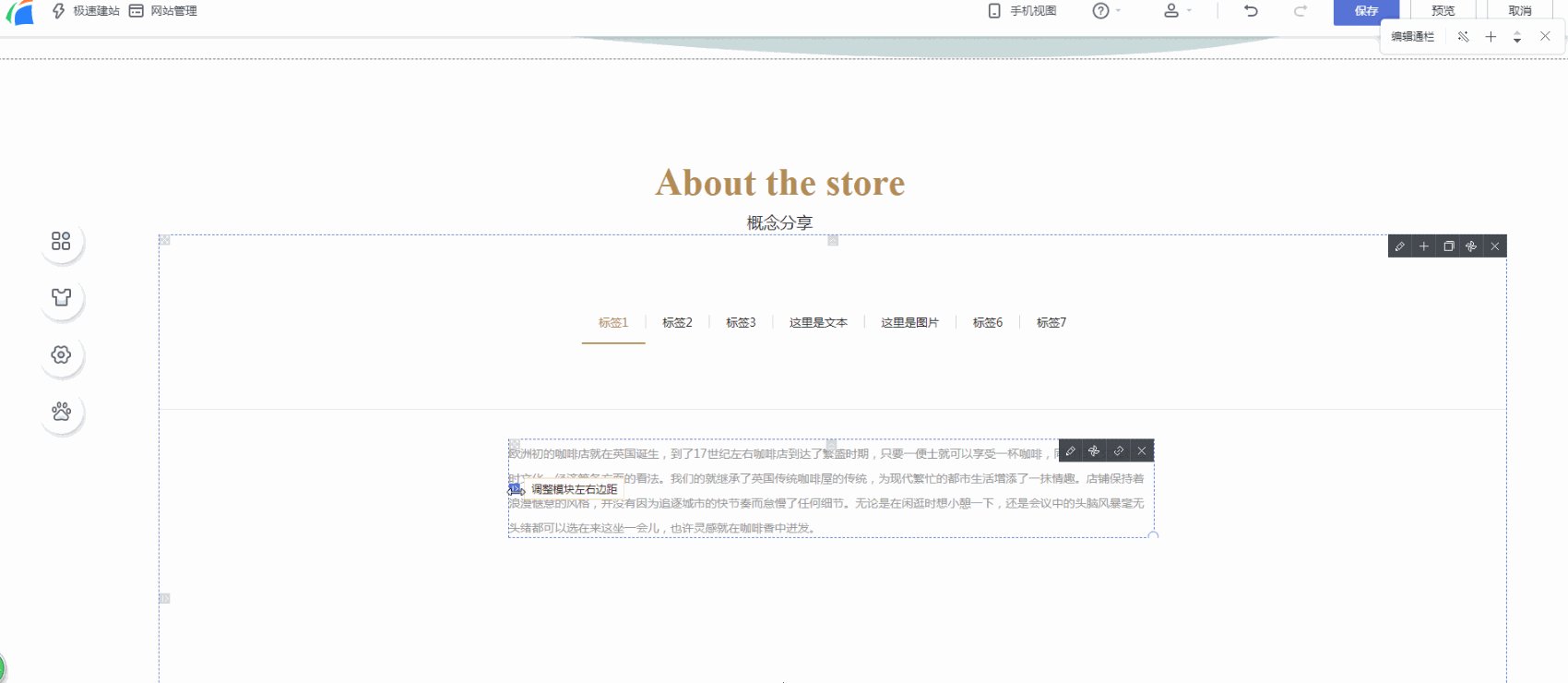
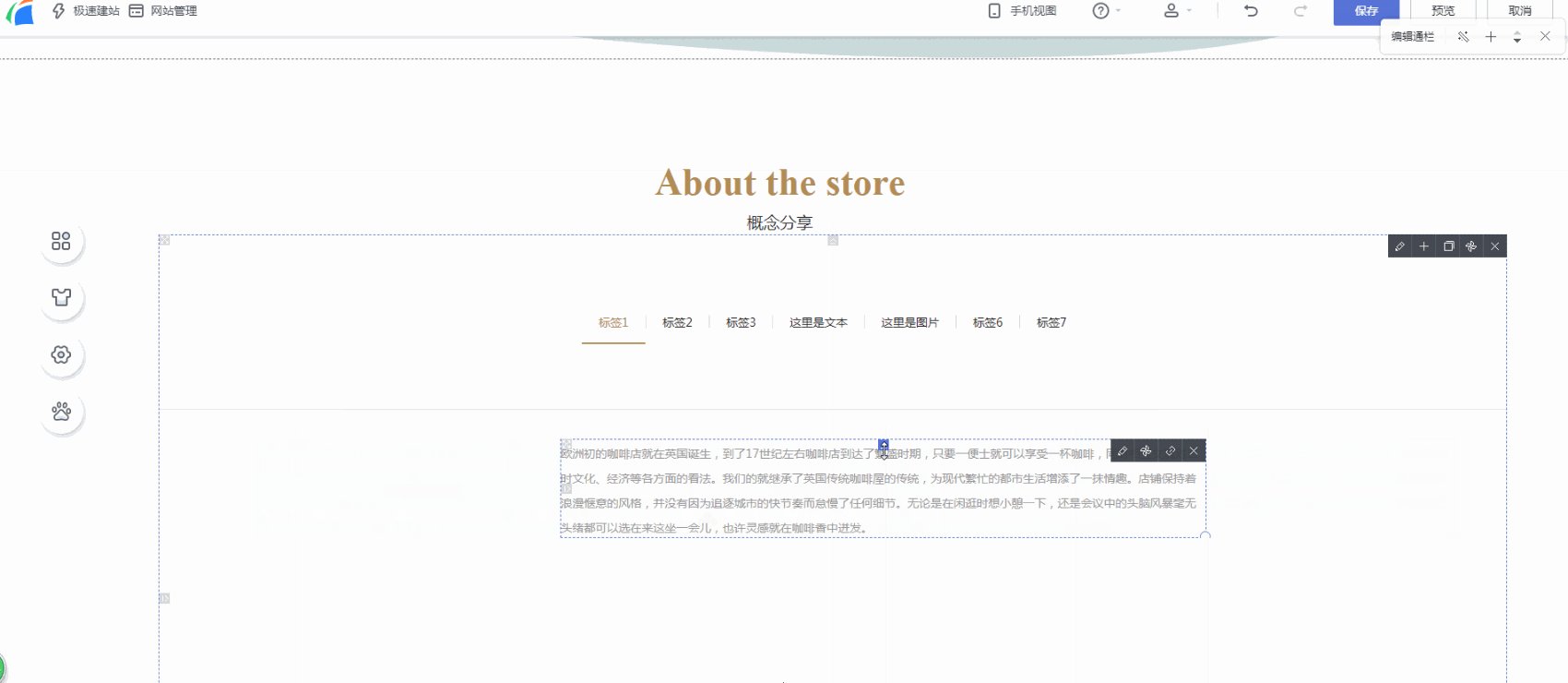
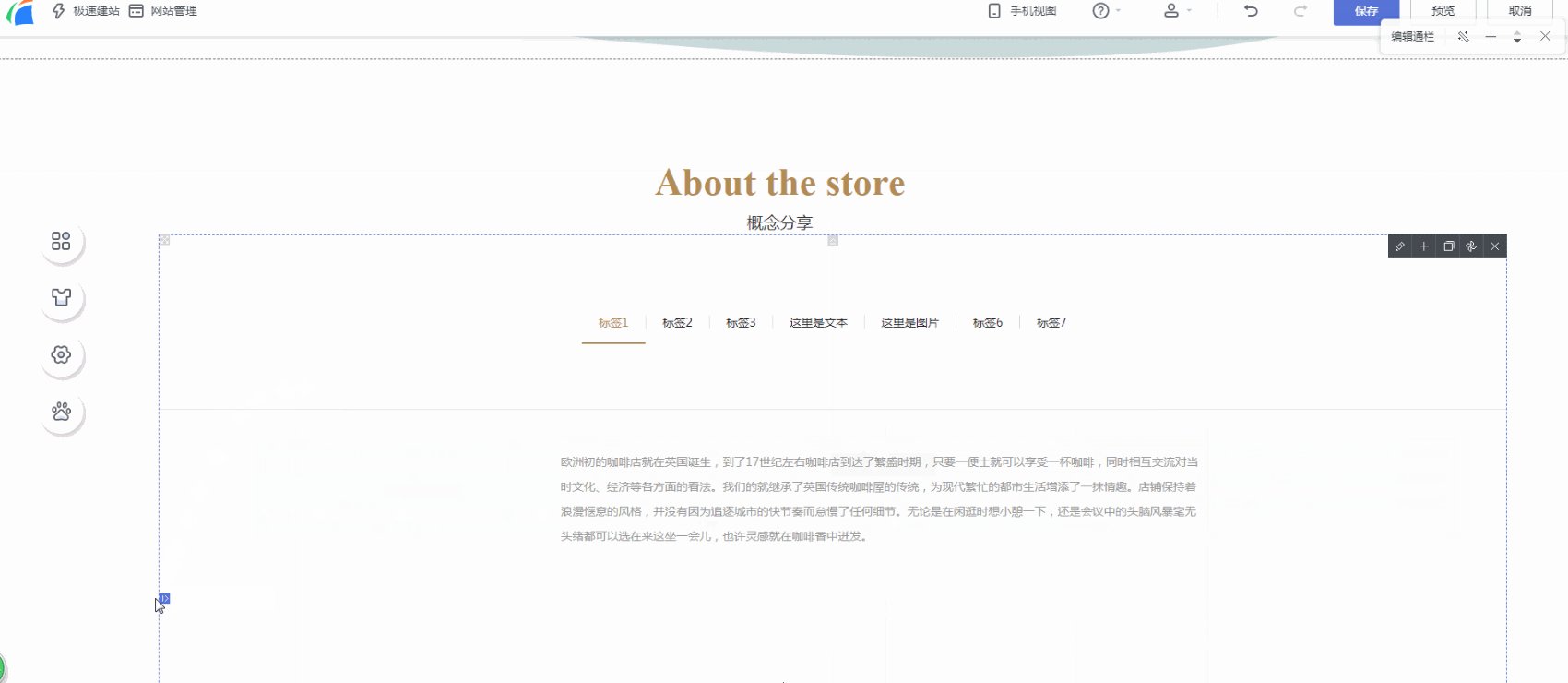
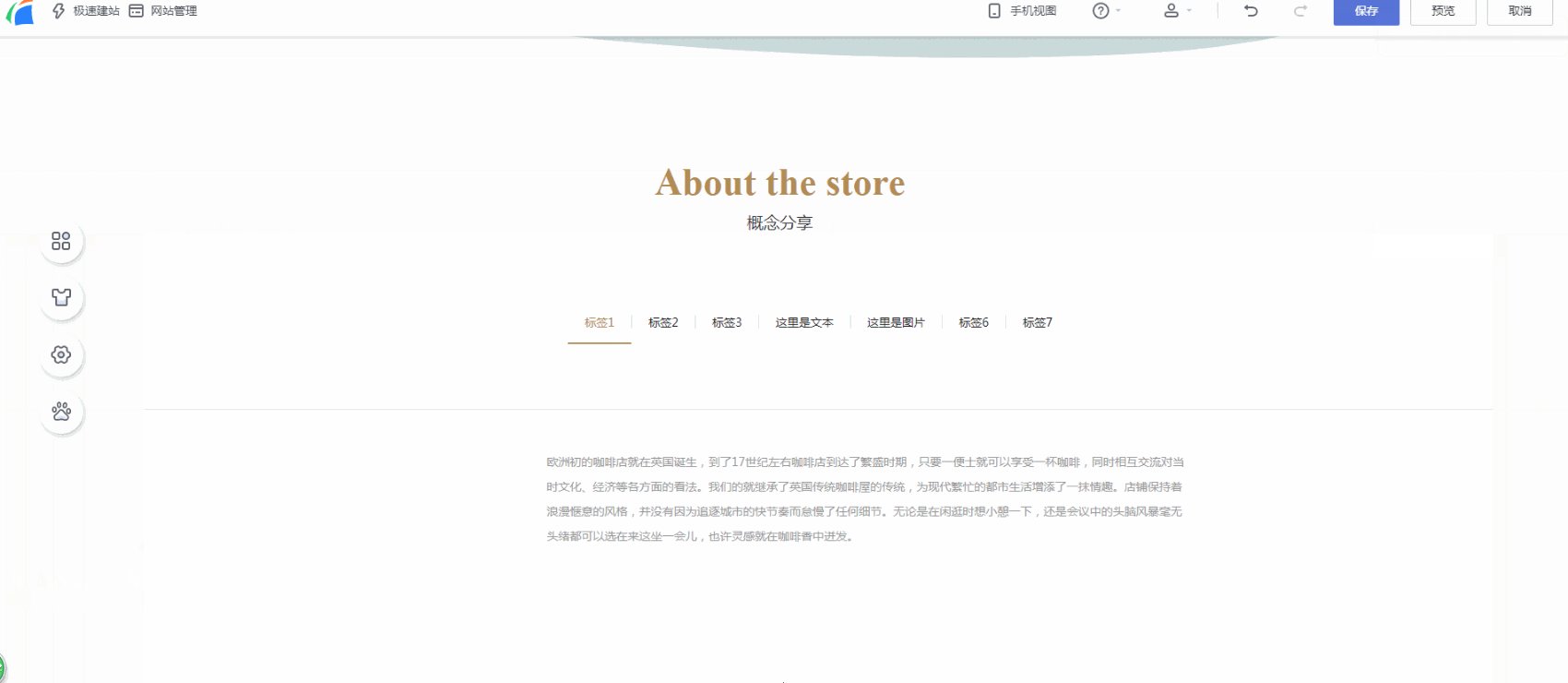
内容添加完成后可调整内容间距或模块间距。如下图:


本站部分内容来源网络,如有侵权请联系删除。转发请标注来源:https://www.szforun.net/help/wzjsxszy/972.html
扫一扫,关注我们
119